İçgörülere dayanarak veya kavramsal aşamadan doğal bir ilerleme olarak, uçtan uca kullanıcı yolculuklarını tasvir etmek için düşük-orta sadakatli prototipler oluşturuyoruz. Alternatif olarak, hem kullanılabilirlik hem de marka önerisi testi için etkileşimli bir prototip oluşturmak üzere görsel kompozisyonlar kullanıyoruz. Bir proje tam tasarıma doğru ilerledikçe Bilgi Mimarisini (IA) ve taksonomiyi geliştiriyoruz. Prototip oluşturma ve Bilgi Mimarisi geliştirmeyi destekleyen metodolojiler aşağıda listelenmiştir.
WIREFRAMING
Wireframe'ler web siteleri ve uygulamalar tasarlanırken değerli bir araçtır çünkü nispeten Oluşturması ve değiştirmesi hızlı ve kolay aşağıdaki inceleme.
Bir uygulamanın veya web sitesinin sayfalarının, davranış veya etkileşimi açıklayan notlarla çeşitli kesme noktalarında nasıl düzenleneceğini belirlememize olanak tanırlar. Bunları, prototip oluşturma aşamasına geçmeden önce müşterilerimizden tasarım konusunda onay almak için kullanırız. Tel kafesleri düzeltmek, sürecin ilerleyen aşamalarında daha karmaşık tasarımlar yapmaktan çok daha ucuz ve hızlıdır.
Tel kafes çerçeveye neleri dahil ediyoruz
Tel kafesleri oluştururken her zaman projenin ihtiyaçlarını göz önünde bulundurmamız gerekir. Bunları kalem ve kağıt kullanarak serbest elle oluşturmak yeterli olabilir veya bizden çeşitli tel kafes yazılımlarından birini kullanmamız istenebilir. İster elle ister yazılımla oluşturulmuş olsun, tel kafes aşağıdaki gibi aynı temel bileşenleri içerecektir:
- Tüm sayfa bileşenlerinin düzeni
- Etkileşimli unsurlar
- Görüntüler ve kopya
- Başlıklar ve başlıklar
- Navigasyon ve arama kutuları
Geliştirmek arasında bir seçeneğimiz var düşük, orta veya yüksek doğrulukta prototipler ve bu seçim gerçekten de nasıl ve kiminle kullanılacaklarına bağlıdır. Bazı insanlar, markalama olmadığı, metin yer tutucu lorum ipsum olduğu ve bölümler sadece sayfaya çizilmiş çizgilerden ibaret olduğu için düşük kaliteli tel kafesleri anlamayı oldukça zor bulmaktadır. Aslına uygunluğu artırmak daha fazla netlik sağlayabilir ve kullanıcı testi yapılacaksa çok yararlıdır.
Tasarımın Belirlenmesi
Kullanıcı Deneyimi Tasarımcımız (UXD), sayfada hangi içerik öğelerinin görünmesi gerektiğini anlamak için sizinle birlikte çalışacaktır. Ayrıca aşağıdakileri de anlamak isteyeceklerdir sayfa hedefleri Sayfaların her biri için tel kafes oluşturmak ve bunları platforma göre anlamak... Eğer duyarlı bir web sitesi tasarlıyorsak ya da mobil versiyonları olacaksa. Sayfa hedefleri, UXD'nin içerik düzenine ve daha küçük ekran formatlarında içerik hiyerarşisine öncelik vermesine yardımcı olur.
Bu bir i̇şbi̇rli̇ği̇ süreci̇ ve bu faaliyeti normalde sizinle ve ekibinizle birlikte çalışarak sahada gerçekleştireceğiz. En azından sizinle ayrıntılı bir bilgilendirme oturumu yapmamız ve ardından tasarım süreci boyunca tel kafesleri kontrol etmek ve yinelemek için düzenli olarak size erişmemiz gerekecektir.
