
The relationship between UX wireframe and UX research
In this article, we’re going to look into the questions:
- What are UX wireframes?
- How are they used in the design process?
- What could replace them?
- How do they benefit UX research?
When we consider website design, the first thing most of us think of is branding and brand style, the colours and features the user interface throws out as soon as the page loads, and how enticing that is to propel us through our journey in achieving what we need from it.
Before that page of striking images, cleverly written copy, and whirling bells and whistles becomes a living, breathing page of code, there are many more procedures and practices required to get each team to a stage where the branding, visual design, and delivery can be put together.
Each design phase starts by considering what the stakeholders need from their visitors and what they need from the stakeholders. The discussions, based on user and business needs, that drive the delivery of every goal are helped along the way with in-depth research, ideas, presentations, and prototypes.
UX—user experience—is the enjoyable interaction and transaction of the user within your website process. The goal is to provide a user experience that encourages them to complete, come back, and recommend quickly, efficiently, and effortlessly as possible.
Wireframes are a valuable tool used in the first stage and subsequent discussions of each design journey.
What is a wireframe?
A wireframe web design is the simplest representation of your website, typically during the earlier stages.
Creating app or website wireframes help us imagine how the customer journey looks and feels to the user, decide which elements are important, where they should sit on the page, and how to drive the user to the next stage in achieving their goal.
A wireframe guides communication, organisation, and workflow. It keeps designers and researchers focused on the concept, its users and features and offers a quick and easy way to deliver or apply changes to the workflow; they are an essential part of the interaction design process.
At any stage where design, research, and workflow come together, efficiency is paramount to timescale and deadline. So, you need a tool that can reframe the ideas from your latest deliberation that doesn’t have to go back to a designer or presentation team just to move forward by a few simple steps.
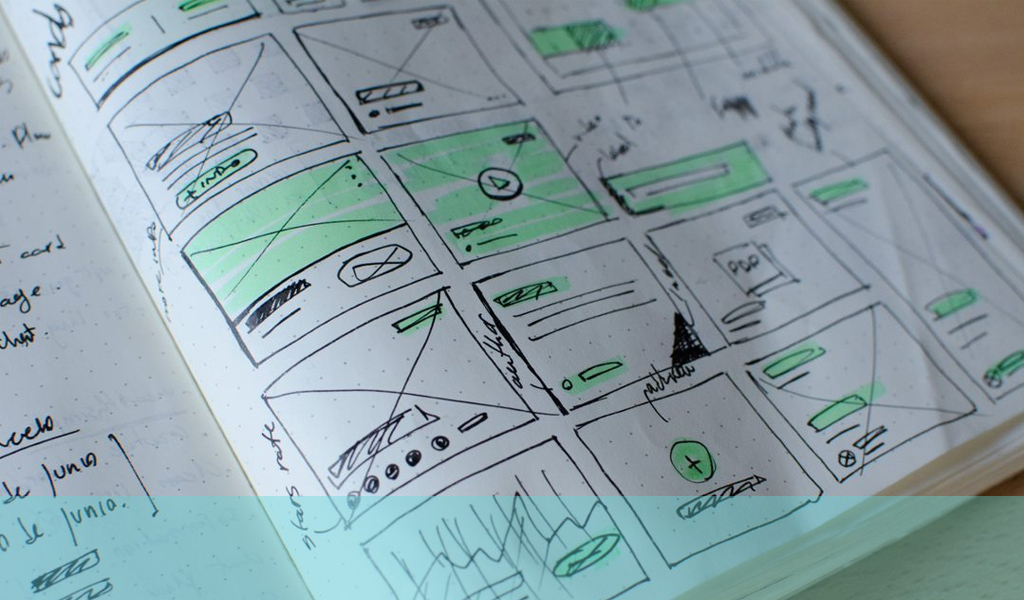
In their simplest form, UX designers start by sketching wireframes out on paper. Why wait days or weeks when a pen and paper can do the same job in a few swift strokes? They can be presented at any stage for user feedback or client approval – from basic paper prototypes to high-fidelity wireframes – and from a practical perspective, keeping the project moving forward quickly and efficiently.
The Three levels of UX wireframe design
Low-fidelity wireframes
Depending on where you’re at in the process and the research you’ve already carried out, wireframe web design can look as simple and scruffy as rough sketches. These are classed as low-fidelity wireframes. Pen and paper wireframes clarify a product or process flow without any unnecessary complications. They demonstrate how a page structure and its interface elements work in the simplest way possible.
Mid-fidelity wireframes
As the process advances, your low-fidelity wireframes will progress to more organised (and more common), professionally presented digital wireframe options – known as mid-fidelity wireframes – using software that delivers smarter, even easier-to-imagine layouts and workflows.
For first meetings, pen and paper are usually enough to get the ball rolling, but eventually, those earlier options will be replaced by digital wireframes. Plenty of wireframing tools for UX designers deliver the type of model required at this stage of the development process.
Mid fidelity wireframes introduce new details – spacing, perhaps, or suggestions of proportions and positions of UI components allow you to create wireframes of an appropriate quality for stakeholder and client communications.
High-fidelity wireframes
At the top of the pile, wireframes feature pixel-perfect layouts (high-fidelity wireframes) with professionally presented pages, only a few steps from your next-stage prototype versions. Building high fidelity wireframes requires the use of specialist UX design tools, allowing the introduction of interactivity, more visual detail, and an easier-to-understand option covering some of the technical implications a static page or paper wireframes can’t.
Moving from static wireframes to a digital version creates an ideal opportunity for rapid prototyping and early-stage user testing.
With additional research, further thought, and deliberation, something more organised can help each team consider which elements are working and which aren’t and provide a better, more structured plan for how to proceed.
