
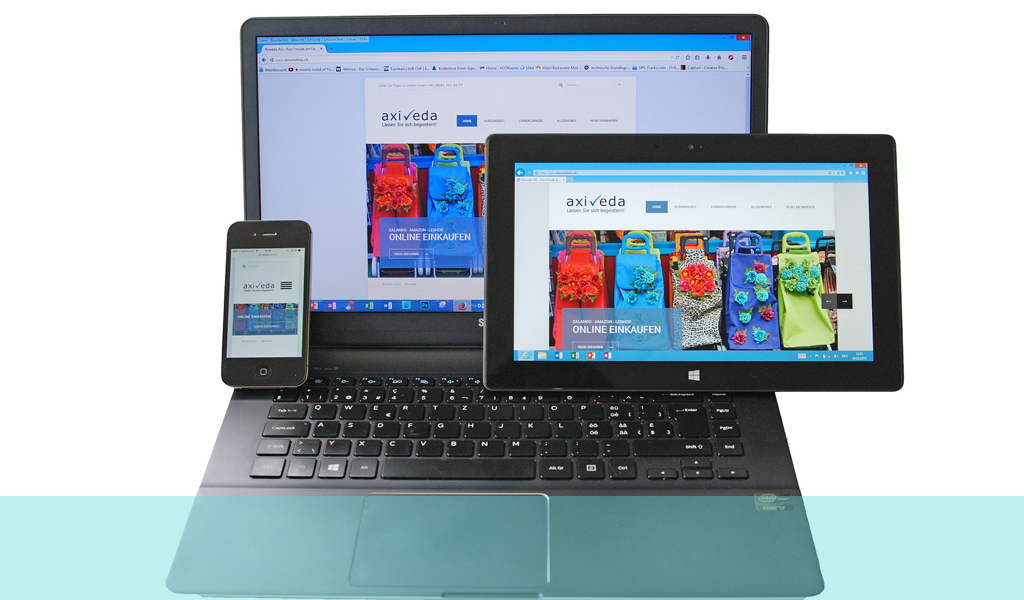
在智能手机时代,拥有一个单一版本的网站可能不再能满足公众,或者更具体地说,满足公众手机的各种形状和尺寸。今天的消费者要求无论是在笔记本电脑、平板电脑还是移动设备上浏览的界面都要同样好用。
在这种需求下,出现了 "响应式网页设计",这是一种新的编码方法,可以自动检测浏览者浏览器的屏幕尺寸,并相应地调整在线内容的布局和格式。例如,响应式设计无需放大以查看小文本,而是自动为用户的特定设备优化体验。尽管这种新的网站设计方法很受欢迎,它甚至被列入了《世界日报》。 2013年电子商务营销检查表 公司在投资必要的时间和资金以创建无论在哪个设备上使用都能完美呈现的网站方面一直进展缓慢。但为什么呢?
部分原因可能是由于对成本的普遍误解。虽然创建一个响应式网站的成本比传统的网站要高(略高),但长期的好处是提高了效率,并为那些足够精明的人带来了更多的收入。那么,响应式网页设计的优势到底是什么?
管理。
? 响应式网站可以从单一的内容管理系统进行更新,大大减少了维护成本和花在内容管理和网站维护的时间。
?它们还消除了维护一个 "设备数据库 "的需要,指定哪种设备获得哪种网站版本。考虑到新手机进入市场的速度,这个数据库必须是大而无当的。
提高营销预算效率,减少错失机会。
?任何通往响应式网站的链接或社交媒体都会将消费者带到一个单一的网站,无论他们使用何种设备。因此,没有必要通过付费人员或外包来推广桌面和移动网站,使非页面预算减半。
?同样,由于响应式网站的自动化性质,设备特定的内容错误实际上被消除了(例如,一个笔记本电脑用户无意中发现他或她在一个移动网站上,然后又直接弹开了)。
?只有一套分析方法使数据分析和战略制定变得更加容易,从而使营销预算效率得到可喜的提高。
?响应式网站也比传统网站更容易被消费者找到,因为它们在搜索引擎中的排名明显靠前,从而带来更多的流量。
用户体验。
也许最重要的是,响应式设计是终端用户所期望的。讨好他们是增加在线销售的一个可靠方法,并让他们感觉到被重视、被包容和被照顾,而不是只属于一些不值得公司充分关注的使用手机的人群。
如果你想了解更多关于 "移动化 "或任何其他用户体验问题,请免费致电08000 246 247,或给我们发电子邮件 hello@ux247.com.