Teslim Edilecekler
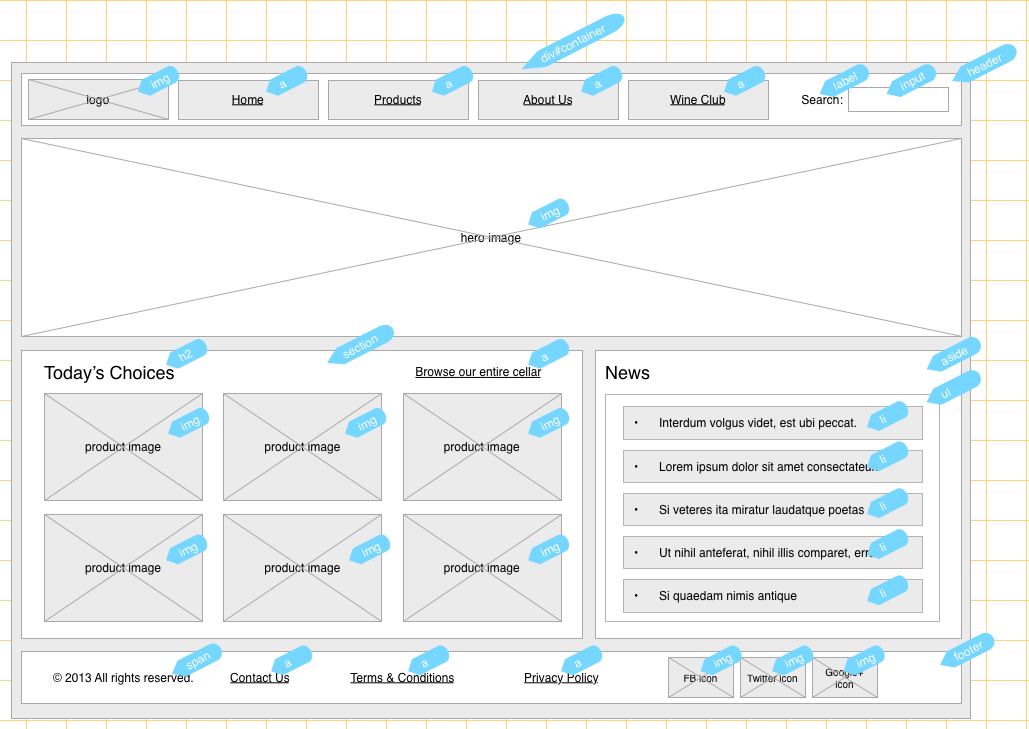
Tel kafesler, daha önce üzerinde mutabık kalınan formatta teslim edilecektir. Örnek bir düşük sadakatli tel kafes aşağıda gösterilmiştir ve bu, her sayfa için beklenebilecek ayrıntı türüdür. Aynı ya da çok benzer düzenlere sahip sayfaların wireframe'lenmesinin bir değeri olmadığından her sayfa wireframe'lenmeyecektir. Dolayısıyla, çıktılar tüm platformlardaki temel sayfalardan oluşacaktır.
Düşük sadakatli tel kafes örneği
INTERAKTIF PROTOTIPLER
Tasarım Süreci
Prototipleri oluşturmak için standart bir kullanıcı deneyimi tasarım metodolojisi izliyoruz ve bu nedenle kullanıcı merkezli tasarım sürecindeki tüm aşamaların olmasa da birçoğunun zaten tamamlanmış olmasını bekliyoruz.
Bu da prototiplerimizin şuradan geliştirildiği anlamına geliyor:
- Açık bir şekilde anlaşılması kullanıcı gereksinimleri önerme ile ilgili olarak
- Önermenin doğrulanması hem kullanıcılar hem de paydaşlarla
- İyi gelişmiş personalar kilit izleyici segmentlerini temsil eden
- Kullanım örnekleri ve iş akışları
- Kullanıcı yolculukları
- Wireframe'ler
Bu öğeler mevcutken tasarım prototiplerini geliştirebilir ve çalışmaya başlamak için sizinle ve ekibinizle sınırlı bir süreye ihtiyaç duyarız.
Kullanıcı araştırmasını kolaylaştırmak için prototipler, kullanıcı hedeflerini destekleyen etkileşimleri içeren makul senaryolara dayalı olarak oluşturulur.
Biz bir 25:50:20:5 prototip geliştirme yaklaşımı.