A high-fidelity wireframe delivers a hopeful, nailed-down version that designers, test subjects, and stakeholders can tweak before moving to the next stage. These are the wireframes that keep everyone on the same page—they’re the blueprints to build the next stages of the process. As such, these static pages are often a suitable juncture to consider introducing the user interface design phase and more detailed prototypes.
Why use a wireframe and the wireframing process?
A wireframe helps UX designers decide which content, information, and features each platform needs, how it could and should be structured, how the hierarchy works, and what that means for user behaviour and expectation.
Will your platform satisfy your users’ needs? Creating wireframes should be able to provide the following advantages:
- Quick and easy to create, amend, delete, or rework
- Helps teams, stakeholders, and operatives involved in the design process to understand each opportunity, to remain focused, and stay on the same page
- Defines and presents features and operations without using complicated descriptions, or design jargon
- Early-stage manual testing without opting into time and tech-expertise-hungry options
- Stakeholders can consider if the product or platform meets their requirements
- To determine the logical flow between pages, screens, and actions
- Detecting gaps in, and understanding, the customer journey
UX wireframes – the discussion starts here
Where, how, and why? These are the questions you should ask of each element of your site.
Your answers define the UX and UI of your website, app, or other digital platforms, so each UX or UI wireframe helps you, your users, and your partners to see the big picture more clearly within a defined structure.
The disadvantages of wireframe testing
- They’re static, so they’re not the best testing method by today’s standards. They’re helpful for debate and discussion, yet not so great for revealing actual reactions and user revelations.
- It’s a poor option for presenting the power of animation, transitions, and effects on user attention and reaction. There isn’t the same facility to consider user emotion on imagery that alternative design research tools reveal.
- Wireframes take imagination. UX designers will have that in abundance, yet you can’t guarantee your clients and test users will have the same depth of vision.
- It takes time to create deliveries that everyone can understand. Getting each party on the same page could take several rounds to convince them. Superior tech or practices could get them there sooner.

How to create wireframes
- Keep them simple.
- Drop all colour; it only acts as a distraction—stick to black, white and grey.
- Don’t use photographs, decorative fonts, or branding (that all comes much later).
- Use the simplest symbols, placeholders, and representations of the elements we’re used to seeing on similar pages.
As you start to create your own wireframes, you should be able to strip out, scribble over, and reproduce every element with each new and valuable suggestion, alternative, or requested overhaul. The process is designed to pursue eventualities and opportunities quickly and easily, after all.
Don’t be precious with your wireframes. Their job is to be deleted and easily replaced—that’s why we keep them simple and learn to create quick wireframes on the fly. If one route doesn’t work, ditch it, and put together the next one that might.
Wireframes are about feedback. What works, what doesn’t, and what could make everything ten times better for your visitor, achieving their goals quicker and happier throughout their journey.
Which is better: sticking to simple sketches or using professional wireframe tools?
Either and both. It depends on your system, where you are in the process and the facilities you’ve got to hand.
Different teams will have different processes with different plans and skill sets; we should all play to our strengths, so expect your designers to deliver in alignment with theirs. It’s all about getting the job done the best way they can, as simply and as straightforward as possible. Most start simple (with the most basic paper wireframes), working up the fidelity ladder as elements and processes become more concrete.
UX research meets UX wireframe
When redesigning a dated or failing platform or creating something new, your UX research defines the data and drives of your users.
Each wireframe opportunity helps to uncover alternative and preferable workflow options. During the next stage, prototyping reveals how users feel, and finally, everything comes together at the design stage, showing how it should work as a finished product.
Where do we apply user research?
Regarding research and wireframes, the same fundamental steps are as necessary as starting from a blank page project. The difference is we apply our research data to:
- Organise the workflow
- Assess the sequence
- Assign functionality
- Deliver a layout ideal for the user’s optimum experience
Using defined research during those first steps provides an educated platform to build on, providing accuracy over assumptions to the entire workflow and any smaller sections.
Interviews, focus groups, surveys, and studies can provide instrumental and workflow-driving data at the beginning of each project.
What do we learn from such research?
UX research reveals the goals for each application, possible pain points, typical behaviours, needs, and desires. Looking into existing competitors’ or previous workflows can highlight past operations’ key challenges and successes, delivering discussions on how to do things better.
Mapping out workflows and sequences in wireframes provides a visual journey that’s much easier to understand and also defines the number of steps required to achieve any given goal.
How should we apply those findings?
The enhanced functionality of each improved system needs to include all the valuable elements with the unnecessary parts removed. By examining the workflow and user needs and reactions, we can deliver each fresh layout with an upgraded user experience.
Will prototyping tools replace UX and UI wireframes in UX research?
Each wireframe is a skeleton of your UX design at that point. Its goal is to deliver a view everyone can understand, see where the process currently stands, and discuss where it may lead.
As our technology becomes more innovative and intuitive, each tool we use to present workflow and drive discussion becomes easier to work with. They provide far better crossovers and options for UX researchers to use in their design and research journeys.
We see prototyping tools steadily replace wireframing in UX research, as prototyping provides far more opportunities for testing, feedback, and usability. They also deliver far superior opportunities to physically test flows and processes in real-time digital arenas.
Delivering useable data takes more than sketches and introductory dialogue
In the research field, we strive for the data that drives decision-making – for both user and client approval. High-fidelity prototype options provide far more of what we need than most first-stage wireframe conversations.
With the ease of operation of all digital tools becoming simpler, it’s a seemingly simple jump to prototyping instead of paper and pen or even custom wireframe software. If they deliver higher-quality results, making moving through the process a little more seamless, straightforward, and speedy—especially in the hands of UX researchers—then why shouldn’t they be the tools to utilise and depend on moving forward?
If you would like to know more about wireframing and how to conduct UX research with wireframes email us at hello@ux247.com.