Com base em insights, ou como uma progressão natural do estágio conceitual, criamos protótipos de baixa e média fidelidade para representar as jornadas do usuário de ponta a ponta. Como alternativa, usamos composições visuais para criar um protótipo interativo para testes de usabilidade e de proposição de marca. À medida que um projeto avança para o design completo, desenvolvemos a arquitetura de informações (AI) e a taxonomia. Abaixo estão listadas as metodologias que dão suporte à criação de protótipos e ao desenvolvimento da arquitetura de informações.
WIREFRAMING
Os Wireframes são uma ferramenta valiosa ao projetar websites e aplicativos porque são relativamente rápido e fácil de criar e mudar após a revisão.
Eles nos permitem definir como as páginas de um aplicativo ou website serão apresentadas em vários pontos de interrupção com notas descrevendo comportamento ou interação. Utilizamo-las para obter o acordo de nossos clientes sobre o design antes de passar à fase de protótipo. É muito mais barato e rápido ajustar os wireframes do que projetos mais complexos mais tarde no processo.
O que incluímos em uma Wireframe
Precisamos sempre considerar as necessidades do projeto ao criar estruturas de arame. Pode ser suficiente criá-las à mão livre usando caneta e papel ou podemos ser solicitados a usar um dos vários softwares de wireframes. Seja criado manualmente ou em software, a wireframe incluirá os mesmos componentes centrais como a seguir:
- O layout de todos os componentes da página
- Os elementos interativos
- Imagens e cópia
- Títulos e títulos
- Navegação e caixas de busca
Temos uma escolha entre desenvolver protótipos de baixa, média ou alta fidelidade e essa escolha depende realmente de como eles serão usados e com quem. Algumas pessoas acham bastante difícil entender as wireframes lo-fi porque não há nenhuma marca, a cópia é lorum ipsum de suporte e as seções são apenas linhas desenhadas na página. Aumentar a fidelidade pode proporcionar mais clareza e é muito útil se o teste com o usuário for realizado.
Determinando o projeto
Nosso designer de experiência do usuário (UXD) trabalhará com você para entender quais itens de conteúdo precisam aparecer na página. Ele também desejará entender o objetivos da página para cada uma das páginas a serem criadas e para entendê-las por plataforma, se estivermos projetando um site que seja responsivo ou que tenha uma versão para celular. Os objetivos da página ajudam o UXD a priorizar o layout do conteúdo e, nos formatos de tela menores, a hierarquia do conteúdo.
Este é um processo de colaboração e normalmente realizaremos esta atividade no local, trabalhando ao seu lado e de sua equipe. No mínimo, precisaremos de uma sessão de briefing detalhada com você e depois teremos acesso a você em um processo regular através do processo de design para verificar e iterar os wireframes à medida que formos avançando.
Os Entregas
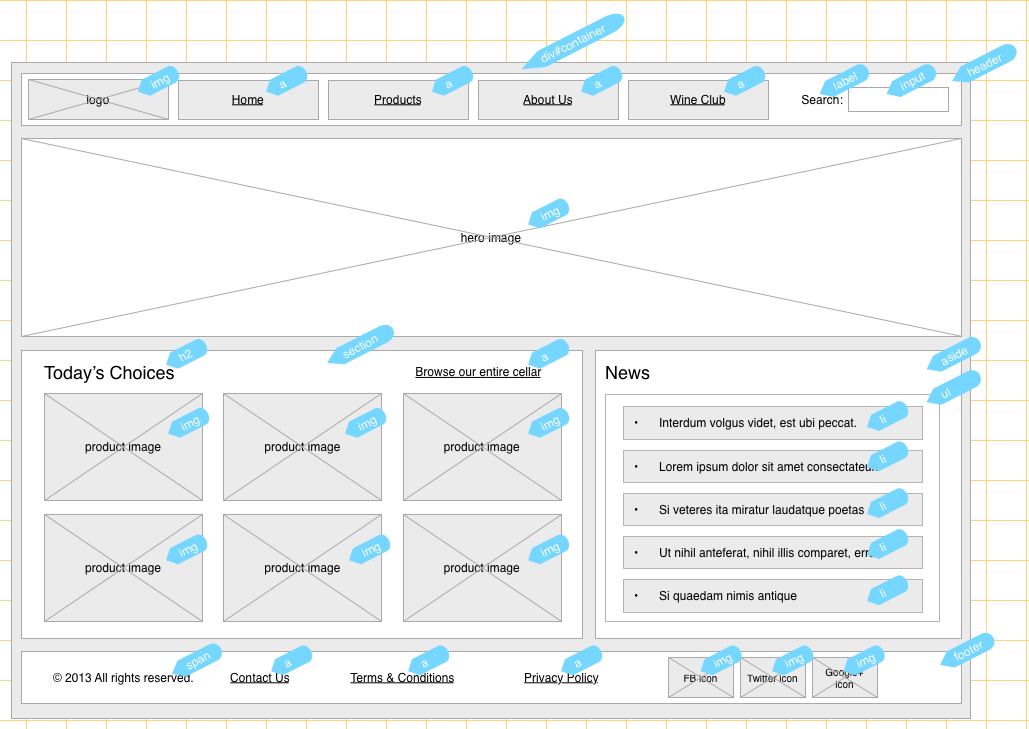
Os arames serão entregues no formato previamente acordado. Um exemplo de estrutura de arame de baixa fidelidade é mostrado abaixo e este é o tipo de detalhe que poderia ser esperado para cada página. Nem todas as páginas serão wireframes, pois não há valor em páginas wireframes com o mesmo, ou muito parecido, layout. Portanto, os resultados serão constituídos pelas páginas-chave em todas as plataformas.
