
A relação entre a estrutura de fios UX e a pesquisa UX
Neste artigo, vamos examinar as perguntas:
- O que são armações de arame UX?
- Como eles são usados no processo de projeto?
- O que poderia substituí-los?
- Como eles se beneficiam Pesquisa UX?
Quando pensamos no design de um site, a primeira coisa que a maioria de nós pensa é na marca e no estilo da marca, nas cores e nos recursos que a interface do usuário apresenta assim que a página é carregada e em como isso é atraente para nos impulsionar em nossa jornada para alcançar o que precisamos.
Antes que essa página de imagens marcantes, textos escritos de forma inteligente e sinos e apitos giratórios se transforme em uma página de código viva e que respira, há muitos outros procedimentos e práticas necessários para que cada equipe chegue a um estágio em que a marca, o design visual e a entrega possam ser reunidos.
Cada fase do projeto começa considerando o que as partes interessadas precisam de seus visitantes e o que eles precisam das partes interessadas. As discussões, baseadas nas necessidades dos usuários e dos negócios, que impulsionam a entrega de cada meta, são auxiliadas ao longo do caminho com pesquisas aprofundadas, ideias, apresentações e protótipos.
UX? experiência do usuário? é a interação e a transação agradáveis do usuário no processo do seu site. O objetivo é proporcionar uma experiência de usuário que os incentive a concluir, voltar e recomendar com rapidez, eficiência e sem esforço.
Os Wireframes são uma ferramenta valiosa utilizada na primeira etapa e nas discussões subseqüentes de cada jornada de projeto.
O que é um wireframe?
Um design de rede wireframe é a representação mais simples de seu website, normalmente durante as etapas iniciais.
A criação de wireframes de aplicativos ou sites nos ajuda a imaginar a aparência e a sensação da jornada do cliente para o usuário, a decidir quais elementos são importantes, onde eles devem ficar na página e como levar o usuário ao próximo estágio para atingir seu objetivo.
Um wireframe orienta a comunicação, a organização e o fluxo de trabalho. Ele mantém os designers e os pesquisadores se concentraram no conceitoO fluxo de trabalho é uma parte essencial do processo de design de interação.
Em qualquer estágio em que o design, a pesquisa e o fluxo de trabalho se reúnem, a eficiência é fundamental para a escala de tempo e o prazo. Portanto, você precisa de uma ferramenta que possa reestruturar as ideias de sua última deliberação e que não precise voltar a um designer ou a uma equipe de apresentação apenas para avançar em algumas etapas simples.
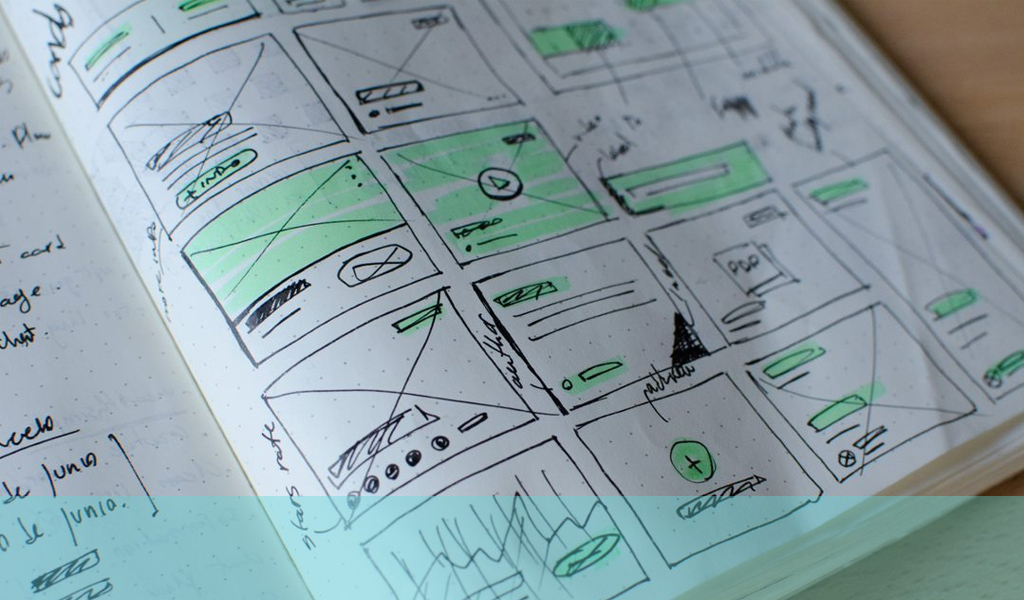
Em sua forma mais simples, os designers de UX começam esboçando wireframes no papel. Por que esperar dias ou semanas quando uma caneta e um papel podem fazer o mesmo trabalho em algumas pinceladas rápidas? Eles podem ser apresentados em qualquer estágio para feedback do usuário ou aprovação do cliente, desde protótipos básicos em papel até wireframes de alta fidelidade, e, de uma perspectiva prática, mantêm o projeto em andamento de forma rápida e eficiente.
