
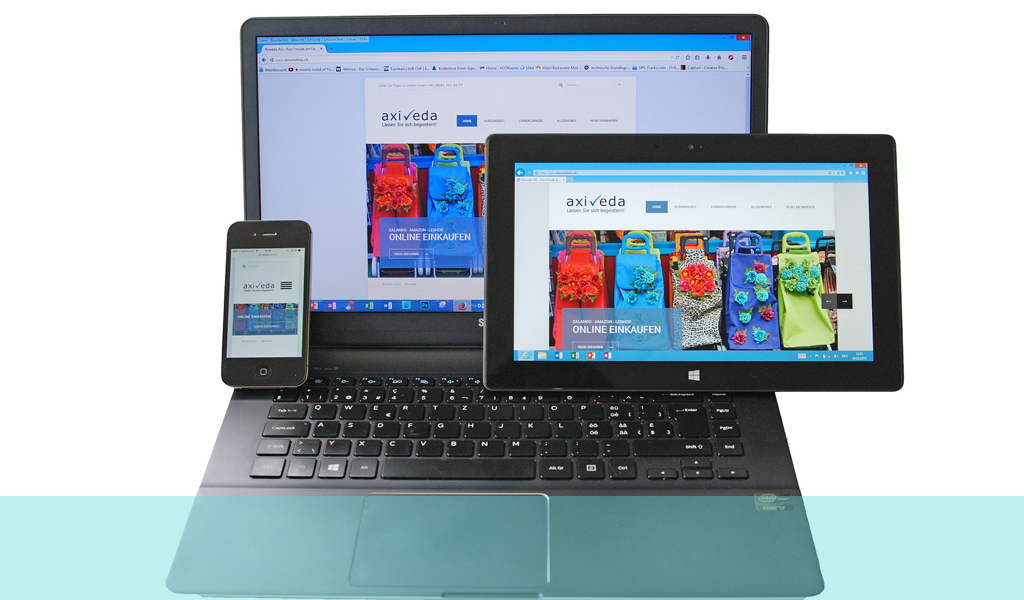
Na era dos smartphones, ter uma única versão do seu site pode não satisfazer mais o público ou, mais especificamente, as várias formas e tamanhos dos telefones celulares do público. Os consumidores de hoje exigem interfaces que funcionem igualmente bem, sejam elas visualizadas em um laptop, tablet ou dispositivo móvel.
A partir dessa demanda, surgiu o "web design responsivo", um novo método de codificação que detecta automaticamente o tamanho da tela do navegador do visualizador e adapta o layout e a formatação do conteúdo on-line de acordo com ele. Por exemplo, em vez de ter que aumentar o zoom para visualizar um texto pequeno, o design responsivo otimiza automaticamente a experiência para o dispositivo específico do usuário. Apesar da popularidade dessa nova abordagem para o design de sites, ela chegou a fazer parte da lista de verificação de marketing de comércio eletrônico para 2013 ? as empresas têm demorado a investir o tempo e o dinheiro necessários para criar sites que sejam renderizados perfeitamente, independentemente do dispositivo que os esteja usando. Mas por quê?
Em parte isso pode ser devido a um mal-entendido generalizado de custos. Apesar de ser (marginalmente) mais caro criar um website com capacidade de resposta do que seu homólogo tradicional, os benefícios a longo prazo se traduzem em maior eficiência e mais dinheiro para aqueles que têm conhecimento suficiente para empregá-los. Então, quais são exatamente as vantagens de um web design responsivo?
Administração:
? Os sites respondentes podem ser atualizados a partir de um único sistema de gerenciamento de conteúdo, reduzindo drasticamente os custos de manutenção e o tempo gasto em gerenciamento de conteúdo e manutenção da web.
? Eles também eliminam a necessidade de manter um "banco de dados de dispositivos", especificando qual dispositivo recebe qual versão do site. Considerando a velocidade com que os novos aparelhos chegam ao mercado, esse banco de dados deve ser tão grande quanto desnecessário.
Aumento da eficiência do orçamento de marketing e menos oportunidades perdidas:
? Qualquer link ou mídia social que leve a um site responsivo levará os consumidores a um único site, independentemente do dispositivo que usarem. Portanto, não há necessidade de promover os sites para desktop e para dispositivos móveis por meio de pessoal pago ou terceirização, reduzindo pela metade o orçamento off-page.
? Da mesma forma, devido à natureza automatizada dos sites responsivos, os erros de conteúdo específicos do dispositivo são praticamente eliminados (por exemplo, um usuário de laptop que se encontra involuntariamente em um site para dispositivos móveis e "pula" de novo imediatamente).
? Ter apenas um conjunto de análises facilita muito a análise de dados e o desenvolvimento de estratégias, resultando em um aumento bem-vindo na eficiência do orçamento de marketing.
? Os sites responsivos também são muito mais fáceis de serem encontrados pelos consumidores do que os sites tradicionais, pois aparecem em posições significativamente mais altas nas classificações dos mecanismos de pesquisa, gerando mais tráfego.
Experiência do usuário:
Talvez o mais importante seja que o design responsivo é o que os usuários finais esperam. Satisfazê-los é uma maneira segura de aumentar as vendas on-line e fazer com que eles se sintam valorizados, incluídos e atendidos, e não apenas parte de um grupo demográfico menor que usa dispositivos móveis e que não merece a atenção total da empresa.
Se quiser saber mais sobre o ?going mobile? ou qualquer outro problema de experiência do usuário, ligue gratuitamente para 08000 246 247 ou envie-nos um e-mail para hello@ux247.com.





