
Die Beziehung zwischen UX-Wireframe und UX-Forschung
In diesem Artikel werden wir uns mit diesen Fragen beschäftigen:
- Was sind UX-Wireframes?
- Wie werden sie im Entwurfsprozess eingesetzt?
- Was könnte sie ersetzen?
- Welchen Nutzen haben sie? UX-Forschung?
Wenn wir über das Design einer Website nachdenken, denken die meisten von uns zuerst an das Branding und den Markenstil, an die Farben und Funktionen, die die Benutzeroberfläche bietet, sobald die Seite geladen ist, und daran, wie verlockend das ist, um uns durch unsere Reise zu treiben und das zu erreichen, was wir von ihr brauchen.
Bevor aus der Seite mit den eindrucksvollen Bildern, den clever geschriebenen Texten und dem wirbelnden Schnickschnack eine lebendige, atmende Codeseite wird, sind noch viele weitere Verfahren und Praktiken erforderlich, um jedes Team zu einem Stadium zu bringen, in dem das Branding, das visuelle Design und die Lieferung zusammengefügt werden können.
Jede Designphase beginnt mit der Überlegung, was die Beteiligten von ihren Besuchern brauchen und was sie von den Beteiligten brauchen. Die Diskussionen auf der Grundlage der Nutzer- und Geschäftsbedürfnisse, die die Erreichung jedes Ziels vorantreiben, werden auf dem Weg dorthin durch eingehende Untersuchungen, Ideen, Präsentationen und Prototypen unterstützt.
UX (User Experience) ist die angenehme Interaktion und Transaktion des Benutzers innerhalb des Prozesses Ihrer Website. Das Ziel ist es, eine Benutzererfahrung zu bieten, die sie dazu ermutigt, den Vorgang abzuschließen, wiederzukommen und möglichst schnell, effizient und mühelos zu empfehlen.
Wireframes sind ein wertvolles Werkzeug, das in der ersten Phase und in den nachfolgenden Diskussionen jeder Designreise eingesetzt wird.
Was ist ein Drahtgitter?
Ein Wireframe-Webdesign ist die einfachste Darstellung Ihrer Website, typischerweise in der Anfangsphase.
Die Erstellung von Wireframes für Apps oder Websites hilft uns dabei, uns vorzustellen, wie die Customer Journey für den Benutzer aussieht und sich anfühlt, und zu entscheiden, welche Elemente wichtig sind, wo sie auf der Seite platziert werden sollten und wie der Benutzer zum nächsten Schritt geführt werden kann, um sein Ziel zu erreichen.
Ein Wireframe leitet die Kommunikation, die Organisation und den Arbeitsablauf. Es hält Designer und konzentrierten sich die Forscher auf das KonzeptSie sind ein wesentlicher Bestandteil des Interaktionsdesigns und bieten eine schnelle und einfache Möglichkeit, Änderungen am Arbeitsablauf vorzunehmen.
In jeder Phase, in der Design, Forschung und Arbeitsabläufe zusammenkommen, ist Effizienz im Hinblick auf Zeitplan und Abgabetermin von größter Bedeutung. Sie brauchen also ein Werkzeug, mit dem Sie die Ideen aus Ihren letzten Überlegungen so umgestalten können, dass Sie nicht mehr zu einem Designer oder Präsentationsteam zurückkehren müssen, um mit ein paar einfachen Schritten voranzukommen.