Exemplo de uma estrutura de fio de baixa fidelidade
PROTÓTIPOS INTERATIVOS
O Processo de Design
Seguimos uma metodologia padrão de design de experiência do usuário para criar protótipos e, portanto, esperamos que muitas, se não todas as etapas do processo de design centrado no usuário até este já tenham sido concluídas.
Isso significa que nossos protótipos estão sendo desenvolvidos a partir deles:
- Um claro entendimento do necessidades do usuário sobre a proposta
- Validação da proposta tanto com os usuários como com as partes interessadas
- Bem desenvolvido personas representando os principais segmentos de audiência
- Casos de uso e fluxos de trabalho
- Viagens do usuário
- Estruturas de arame
Com estes itens no lugar, podemos desenvolver os protótipos de design e exigimos um tempo limitado com você e sua equipe para entrar em funcionamento.
Para facilitar a pesquisa do usuário, são criados protótipos baseados em cenários plausíveis, incluindo interações que suportam os objetivos do usuário.
Nós usamos um 25:50:20:5 abordagem ao desenvolvimento de protótipos.
O primeiro passo é criar cerca de 25% do protótipo e depois obter feedback do cliente para garantir que estamos indo na direção certa. Continuamos então a desenvolver até que tenhamos cerca de 75% do trabalho de projeto completo e depois completemos um revisão posterior. Depois disso, levamos o protótipo para versão completa acabada e permitir mais um 5% do tempo para afinações e mudanças.
Também temos experiência em trabalhar com e como parte de equipes ágeis (ou enxutas UX) e fornecendo o recurso UXD (assim como o recurso de pesquisa).
SOFTWARE DE PROTOTIPAGEM:
Nossos Designers Seniores UX estão familiarizados com uma gama de softwares de prototipagem, incluindo produtos populares, tais como Eixo RP, Invisão, Omnigraffle, Sketch e muitos outros ? até mesmo HTML. Nossos clientes acham mais fácil se desenvolvermos protótipos em um software que eles já usam, e ficamos felizes em fazer isso.
Muitos desses softwares nos permitirão criar protótipos para várias plataformas de forma rápida e eficiente, pois eles têm recursos que serão redimensionados para tamanhos de tela de celular. Eles também têm recursos de compartilhamento que facilitam o compartilhamento dos resultados com o cliente à medida que são desenvolvidos e ao final do processo de design.
ESTUDO DE CASO:
Para um grande cliente varejista, foi-nos solicitado que criássemos um protótipo interativo para a pesquisa de usuários que eles estavam planejando. Eles tinham projetos planos e assim pudemos pegá-los e criar hotspots clicáveis para que eles fossem interativos. Isso economizou muito tempo e dinheiro e forneceu todo o feedback necessário para a pesquisa do usuário.
REVISÃO DA VIAGEM DO USUÁRIO
Este é um passo valioso, quer estejamos envolvidos na construção dos protótipos, quer a equipe do cliente queira construí-los em casa. Completamos uma revisão detalhada de todas as viagens dos usuários e fornecemos uma análise independente:
- O viagem holística do usuário
- O pontos de contato e canais e sense verificar as entradas e saídas
- O fluxo de trabalho e etapas de processo com especial referência a viagens alternativas
Identificamos áreas de melhorias nas viagens e micro-interações durante e entre as principais etapas da viagem do usuário.
Também avaliamos quais aspectos das viagens dos usuários serão mais beneficiados com os testes dos usuários e os detalhes necessários para apoiar as sessões de teste. Desta forma, podemos ajudar a priorizar a atividade de prototipagem necessárias e evitar sessões de teste que são ineficazes. Isto pode ser como resultado da falta de etapas no processo, interações-chave não construídas que são cruciais para outros processos ou suposições feitas sobre o que um usuário fará.
Baseamo-nos em nossa vasta experiência em testes de usabilidade de protótipos para fornecer orientação e orientação que poupa a equipe do cliente, ou nossa própria equipe, tempo e dinheiro.
ESTUDO DE CASO: REVISÃO DA VIAGEM DO USUÁRIO
Trabalhando com uma equipe interna, recebemos as jornadas do usuário e fomos solicitados a fazer uma análise especializada antes que a equipe interna desenvolvesse protótipos que seriam avaliados pelos usuários. Nosso feedback permitiu que a equipe interna se concentrasse nas principais jornadas do usuário que precisariam de testes e resolvesse alguns problemas de fluxo que não haviam sido descobertos anteriormente.
Tem um projeto em mente?