Auf der Grundlage der gewonnenen Erkenntnisse oder als natürliche Weiterentwicklung der Konzeptionsphase erstellen wir Low-Medium-Fidelity-Prototypen, um die End-to-End-User-Journeys darzustellen. Alternativ verwenden wir visuelle Kompositionen, um einen interaktiven Prototyp zu erstellen, mit dem wir sowohl die Benutzerfreundlichkeit als auch das Markenversprechen testen. Wenn ein Projekt in das vollständige Design übergeht, entwickeln wir die Informationsarchitektur (IA) und die Taxonomie. Im Folgenden sind die Methoden aufgeführt, die die Erstellung von Prototypen und die Entwicklung der Informationsarchitektur unterstützen.
WIREFRAMING
Wireframes sind ein wertvolles Werkzeug bei der Gestaltung von Websites und Anwendungen, da sie relativ schnell und einfach zu erstellen und zu ändern folgende Überprüfung.
Sie ermöglichen es uns, den Aufbau der Seiten einer App oder Website an verschiedenen Haltepunkten mit Notizen zur Beschreibung des Verhaltens oder der Interaktion festzulegen. Wir verwenden sie, um die Zustimmung unserer Kunden zum Design zu erhalten, bevor wir zur Prototyping-Phase übergehen. Es ist viel billiger und schneller, Wireframes anzupassen als komplexere Entwürfe später im Prozess.
Was wir in einem Wireframe enthalten
Bei der Erstellung von Wireframes müssen wir immer die Anforderungen des Projekts berücksichtigen. Es kann ausreichen, sie freihändig mit Stift und Papier zu erstellen, oder wir werden gebeten, eine der verschiedenen Wireframing-Software zu verwenden. Unabhängig davon, ob das Wireframe von Hand oder mit einer Software erstellt wird, enthält es dieselben Kernkomponenten wie folgt:
- Das Layout aller Seitenkomponenten
- Die interaktiven Elemente
- Bilder und Texte
- Titel und Überschriften
- Navigations- und Suchfelder
Wir haben die Wahl zwischen der Entwicklung Prototypen mit niedriger, mittlerer oder hoher Wiedergabetreue und diese Entscheidung hängt wirklich davon ab, wie und von wem sie verwendet werden. Manche Leute finden es ziemlich schwierig, Lo-Fi-Wireframes zu verstehen, weil es kein Branding gibt, die Texte Platzhalter lorum ipsum sind und die Abschnitte nur als Linien auf der Seite gezeichnet sind. Ein höherer Grad an Detailtreue kann für mehr Klarheit sorgen und ist sehr nützlich, wenn Benutzertests durchgeführt werden sollen.
Festlegen des Designs
Unser User Experience Designer (UXD) wird mit Ihnen zusammenarbeiten, um zu verstehen, welche Inhalte auf der Seite erscheinen müssen. Er wird auch die folgenden Punkte verstehen wollen Seitenziele für jede der zu erstellenden Seiten ein Wireframing zu erstellen und diese nach Plattform zu verstehen - wenn wir eine Website entwerfen, die responsive ist oder eine mobile Version haben wird. Die Seitenziele helfen dem UXD dabei, das Inhaltslayout und bei kleineren Bildschirmformaten die Inhaltshierarchie zu priorisieren.
Dies ist eine kollaborativer Prozess und wir werden diese Tätigkeit normalerweise vor Ort in Zusammenarbeit mit Ihnen und Ihrem Team durchführen. Zumindest benötigen wir ein ausführliches Briefing mit Ihnen und dann regelmäßigen Zugang zu Ihnen während des Designprozesses, um die Wireframes zu überprüfen und zu überarbeiten.