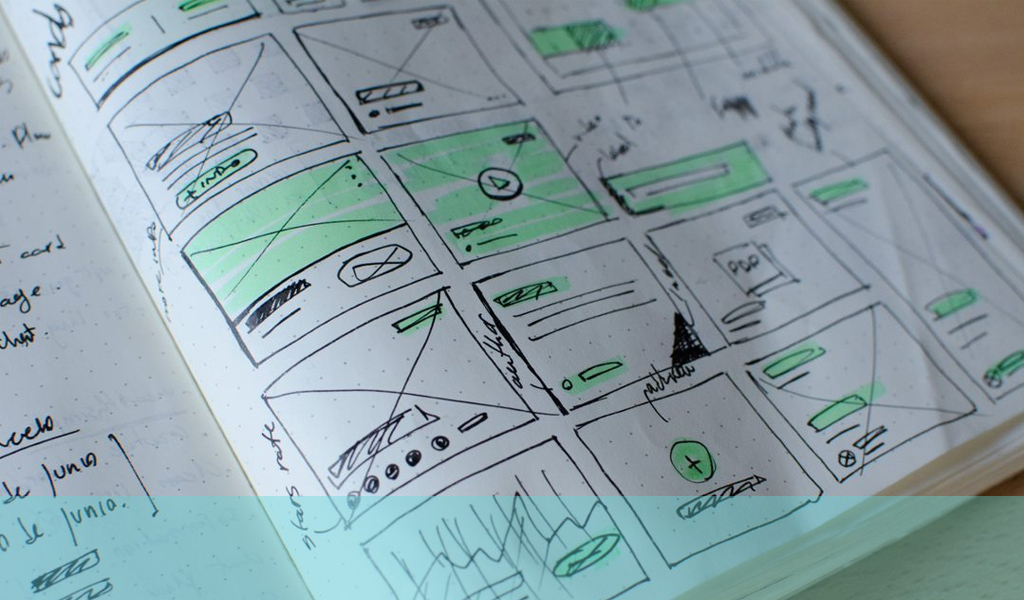
In ihrer einfachsten Form beginnen UX-Designer mit der Skizzierung von Wireframes auf Papier. Warum Tage oder Wochen warten, wenn ein Stift und Papier die gleiche Aufgabe in wenigen Strichen erledigen können? Sie können in jeder Phase für Benutzerfeedback oder Kundenfreigabe präsentiert werden - von einfachen Papierprototypen bis hin zu High-Fidelity-Wireframes - und sorgen aus praktischer Sicht dafür, dass das Projekt schnell und effizient voranschreitet.
Die drei Ebenen des UX-Wireframe-Designs
Low-fidelity-Wireframes
Je nachdem, an welchem Punkt Sie sich im Prozess befinden und welche Recherchen Sie bereits durchgeführt haben, kann ein Wireframe-Webdesign so einfach und unordentlich aussehen wie eine grobe Skizze. Diese werden klassifiziert als Low-Fidelity-Wireframes. Wireframes mit Stift und Papier verdeutlichen einen Produkt- oder Prozessablauf ohne unnötige Komplikationen. Sie zeigen, wie eine Seitenstruktur und ihre Schnittstellenelemente auf einfachste Weise funktionieren.
Mid-Fidelity-Wireframes
Mit dem Fortschreiten des Prozesses werden Ihre Low-Fidelity-Wireframes zu besser organisierten (und üblicheren), professionell präsentierten digitalen Wireframe-Optionen weiterentwickelt ? bekannt als Mid-Fidelity-Wireframes ? mit einer Software, die intelligentere, noch leichter vorstellbare Layouts und Arbeitsabläufe ermöglicht.
Für die ersten Meetings sind Stift und Papier in der Regel ausreichend, um den Ball ins Rollen zu bringen, aber schließlich werden diese früheren Optionen durch digitale Wireframes ersetzt. Zahlreiche Wireframing-Tools für UX-Designer liefern die Art von Modell, die in dieser Phase des Entwicklungsprozesses benötigt wird.
Mid-Fidelity-Wireframes führen neue Details ein - beispielsweise Abstände oder Vorschläge für Proportionen und Positionen von UI-Komponenten - und ermöglichen es Ihnen, Wireframes in einer für die Kommunikation mit Interessengruppen und Kunden angemessenen Qualität zu erstellen.