Os três níveis de design de wireframe de UX
Wireframes de baixa fidelidade
Dependendo da etapa do processo em que você se encontra e da pesquisa que já realizou, o design da Web com wireframe pode parecer tão simples e desalinhado quanto esboços brutos. Eles são classificados como wireframes de baixa fidelidade. Os wireframes em papel e caneta esclarecem o fluxo de um produto ou processo sem complicações desnecessárias. Eles demonstram como a estrutura de uma página e seus elementos de interface funcionam da maneira mais simples possível.
Wireframes de fidelidade média
À medida que o processo avança, seus wireframes de baixa fidelidade evoluirão para opções de wireframes digitais mais organizados (e mais comuns) e apresentados profissionalmente, conhecidos como wireframes de média fidelidade ? usando um software que oferece layouts e fluxos de trabalho mais inteligentes e fáceis de imaginar.
Nas primeiras reuniões, caneta e papel geralmente são suficientes para dar início ao processo, mas, eventualmente, essas opções anteriores serão substituídas por wireframes digitais. Muitas ferramentas de wireframe para designers de UX fornecem o tipo de modelo necessário nesse estágio do processo de desenvolvimento.
Os wireframes de média fidelidade introduzem novos detalhes - espaçamento, talvez, ou sugestões de proporções e posições dos componentes da interface do usuário - e permitem que você crie wireframes de qualidade apropriada para as comunicações com as partes interessadas e com o cliente.
Wireframes de alta fidelidade
No topo da pilha, as estruturas de arame apresentam layouts pixel-perfect (wireframes de alta fidelidade) com páginas apresentadas profissionalmente, a apenas alguns passos de seu próximo estágio versões de protótipos. A criação de wireframes de alta fidelidade requer o uso de ferramentas especializadas de design de UX, permitindo a introdução de interatividade, mais detalhes visuais e uma opção mais fácil de entender, abrangendo algumas das implicações técnicas que uma página estática ou wireframes de papel não conseguem.
A mudança de wireframes estáticos para uma versão digital cria uma oportunidade ideal para prototipagem rápida e testes de usuários em estágio inicial.
Com pesquisas adicionais, mais reflexão e deliberação, algo mais organizado pode ajudar cada equipe a considerar quais elementos estão funcionando e quais não estão e fornecer um plano melhor e mais estruturado de como proceder.
Um wireframe de alta fidelidade oferece uma versão esperançosa e detalhada que os designers, as cobaias e as partes interessadas podem ajustar antes de passar para o próximo estágio. Esses são os wireframes que mantêm todos na mesma página... eles são os projetos para construir os próximos estágios do processo. Dessa forma, essas páginas estáticas geralmente são um momento adequado para considerar a introdução da fase de design da interface do usuário e protótipos mais detalhados.
Por que usar um wireframe e o processo de wireframing?
Um wireframe ajuda os designers de UX a decidir qual conteúdo, informações e recursos cada plataforma precisa, como ela pode e deve ser estruturada, como a hierarquia funciona e o que isso significa para o comportamento e a expectativa do usuário.