Die Ergebnisse
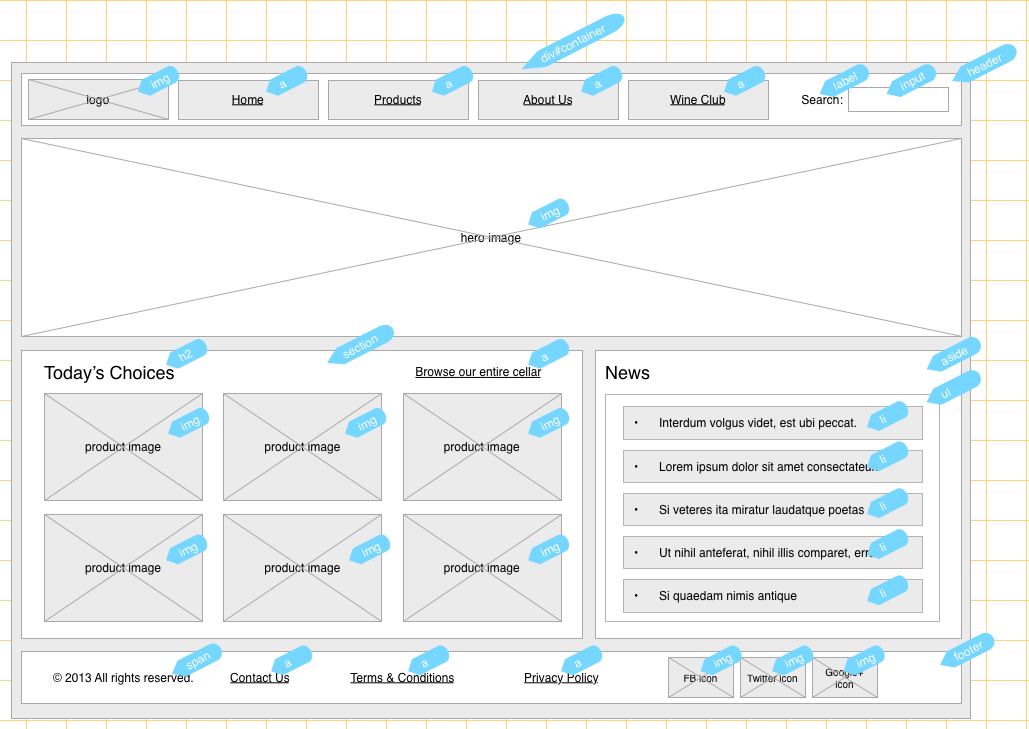
Die Wireframes werden in dem Format geliefert, das zuvor vereinbart wurde. Nachstehend ist ein Beispiel für ein Low-Fidelity-Wireframe zu sehen, das die Art von Details zeigt, die für jede Seite erwartet werden können. Nicht für jede Seite wird ein Wireframe erstellt, da es nicht sinnvoll ist, Seiten mit gleichem oder sehr ähnlichem Layout in einem Wireframe zusammenzufassen. Die Ergebnisse werden also aus den wichtigsten Seiten auf allen Plattformen bestehen.
Beispiel für ein Low-Fidelity-Wireframe
INTERAKTIVE PROTOTYPEN
Der Entwurfsprozess
Wir folgen einer Standard-Methode für die Erstellung von Prototypen und gehen daher davon aus, dass viele, wenn nicht sogar alle Phasen des nutzerzentrierten Designprozesses bis zu dieser Phase bereits abgeschlossen sind.
Das heißt, unsere Prototypen werden von uns entwickelt:
- Ein klares Verständnis der Benutzeranforderungen bezüglich des Vorschlags
- Validierung des Vorschlags mit Nutzern und Interessengruppen
- Gut entwickelt Personas die die wichtigsten Publikumsgruppen repräsentieren
- Anwendungsfälle und Arbeitsabläufe
- Benutzerreisen
- Wireframes
Wenn diese Elemente vorhanden sind, können wir die Design-Prototypen entwickeln und benötigen nur wenig Zeit, um mit Ihnen und Ihrem Team zusammenzuarbeiten.
Zur Erleichterung der Nutzerforschung werden Prototypen auf der Grundlage plausibler Szenarien einschließlich Interaktionen erstellt, die die Ziele der Nutzer unterstützen.
Wir verwenden eine 25:50:20:5 Ansatz zur Entwicklung von Prototypen.