Realitätsnahe Wireframes
An der Spitze des Stapels stehen die Wireframes mit ihren pixelgenauen Layouts (realitätsnahe Wireframes) mit professionell gestalteten Seiten, nur wenige Schritte von Ihrer nächsten Stufe entfernt Prototyp-Versionen. Die Erstellung von High-Fidelity-Wireframes erfordert den Einsatz spezieller UX-Design-Tools, die die Einführung von Interaktivität, mehr visuelle Details und eine leichter verständliche Option für einige der technischen Implikationen ermöglichen, die eine statische Seite oder Wireframes auf Papier nicht abdecken können.
Der Übergang von statischen Wireframes zu einer digitalen Version bietet eine ideale Gelegenheit für schnelles Prototyping und Benutzertests in einem frühen Stadium.
Mit zusätzlicher Forschung, weiterem Nachdenken und Überlegungen kann etwas Organisiertes jedem Team helfen, zu überlegen, welche Elemente funktionieren und welche nicht, und einen besseren, strukturierteren Plan für das weitere Vorgehen zu erstellen.
Ein High-Fidelity-Wireframe liefert eine hoffnungsvolle, festgenagelte Version, die von Designern, Testpersonen und Stakeholdern überarbeitet werden kann, bevor man zur nächsten Phase übergeht. Diese Wireframes sorgen dafür, dass alle Beteiligten auf der gleichen Seite stehen - sie sind die Blaupausen für die nächsten Phasen des Prozesses. Daher sind diese statischen Seiten oft ein geeigneter Zeitpunkt, um die Phase des Benutzeroberflächendesigns und detailliertere Prototypen einzuleiten.
Warum ein Wireframe und den Wireframing-Prozess verwenden?
Ein Wireframe hilft UX-Designern zu entscheiden, welche Inhalte, Informationen und Funktionen jede Plattform benötigt, wie sie strukturiert sein könnte und sollte, wie die Hierarchie funktioniert und was das für das Nutzerverhalten und die Erwartungen bedeutet.
Wird Ihre Plattform die Bedürfnisse Ihrer Nutzer erfüllen? Die Erstellung von Wireframes sollte die folgenden Vorteile bieten:
- Schnell und einfach zu erstellen, zu ändern, zu löschen oder zu überarbeiten
- Hilft Teams, Interessenvertretern und Mitarbeitern, die am Entwurfsprozess beteiligt sind, jede Gelegenheit zu verstehen, sich zu konzentrieren und auf derselben Seite zu bleiben
- Definiert und präsentiert Funktionen und Vorgänge, ohne komplizierte Beschreibungen oder Fachjargon zu verwenden
- Manuelles Testen in der Frühphase, ohne sich für zeit- und fachintensive Optionen entscheiden zu müssen
- Stakeholder können prüfen, ob das Produkt oder die Plattform ihren Anforderungen entspricht
- So bestimmen Sie den logischen Fluss zwischen Seiten, Bildschirmen und Aktionen
- Erkennen von Lücken und Verstehen der Customer Journey
UX-Wireframes ? die Diskussion beginnt hier
Wo, wie und warum? Dies sind die Fragen, die Sie sich für jedes Element Ihrer Website stellen sollten.
Ihre Antworten definieren die UX und UI Ihrer Website, App oder anderer digitaler Plattformen. Jeder UX- oder UI-Wireframe hilft Ihnen, Ihren Nutzern und Ihren Partnern, das Gesamtbild innerhalb einer definierten Struktur klarer zu sehen.
Die Nachteile von Wireframe-Tests
- Da sie statisch sind, stellen sie nach heutigen Maßstäben nicht die beste Testmethode dar. Sie sind hilfreich für Debatten und Diskussionen, aber nicht so gut geeignet, um tatsächliche Reaktionen und Enthüllungen der Nutzer zu ermitteln.
- Es ist eine schlechte Option, um die Wirkung von Animationen, Übergängen und Effekten auf die Aufmerksamkeit und Reaktion der Nutzer darzustellen. Es gibt nicht dieselbe Möglichkeit, die Emotionen der Nutzer bei Bildern zu berücksichtigen, wie dies bei alternativen Design-Forschungstools der Fall ist.