Sua plataforma atenderá às necessidades dos usuários? A criação de wireframes deve ser capaz de oferecer as seguintes vantagens:
- Rápido e fácil de criar, alterar, apagar ou retrabalhar
- Ajuda as equipes, as partes interessadas e os operadores envolvidos no processo de design a entender cada oportunidade, a manter o foco e a permanecer na mesma página
- Define e apresenta características e operações sem utilizar descrições complicadas, ou jargão de design
- Testes manuais em estágio inicial sem optar por opções que demandam muito tempo e conhecimento técnico
- As partes interessadas podem considerar se o produto ou a plataforma atende aos seus requisitos
- Para determinar o fluxo lógico entre páginas, telas e ações
- Detectar lacunas e compreender a jornada do cliente
wireframes de UX ? a discussão começa aqui
Onde, como e por quê? Estas são as perguntas que você deve fazer sobre cada elemento de seu site.
Suas respostas definem a experiência do usuário e a interface do usuário do seu site, aplicativo ou outras plataformas digitais, de modo que cada wireframe de experiência do usuário ou interface do usuário ajuda você, seus usuários e seus parceiros a ver o panorama geral com mais clareza dentro de uma estrutura definida.
As desvantagens dos testes de estruturas metálicas
- Eles são estáticos, portanto não são o melhor método de teste segundo os padrões atuais. Eles são úteis para debates e discussões, mas não são tão bons para revelar reações reais e revelações dos usuários.
- É uma opção ruim para apresentar o poder da animação, das transições e dos efeitos sobre a atenção e a reação do usuário. Não há a mesma facilidade para considerar a emoção do usuário nas imagens que as ferramentas alternativas de pesquisa de design revelam.
- Wireframes requerem imaginação. Os designers de UX terão isso em abundância, mas você não pode garantir que seus clientes e usuários de teste tenham a mesma profundidade de visão.
- É preciso tempo para criar entregas que todos possam entender. Obtenção de cada parte A equipe de especialistas em tecnologia da informação que está na mesma página pode levar várias rodadas para convencê-los. Tecnologia ou práticas superiores podem levá-los a isso mais cedo.

Como criar wireframes
- Mantenha-os simples.
- Abandone todas as cores, pois elas só servem para distrair... atenha-se ao preto, branco e cinza.
- Não use fotografias, fontes decorativas ou marcas (isso tudo vem muito depois).
- Use os símbolos, espaços reservados e representações mais simples dos elementos que estamos acostumados a ver em páginas semelhantes.
Ao começar a criar seus próprios wireframes, você deve ser capaz de retirar, rabiscar e reproduzir cada elemento com cada nova e valiosa sugestão, alternativa ou revisão solicitada. Afinal, o processo foi projetado para buscar eventualidades e oportunidades de forma rápida e fácil.
Não seja precioso com seus wireframes. A função deles é ser excluídos e facilmente substituídos... é por isso que os mantemos simples e aprendemos a criar wireframes rápidos em tempo real. Se uma rota não funcionar, descarte-a e crie a próxima que possa funcionar.
Wireframes são sobre feedback. O que funciona, o que não funciona e o que poderia tornar tudo dez vezes melhor para o seu visitante, fazendo com que ele atinja seus objetivos mais rapidamente e mais feliz durante toda a jornada.
O que é melhor: aderir a esboços simples ou usar ferramentas profissionais de estrutura metálica?
Um ou outro e ambos. Depende do seu sistema, de onde você está no processo e das instalações que tem à mão.
Equipes diferentes terão processos diferentes, com planos e conjuntos de habilidades diferentes; todos nós devemos usar nossos pontos fortes, portanto, espere que seus designers façam entregas alinhadas com as deles. O objetivo é fazer o trabalho da melhor maneira possível, da forma mais simples e direta possível. A maioria começa de forma simples (com os wireframes de papel mais básicos), subindo a escada da fidelidade à medida que os elementos e processos se tornam mais concretos.
