
Hubungan antara UX wireframe dan penelitian UX
Dalam artikel ini, kita akan membahas pertanyaan-pertanyaan tersebut:
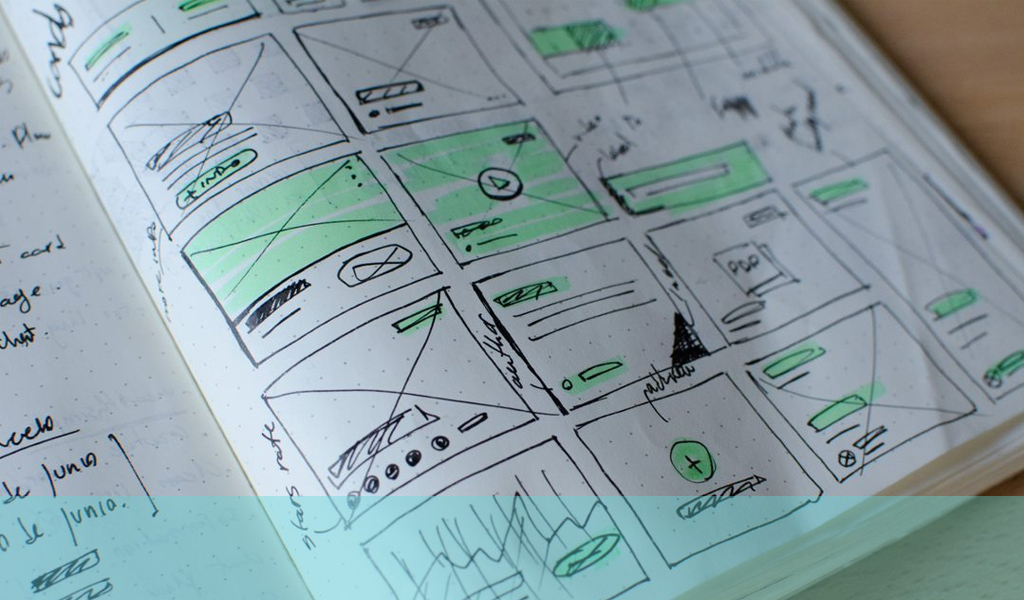
- Apa yang dimaksud dengan UX wireframe?
- Bagaimana mereka digunakan dalam proses desain?
- Apa yang bisa menggantikannya?
- Bagaimana manfaatnya