Bu ilk adım Prototipin yaklaşık 25%'sini oluşturmak ve ardından doğru yönde ilerlediğimizden emin olmak için müşteriden geri bildirim almaktır. Daha sonra devam ediyoruz geliştirmek tasarım çalışmalarının yaklaşık 75%'sini tamamlayana kadar ve daha sonra bir daha fazla inceleme. Bundan sonra prototipi tam bitmiş versiyon ve 5%'lik bir zaman daha ayırın. ince ayarlar ve değişiklikler.
Ayrıca aşağıdakilerle birlikte ve bunların bir parçası olarak çalışma konusunda deneyimliyiz çevik (veya yalın UX) ekipler ve UXD kaynağını (araştırma kaynağının yanı sıra) sağlamak.
PROTOTIPLEME YAZILIMI:
Kıdemli UX Tasarımcılarımız, aşağıdakiler gibi popüler ürünler de dahil olmak üzere bir dizi prototipleme yazılımına aşinadır Axure RP, Invision, Omnigraffle, Eskiz ve çok daha fazlası, hatta HTML. Müşterilerimiz, halihazırda kullandıkları yazılımlarda prototip geliştirmemizi daha kolay buluyor ve biz de bunu yapmaktan mutluluk duyuyoruz.
Bu yazılımların çoğu, mobil ekran boyutlarına göre yeniden boyutlandırma özelliklerine sahip olduklarından, birden fazla platform için hızlı ve verimli bir şekilde prototip oluşturmamızı sağlayacaktır. Ayrıca, çıktıları geliştirilirken ve tasarım sürecinin sonunda müşteriyle paylaşmayı kolaylaştıran paylaşım olanaklarına da sahiptirler.
VAKA ÇALIŞMASI:
Büyük bir perakende müşterisi için, planladıkları kullanıcı araştırması için interaktif bir prototip oluşturmamız istendi. Ellerinde düz tasarımlar vardı ve biz de bunları alıp etkileşimli olmaları için tıklanabilir sıcak noktalar oluşturduk. Bu, büyük ölçüde zaman ve para tasarrufu sağladı ve kullanıcı araştırmasında ihtiyaç duyulan tüm geri bildirimleri sağladı.
KULLANICI YOLCULUĞU INCELEMESI
İster prototipleri oluşturmak için biz devreye girelim ister müşteri ekibi bunları kendi bünyesinde oluşturmak istesin, bu değerli bir adımdır. Tüm kullanıcı yolculuklarının ayrıntılı bir incelemesini tamamlıyor ve bağımsız bir analiz sağlıyoruz:
- Bu bütünsel kullanıcı yolculuğu
- Bu temas noktaları ve kanallar ve giriş ve çıkışları kontrol edin
- Bu iş akışı ve süreç adımları özellikle alternatif yolculuklara atıfta bulunarak
Yolculuklardaki iyileştirme alanlarını ve kullanıcı yolculuğundaki önemli adımlar sırasında ve arasındaki mikro etkileşimleri belirliyoruz.
Ayrıca, kullanıcı yolculuklarının hangi yönlerinin kullanıcı testlerinden en fazla fayda sağlayacağını ve test oturumlarını desteklemek için gereken ayrıntıları da değerlendiriyoruz. Bu şekilde aşağıdakilere yardımcı olabiliriz prototip oluşturma faaliyetine öncelik vermek gerekli ve etkisiz test oturumlarından kaçının. Bu, süreçteki eksik adımların, diğer süreçler için çok önemli olan temel etkileşimlerin oluşturulmamasının veya kullanıcının ne yapacağına dair yapılan varsayımların bir sonucu olabilir.
Müşteri ekibine veya kendi ekibimize zaman ve para tasarrufu sağlayan yönlendirme ve rehberlik sağlamak için prototip kullanılabilirlik testi konusundaki engin deneyimimizden yararlanıyoruz.
VAKA ÇALIŞMASI: KULLANICI YOLCULUĞU İNCELEMESİ
Şirket içi bir ekiple çalışarak kullanıcı yolculukları bize sunuldu ve daha sonra kullanıcılarla değerlendirmemiz istenecek prototipleri geliştiren şirket içi ekipten önce bir uzman incelemesini tamamlamamız istendi. Geri bildirimlerimiz, şirket içi ekibin test edilmesi gereken temel kullanıcı yolculuklarına odaklanmasını ve daha önce ortaya çıkarılmamış bazı akış sorunlarını ele almasını sağladı.
Aklınızda bir proje mi var?