Die erster Schritt ist es, etwa 25% des Prototyps zu erstellen und dann Feedback vom Kunden einzuholen, um sicherzustellen, dass wir in die richtige Richtung gehen. Wir fahren dann fort mit entwickeln. bis wir etwa 75% der Entwurfsarbeiten abgeschlossen haben und dann eine weitere Überprüfung. Danach bringen wir den Prototyp zu Vollständige fertige Version und erlauben weitere 5% der Zeit für Optimierungen und Änderungen.
Wir sind auch erfahren in der Zusammenarbeit mit und als Teil von agile (oder schlanke UX) Teams und die Bereitstellung der UXD-Ressource (sowie der Forschungsressource).
PROTOTYPING-SOFTWARE:
Unsere Senior UX-Designer sind mit einer Reihe von Prototyping-Software vertraut, darunter beliebte Produkte wie Axure RP, Invision, Omnigraffle, Skizze und viele mehr - sogar HTML. Unsere Kunden finden es einfacher, wenn wir Prototypen in einer Software entwickeln, die sie bereits verwenden, und wir tun das gerne.
Viele dieser Programme ermöglichen es uns, Prototypen für mehrere Plattformen schnell und effizient zu erstellen, da sie über Funktionen zur Größenanpassung an mobile Bildschirmgrößen verfügen. Sie verfügen auch über Funktionen zur gemeinsamen Nutzung, die es einfach machen, die Ergebnisse mit dem Kunden zu teilen, während sie entwickelt werden und am Ende des Designprozesses.
FALLSTUDIE:
Für einen großen Einzelhandelskunden wurden wir gebeten, einen interaktiven Prototyp für eine geplante Nutzerforschung zu erstellen. Sie hatten flache Designs, und so konnten wir diese nehmen und anklickbare Hotspots erstellen, so dass sie interaktiv waren. Das sparte eine Menge Zeit und Geld und lieferte das gesamte Feedback, das für die Nutzerforschung benötigt wurde.
ÜBERPRÜFUNG DER USER JOURNEY
Dies ist ein wichtiger Schritt, unabhängig davon, ob wir mit der Erstellung der Prototypen beauftragt werden oder ob das Kundenteam sie selbst erstellen möchte. Wir führen eine detaillierte Überprüfung aller User Journeys durch und liefern eine unabhängige Analyse der:
- Die ganzheitliche Benutzerführung
- Die Berührungspunkte und Kanäle und überprüfen Sie die Ein- und Ausgänge
- Die Arbeitsabläufe und Prozessschritte mit besonderem Hinweis auf alternative Fahrten
Wir ermitteln Bereiche, in denen die Reise und die Mikrointeraktionen während und zwischen den wichtigsten Schritten der Reise verbessert werden können.
Wir bewerten auch, welche Aspekte der User Journeys am meisten von Benutzertests profitieren und wie detailliert die Testsitzungen durchgeführt werden müssen. Auf diese Weise können wir helfen Prioritäten für die Prototyping-Aktivität setzen erforderlich sind, und vermeiden Sie ineffektive Testsitzungen. Dies kann darauf zurückzuführen sein, dass Schritte im Prozess fehlen, wichtige Interaktionen nicht eingebaut wurden, die für andere Prozesse entscheidend sind, oder dass Annahmen darüber getroffen wurden, was ein Benutzer tun wird.
Wir stützen uns auf unsere umfangreiche Erfahrung mit Prototyp-Usability-Tests, um dem Kundenteam oder unserem eigenen Team eine Anleitung zu geben, die Zeit und Geld spart.
FALLSTUDIE: ÜBERPRÜFUNG DER USER JOURNEY
In Zusammenarbeit mit einem internen Team wurden uns die User Journeys zur Verfügung gestellt und wir wurden gebeten, eine Expertenprüfung durchzuführen, bevor das interne Team Prototypen entwickelte, die wir dann mit den Nutzern bewerten sollten. Unser Feedback ermöglichte es dem internen Team, sich auf die wichtigsten User Journeys zu konzentrieren, die getestet werden sollten, und einige Probleme im Ablauf zu beheben, die zuvor nicht aufgedeckt worden waren.
Haben Sie ein Projekt im Sinn?