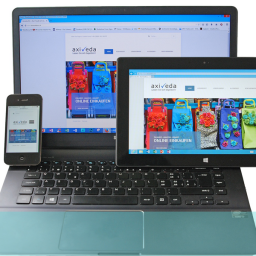
Pruebas de usabilidad en múltiples plataformas
Pruebas de usabilidad El diseño web responsivo (RWD) significa que hay que hacer pruebas en múltiples plataformasA menudo, los proyectos se llevan a cabo simultáneamente o en tándem. Esto no siempre es fácil ni asequible, por lo que es posible que tenga que tomar algunas decisiones difíciles desde el principio del proyecto.
Por ejemplo, si su presupuesto no le permite realizar pruebas en todas las plataformas, ¿cuáles debería excluir? La respuesta es relativamente sencilla: el formato de tableta es, en la mayoría de los casos, una versión reducida del de escritorio, pero la limitada superficie de la pantalla de un smartphone es un reto mucho más difícil. Por lo tanto, si se va a dejar de lado un medio, lo más probable es que sea la tableta. Los ordenadores de sobremesa y los teléfonos inteligentes siguen representando más del 80% del acceso a Internet (aunque el uso de las tabletas va en aumento) y, de todos modos, es probable que muchos de los resultados de las otras dos plataformas tengan cierta repercusión en las tabletas.
Al hacer el pruebas prácticas de usabilidad en su diseño, debe proporcionar a sus probadores la posibilidad de transferir entre los distintos formatos e incluso utilizarlos conjuntamente. Esto proporciona información más valiosa sobre cómo varía la usabilidad entre los formatos y qué funciona en uno y no en otro. También emula la práctica del mundo real, en la que los usuarios suelen pasar de un soporte a otro cuando acceden, navegan y utilizan los sitios.
La mejor manera de observar cómo interactúan los usuarios con los distintos formatos es probablemente filmación sus interacciones. Existen programas informáticos que no sólo permiten grabar, sino también editar y comentar en línea en tiempo real, lo que supone un gran avance en términos de funcionalidad, tiempo y coste.
Las características particulares a las que hay que prestar atención cuando se realizan pruebas de usabilidad de RWD en distintas plataformas son:
- Tamaño de letra y legibilidad Lo que funciona y es aceptable en un ordenador de sobremesa puede ser demasiado pequeño u ocupar demasiado espacio valioso en formatos más pequeños;
- Uso de dispositivos y funciones de diseño Probablemente tendrá que transmitir la información y las instrucciones de forma más obvia, así que considere el uso de botones, paneles y cuadros de colores, hipervínculos, etc. para llevar a los usuarios adonde quieren ir o identificar el estado y el tipo de información;
- Transmisión de información vital sobre la empresa y los productos Asegúrese de que sus usuarios entienden dónde están y qué están viendo al instante mediante el uso del logotipo, los colores de la librea, las declaraciones de misión, los eslóganes de marketing y cualquier otra cosa que le distinga en su campo de actividad y experiencia;
- Agrupar los identificadores importantes e información cerca de la parte superior de la página para que aparezca por encima del pliegue en formatos más pequeños;
- Considere redefinir las tareas para que funcionen con mayor fluidez y se adapten mejor al espacio y al contexto de las zonas de pantalla más pequeñas... así que piense en conseguir resultados con distintos dispositivos o funcionalidades.
El diseño adaptable es una gran ventaja a la hora de diseñar para distintas plataformas, pero también plantea sus propios problemas. No dejes que esto te desanime, ya que las ventajas superan con creces a los inconvenientes.
Si desea más información sobre RWD, cómo funciona y cómo puede beneficiar a su empresa, llámenos al +44(0)800 0246 24 o envíe un correo electrónico hello@ux247.com o contacto con nosotros. Estaremos encantados de hablar de cualquier aspecto de sus necesidades en materia de sitios web.