A pesquisa UX encontra a estrutura de fios UX
Ao redesenhar uma plataforma datada ou com falhas ou ao criar algo novo, sua pesquisa UX define os dados e as unidades de seus usuários.
Cada oportunidade de wireframe ajuda a descobrir opções alternativas e preferíveis de fluxo de trabalho. Durante a próxima etapa, a prototipagem revela como os usuários se sentem e, finalmente, tudo se une na fase de projeto, mostrando como deve funcionar como um produto acabado.
Onde aplicamos a pesquisa de usuários?
Com relação à pesquisa e aos wireframes, as mesmas etapas fundamentais são tão necessárias quanto começar um projeto com uma página em branco. A diferença é que aplicamos nossos dados de pesquisa para:
- Organizar o fluxo de trabalho
- Avalie a seqüência
- Atribuir funcionalidade
- Fornecer um layout ideal para a melhor experiência do usuário
O uso de pesquisa definida durante esses primeiros passos fornece uma plataforma educada para se construir, fornecendo precisão sobre suposições para todo o fluxo de trabalho e quaisquer seções menores.
Entrevistas, grupos de foco, pesquisas e estudos podem fornecer dados instrumentais e de fluxo de trabalho no início de cada projeto.
O que aprendemos com tais pesquisas?
A pesquisa de UX revela os objetivos de cada aplicativo, possíveis pontos problemáticos, comportamentos típicos, necessidades e desejos. Analisar os fluxos de trabalho existentes da concorrência ou anteriores pode destacar os principais desafios e sucessos de operações passadas, proporcionando discussões sobre como fazer as coisas melhor.
O mapeamento de fluxos de trabalho e sequências em wireframes proporciona uma jornada visual muito mais fácil de entender e também define o número de etapas necessárias para atingir um determinado objetivo.
Como devemos aplicar essas conclusões?
A funcionalidade aprimorada de cada sistema melhorado precisa incluir todos os elementos valiosos com as partes desnecessárias removidas. Ao examinar o fluxo de trabalho e as necessidades e reações do usuário, podemos fornecer cada layout novo com uma experiência de usuário atualizada.
As ferramentas de prototipagem substituirão as estruturas de fios UX e UI na pesquisa UX?
Cada wireframe é um esqueleto do seu design de UX naquele momento. Seu objetivo é fornecer uma visão que todos possam entender, ver onde o processo está atualmente e discutir onde ele pode chegar.
À medida que nossa tecnologia se torna mais inovadora e intuitiva, fica mais fácil trabalhar com cada ferramenta que usamos para apresentar o fluxo de trabalho e conduzir a discussão. Elas proporcionam cruzamentos e opções muito melhores para os pesquisadores de UX usarem em suas jornadas de design e pesquisa.
Vemos as ferramentas de prototipagem substituírem constantemente o wireframing na pesquisa de UX, pois a prototipagem oferece muito mais oportunidades de teste, feedback e usabilidade. Elas também oferecem oportunidades muito superiores para testar fisicamente fluxos e processos em arenas digitais em tempo real.
A entrega de dados úteis requer mais do que esboços e diálogo introdutório
No campo da pesquisa, buscamos os dados que orientam a tomada de decisões, tanto para a aprovação do usuário quanto do cliente. As opções de protótipos de alta fidelidade fornecem muito mais do que precisamos do que a maioria das conversas sobre wireframes no primeiro estágio.
Com a facilidade de operação de todas as ferramentas digitais se tornando mais simples, é aparentemente simples pular para a prototipagem em vez de papel e caneta ou até mesmo para o software de wireframe personalizado. Se elas fornecem resultados de maior qualidade, tornando o processo um pouco mais simples, direto e rápido, especialmente nas mãos de pesquisadores de experiência do usuário, por que não deveriam ser as ferramentas a serem utilizadas e das quais dependeremos no futuro?
Se você gostaria de saber mais sobre wireframing e como conduzir pesquisas UX com wireframes, envie-nos um e-mail para hello@ux247.com.
















