
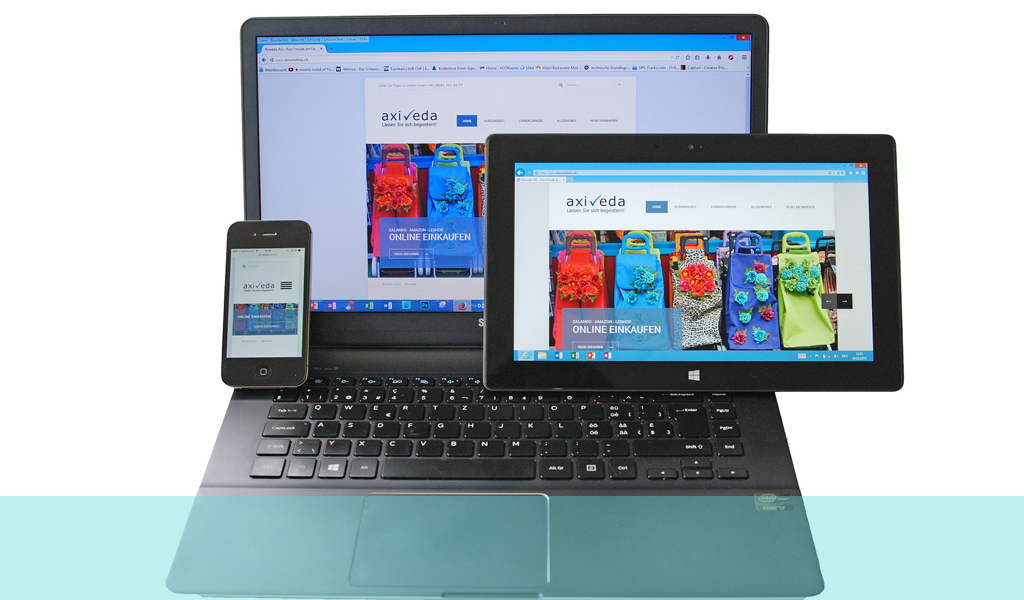
スマートフォンの時代には、単一のバージョンのウェブサイトを持つことは、もはや一般消費者を満足させることはできません。今日の消費者は、ノートパソコン、タブレット端末、モバイル端末のいずれで閲覧しても同じように機能するインターフェースを求めています。
レスポンシブWebデザインとは、閲覧者のブラウザの画面サイズを自動的に検出し、それに応じてオンラインコンテンツのレイアウトやフォーマットを調整する新しいコーディング手法のことです。例えば、小さなテキストを表示するためにズームインする代わりに、レスポンシブデザインは自動的にユーザーの特定のデバイスに最適化されたエクスペリエンスを提供します。しかし、この新しいウェブサイトデザインのアプローチは人気を博し、2011年12月には、日本経済新聞に掲載されるまでになりました。 2013年版eコマース・マーケティング・チェックリスト どのデバイスが使っても完璧に表示されるウェブサイトを作るために必要な時間とお金を投資するのは、企業にとって遅々として進みません。しかし、なぜでしょうか?
これは、コストに関する誤解が広がっていることが一因かもしれません。レスポンシブWebサイトの制作は、従来のWebサイトよりも(わずかながら)コストがかかりますが、長期的に見れば、レスポンシブWebサイトを採用した企業にとっては、効率と収益の向上につながるのです。では、レスポンシブWebデザインの利点は何でしょうか?
マネジメントを行う。
? レスポンシブWebサイトは、単一のコンテンツ管理システムから更新できるため、コンテンツ管理やWebメンテナンスにかかる費用や時間を大幅に削減することができます。
?また、どの端末にどのバージョンを表示させるかといった「端末データベース」の管理も不要になります。新機種が発売されるスピードを考えると、このデータベースは必要以上に大きくなってしまうはずです。
マーケティング予算の効率が上がり、機会損失が減少。
?レスポンシブWebサイトにつながるリンクやソーシャルメディアは、消費者が使用するデバイスに関係なく、1つのWebサイトに誘導されます。そのため、デスクトップとモバイルの両方のサイトを有償スタッフやアウトソーシングで宣伝する必要がなく、オフページの予算が半分になります。
?同様に、レスポンシブWebサイトの自動化により、デバイス固有のコンテンツエラーはほとんどなくなります(例えば、ノートPCのユーザーが意図せずモバイルサイトにアクセスしてしまい、またすぐに戻ってしまうなど)。
?アナリティクスを1つだけ持つことで、データ分析と戦略策定がはるかに容易になり、マーケティング予算の効率化が実現します。
?また、レスポンシブWebサイトは、従来のサイトに比べて検索エンジンでの表示順位が格段に高くなるため、消費者が見つけやすく、トラフィックの増加にもつながります。
ユーザーエクスペリエンス。
最も重要なことは、レスポンシブデザインがエンドユーザーの期待に応えるものであるということです。エンドユーザーを喜ばせることは、オンラインセールスを向上させる確実な方法であり、エンドユーザーは、企業の全力を傾けるに値しない、モバイルを使用するマイナーな層の一部ではなく、評価され、取り込まれていると感じ、ケータリングされていることを実感することになる。
モバイル化について、またはその他のユーザーエクスペリエンスに関するお問い合わせは、08000-246-247(無料)までお電話いただくか、以下のメールアドレスまでご連絡ください。 hello@ux247.com.





