
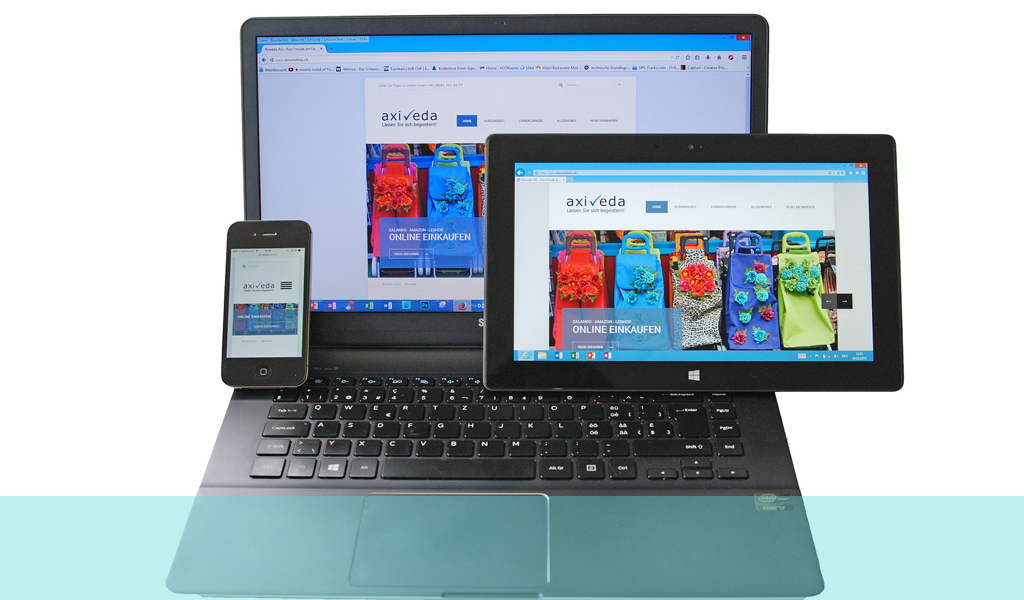
En la era de los teléfonos inteligentes, tener una única versión de su sitio web puede que ya no satisfaga al público o, más concretamente, a las distintas formas y tamaños de los teléfonos móviles del público. Los consumidores de hoy exigen interfaces que funcionen igual de bien tanto si se ven en un portátil como en una tableta o un dispositivo móvil.
De esta demanda surgió el "diseño web responsivo", un nuevo método de codificación que detecta automáticamente el tamaño de la pantalla del navegador del espectador y adapta en consecuencia el diseño y el formato de los contenidos en línea. Por ejemplo, en lugar de tener que hacer zoom para ver un texto pequeño, el diseño responsive optimiza automáticamente la experiencia para el dispositivo específico del usuario. A pesar de la popularidad de este nuevo enfoque del diseño de sitios web, que incluso llegó al Lista de comprobación de marketing de ecommerce para 2013 ? las empresas han tardado en invertir el tiempo y el dinero necesarios para crear sitios web que se rendericen perfectamente independientemente del dispositivo que los utilice. ¿Por qué?
En parte, esto puede deberse a un malentendido generalizado sobre el coste. Aunque es (ligeramente) más caro crear un sitio web responsivo que su contraparte tradicional, los beneficios a largo plazo se traducen en una mayor eficiencia y más dinero para aquellos lo suficientemente inteligentes como para emplearlos. Entonces, ¿cuáles son las ventajas del diseño web responsivo?
La gestión:
? Los sitios web con capacidad de respuesta pueden actualizarse desde un único sistema de gestión de contenidos, lo que reduce drásticamente los costes de mantenimiento y el tiempo dedicado a la gestión de contenidos y al mantenimiento de la web.
? También eliminan la necesidad de mantener una "base de datos de dispositivos" que especifique qué dispositivo obtiene qué versión del sitio web. Teniendo en cuenta la velocidad a la que llegan nuevos terminales al mercado, esta base de datos debe ser tan grande como innecesaria.
Mayor eficiencia del presupuesto de marketing y menos oportunidades perdidas:
? Cualquier enlace o red social que lleve a un sitio web responsivo llevará a los consumidores a un único sitio web, independientemente del dispositivo que utilicen. Por lo tanto, no hay necesidad de promocionar tanto los sitios de escritorio como los móviles mediante personal remunerado o externalización, lo que reduce a la mitad el presupuesto off-page.
? Del mismo modo, debido a la naturaleza automatizada de los sitios web responsivos, prácticamente se eliminan los errores de contenido específicos de cada dispositivo (por ejemplo, un usuario de ordenador portátil que se encuentra involuntariamente en un sitio para móviles y "rebota" de inmediato).
? Disponer de un único conjunto de análisis facilita enormemente el análisis de datos y el desarrollo de estrategias, lo que se traduce en un aumento de la eficacia del presupuesto de marketing.
? Los sitios web responsivos son también mucho más fáciles de encontrar para los consumidores que los sitios tradicionales, ya que aparecen mucho más arriba en las clasificaciones de los motores de búsqueda, lo que se traduce en más tráfico.
Experiencia del usuario:
Y lo que es más importante, el diseño adaptable es lo que esperan los usuarios finales. Complacerles es una forma segura de aumentar las ventas online y de que se sientan valorados, incluidos y atendidos, y no solo parte de un grupo demográfico menor que utiliza el móvil y que no merece toda la atención de una empresa.
Si desea más información sobre la movilidad o cualquier otro tema relacionado con la experiencia del usuario, llámenos gratis al 08000 246 247 o envíenos un correo electrónico a hello@ux247.com.





