Based on insights, or as a natural progression from conceptual stage, we create low-medium fidelity prototypes to depict end-to-end user journeys. Alternatively, we use visual comps to create an interactive prototype for both usability and brand proposition testing. As a project moves into the full design we develop the Information Architecture (IA) and taxonomy. Listed below are the methodologies that support prototype creation and Information Architecture development.
WIREFRAMING
Wireframes are a valuable tool when designing websites and apps because they are relatively quick and easy to create and change following review.
They allow us to set out how the pages of an app or website will be set out at various breakpoints with notes describing behaviour or interaction. We use them to gain agreement from our clients about design before moving to the prototyping stage. It is much cheaper and quicker to adjust wireframes than more complex designs later in the process.
What we include in a Wireframe
We always need to consider the needs of the project when creating wireframes. It may be sufficient to create them freehand using pen and paper or we may be asked to use one of the various wireframing software. Whether created by hand or in software the wireframe will include the same core components as follows:
- The layout of all page components
- The interactive elements
- Images and copy
- Titles and headings
- Navigation and search boxes
We have a choice between developing low, medium or high fidelity prototypes and that choice really depends on how they will be used and with whom. Some people find it quite difficult to understand lo-fi wireframes because there is no branding, the copy is placeholder lorum ipsum and the sections are just lines drawn on the page. Increasing the fidelity can provide more clarity and is very useful if user testing is the be undertaken.
Determining the Design
Our User Experience Designer (UXD) will work with you to understand what content items need to appear on the page. They will also wish to understand the page goals for each of the pages to be wireframed and to understand these by platform – if we are designing a website that is responsive or will have a mobile versions. Page goals help the UXD to prioritise the content layout and on the smaller screen formats the content hierarchy.
This is a collaborative process and we will normally carry out this activity on site working alongside you and your team. At the very least we will need a detailed briefing session with you and then access to you on a regular process through the design process to check and iterate the wireframes as we go.
The Deliverables
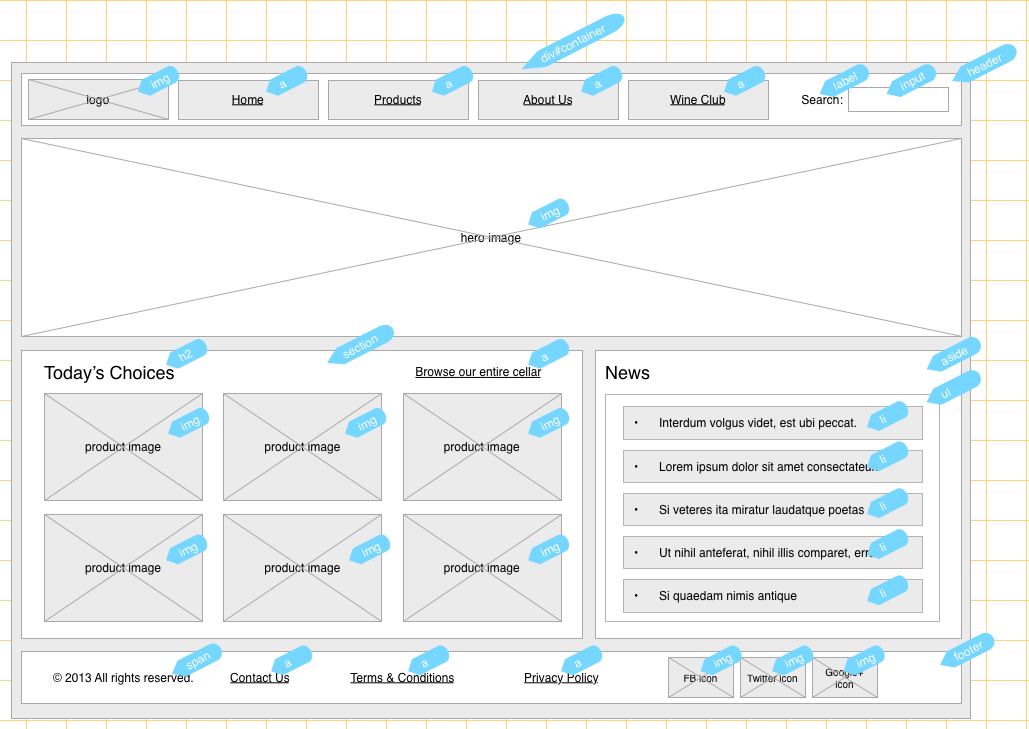
The wireframes will be delivered in whatever format has been previously agreed. An example low-fidelity wireframe is shown below and this is the type of detail that could be expected for every page. Not every page will be wireframed as there is no value in wireframing pages with the same, or very similar, layouts. So, the deliverables will consist of the key pages on all platforms.
Example of a low-fidelity wireframe
INTERACTIVE PROTOTYPES
The Design Process
We follow a standard user experience design methodology to create prototypes and so would expect that many, if not all the stages in the user centred design process up to this one have already been completed.
That means our prototypes are being developed from:
- A clear understanding of the user requirements concerning the proposition
- Validation of the proposition with both users and stakeholders
- Well-developed personas representing the key audience segments
- Use cases and workflows
- User journeys
- Wireframes
With these items in place we can develop the design prototypes and require limited time with you and your team to get up and running.
To Facilitate user research, prototypes are created based on plausible scenarios inclusive of interactions that support user goals.
We use a 25:50:20:5 approach to prototype development.
The first step is to create about 25% of the prototype and then get feedback from the client to ensure we are heading the right direction. We then continue to develop until we have about 75% of the design work complete and then complete a further review. After this we take the prototype to full finished version and allow a further 5% of the time for tweaks and changes.
We are also experienced working with and as part of agile (or lean UX) teams and providing the UXD resource (as well as the research resource).
PROTOTYPING SOFTWARE:
Our senior UX Designers are familiar with a range of prototyping software including popular products such as Axure RP, Invision, Omnigraffle, Sketch and many more – even HTML. Our clients find it easier if we develop prototypes in software that they already use and we are happy to do this.
Many of these software’s will enable us to prototype for multiple platforms quickly and efficiently as they have features that will resize for mobile screen sizes. They also have sharing facilities making it easy to share the deliverables with the client as they are developed and at the end of the design process.
CASE STUDY:
For a large retail client, we were asked to create an interactive prototype for user research they were planning. They had flat designs and so we could take these and create clickable hotspots so that they were interactive. It saved a great deal of time and money and provided all the feedback needed in the user research.
USER JOURNEY REVIEW
This is a valuable step, whether we are to be engaged to build the prototypes or the client team wants to build them in house. We complete a detailed review of all the user journeys and provide an independent analysis of:
- The holistic user journey
- The touch points and channels and sense check the inputs and outputs
- The workflow and process steps with particular reference to alternative journeys
We identify areas of improvements in the journeys and micro-interactions during and between key steps in user the journey.
We also evaluate what aspects of the user journeys will benefit the most from user testing and the detail required to support the test sessions. In this way we can help to prioritise the prototyping activity required and avoid test sessions that are ineffective. This can be as a result of missing steps in the process, key interactions not built that are crucial for other processes or assumptions made about what a user will do.
We draw on our vast experience of prototype usability testing to provide direction and guidance that saves the client team, or our own team, time and money.
CASE STUDY: USER JOURNEY REVIEW
Working with an in-house team we were provided with the user journeys and asked to complete an expert review ahead of the internal team developing prototypes that we would then be asked to evaluate with users. Our feedback enabled the internal team to focus on the key user journeys that would require testing and to address some flow issues that hadn’t previously been uncovered.
Have a Project in Mind?