- Wireframes erfordern Vorstellungskraft. UX-Designer haben diese in Hülle und Fülle, aber Sie können nicht garantieren, dass Ihre Kunden und Testnutzer die gleiche Vorstellung haben.
- Es braucht Zeit, um Lieferungen zu erstellen, die für alle verständlich sind. erhalten jede Partei Es könnte mehrere Runden dauern, um sie zu überzeugen. Überlegene Technik oder Praktiken könnten sie schneller zum Ziel führen.

Wie man Wireframes erstellt
- Halten Sie sie einfach.
- Lassen Sie alle Farben weg; sie lenken nur ab? bleiben Sie bei Schwarz, Weiß und Grau.
- Verwenden Sie keine Fotos, dekorative Schriftarten oder Branding (das kommt alles viel später).
- Verwenden Sie die einfachsten Symbole, Platzhalter und Darstellungen der Elemente, die wir von ähnlichen Seiten gewohnt sind.
Wenn Sie beginnen, Ihre eigenen Wireframes zu erstellen, sollten Sie in der Lage sein, jedes Element bei jedem neuen und wertvollen Vorschlag, jeder Alternative oder gewünschten Überarbeitung herauszunehmen, zu übermalen und zu reproduzieren. Der Prozess ist schließlich darauf ausgelegt, Eventualitäten und Möglichkeiten schnell und einfach zu verfolgen.
Seien Sie nicht zu kostbar für Ihre Wireframes. Ihre Aufgabe ist es, gelöscht und leicht ersetzt zu werden. Deshalb halten wir sie einfach und lernen, schnelle Wireframes im Handumdrehen zu erstellen. Wenn ein Weg nicht funktioniert, verwerfen Sie ihn und erstellen Sie den nächsten, der funktionieren könnte.
Bei Wireframes geht es um Feedback. Was funktioniert, was nicht, und was könnte alles zehnmal besser für Ihren Besucher machen, damit er seine Ziele schneller und glücklicher erreicht.
Was ist besser: das Festhalten an einfachen Skizzen oder die Verwendung professioneller Wireframe-Tools?
Entweder oder beides. Das hängt von Ihrem System ab, davon, wo Sie sich im Prozess befinden und von den Möglichkeiten, die Ihnen zur Verfügung stehen.
Verschiedene Teams haben unterschiedliche Prozesse mit unterschiedlichen Plänen und Fähigkeiten; wir sollten alle unsere Stärken ausspielen, also erwarten Sie von Ihren Designern, dass sie ihre Arbeit auf ihre Stärken abstimmen. Es geht vor allem darum, die Aufgabe so einfach und unkompliziert wie möglich zu erledigen. Die meisten fangen einfach an (mit den einfachsten Wireframes auf Papier) und arbeiten sich die Treueleiter hinauf, wenn die Elemente und Prozesse konkreter werden.
UX-Forschung trifft UX-Wireframe
Wenn Sie eine veraltete oder fehlerhafte Plattform umgestalten oder etwas Neues schaffen, definiert Ihre UX-Forschung die Daten und Antriebe Ihrer Nutzer.
Jede Wireframe-Möglichkeit hilft, alternative und bevorzugte Arbeitsabläufe aufzudecken. In der nächsten Phase zeigt das Prototyping, wie sich die Nutzer fühlen, und schließlich kommt alles in der Designphase zusammen und zeigt, wie es als fertiges Produkt funktionieren soll.
Wo können wir Nutzerforschung einsetzen?
Bei der Recherche und den Wireframes sind die gleichen grundlegenden Schritte notwendig wie bei einem Projekt mit leeren Seiten. Der Unterschied besteht darin, dass wir unsere Forschungsdaten anwenden, um:
- Organisieren Sie den Arbeitsablauf
- Bewerten Sie die Reihenfolge
- Funktionalität zuweisen
- Bereitstellung eines Layouts, das dem Benutzer ein optimales Erlebnis bietet
Die Verwendung definierter Recherchen während dieser ersten Schritte bietet eine fundierte Grundlage, auf der man aufbauen kann und die dem gesamten Arbeitsablauf und allen kleineren Abschnitten Genauigkeit gegenüber den Annahmen verleiht.
Interviews, Fokusgruppen, Umfragen und Studien können zu Beginn eines jeden Projekts instrumentelle und ablaufbestimmende Daten liefern.
Was lernen wir aus dieser Forschung?
UX-Forschung offenbart die Ziele für jede Anwendung, mögliche Schmerzpunkte, typische Verhaltensweisen, Bedürfnisse und Wünsche. Ein Blick auf bestehende Wettbewerber oder frühere Arbeitsabläufe kann die wichtigsten Herausforderungen und Erfolge früherer Operationen aufzeigen und Diskussionen darüber ermöglichen, wie man Dinge besser machen kann.
Die Darstellung von Arbeitsabläufen und Sequenzen in Wireframes bietet eine visuelle Reise, die viel einfacher zu verstehen ist und auch die Anzahl der Schritte definiert, die erforderlich sind, um ein bestimmtes Ziel zu erreichen.
Wie sollten wir diese Erkenntnisse anwenden?
Die erweiterte Funktionalität jedes verbesserten Systems muss alle wertvollen Elemente enthalten, wobei die unnötigen Teile entfernt werden. Indem wir die Arbeitsabläufe und die Bedürfnisse und Reaktionen der Nutzer untersuchen, können wir jedes neue Layout mit einer verbesserten Nutzererfahrung liefern.
Werden Prototyping-Tools UX- und UI-Wireframes in der UX-Forschung ersetzen?
Jeder Wireframe ist ein Skelett Ihres UX-Designs zu diesem Zeitpunkt. Ziel ist es, eine Ansicht zu liefern, die jeder verstehen kann, zu sehen, wo der Prozess derzeit steht, und zu diskutieren, wohin er führen könnte.
Da unsere Technologie immer innovativer und intuitiver wird, wird jedes Tool, das wir zur Darstellung von Arbeitsabläufen und zur Förderung von Diskussionen verwenden, einfacher zu handhaben. Sie bieten UX-Forschern viel bessere Übergänge und Optionen für ihre Design- und Forschungsreisen.
Wir beobachten, dass Prototyping-Tools das Wireframing in der UX-Forschung immer mehr ablösen, da Prototyping weitaus mehr Möglichkeiten für Tests, Feedback und Benutzerfreundlichkeit bietet. Außerdem bieten sie weitaus bessere Möglichkeiten, Abläufe und Prozesse in digitalen Echtzeit-Arenen physisch zu testen.
Die Bereitstellung brauchbarer Daten erfordert mehr als Skizzen und einleitende Gespräche
Im Bereich der Forschung streben wir nach Daten, die die Entscheidungsfindung vorantreiben - sowohl für die Zustimmung der Nutzer als auch der Kunden. High-Fidelity-Prototypen liefern weitaus mehr von dem, was wir brauchen, als die meisten Wireframe-Gespräche in der ersten Phase.
Da die Bedienung aller digitalen Tools immer einfacher wird, ist es ein scheinbar einfacher Sprung zum Prototyping anstelle von Papier und Stift oder sogar benutzerdefinierter Wireframe-Software. Wenn sie qualitativ hochwertigere Ergebnisse liefern und den Prozess ein wenig nahtloser, unkomplizierter und schneller machen - vor allem in den Händen von UX-Forschern -, warum sollten sie dann nicht die Werkzeuge sein, auf die man sich in Zukunft verlassen sollte?
Wenn Sie mehr über Wireframing und die Durchführung von UX-Forschung mit Wireframes erfahren möchten, senden Sie uns eine E-Mail an hello@ux247.com.