
UX wireframe ve UX araştırması arasındaki ilişki
Bu makalede, bu sorulara yanıt arayacağız:
- UX tel kafesleri nedir?
- Tasarım sürecinde nasıl kullanılırlar?
- Onların yerini ne alabilir?
- Nasıl fayda sağlıyorlar UX araştırması?
Web sitesi tasarımını düşündüğümüzde, çoğumuzun aklına gelen ilk şey marka ve marka stili, sayfa yüklenir yüklenmez kullanıcı arayüzünün ortaya çıkardığı renkler ve özellikler ve bunların bizi web sitesinden istediğimizi elde etme yolculuğumuzda ne kadar cazip olduğudur.
Çarpıcı görsellerden, zekice yazılmış metinlerden ve dönen zil ve ıslıklardan oluşan bu sayfa yaşayan, nefes alan bir kod sayfası haline gelmeden önce, her ekibin markalaşma, görsel tasarım ve teslimatın bir araya getirilebileceği bir aşamaya gelmesi için gereken daha birçok prosedür ve uygulama vardır.
Her tasarım aşaması, paydaşların ziyaretçilerinden ve onların da paydaşlardan ne beklediğini göz önünde bulundurarak başlar. Kullanıcı ve iş ihtiyaçlarına dayanan ve her hedefin gerçekleştirilmesini sağlayan tartışmalar, derinlemesine araştırmalar, fikirler, sunumlar ve prototiplerle yol boyunca desteklenir.
UX (kullanıcı deneyimi), kullanıcının web sitesi sürecinizdeki keyifli etkileşimi ve işlemidir. Amaç, mümkün olduğunca hızlı, verimli ve zahmetsiz bir şekilde tamamlamaya, geri gelmeye ve tavsiye etmeye teşvik eden bir kullanıcı deneyimi sağlamaktır.
Wireframe'ler, her tasarım yolculuğunun ilk aşamasında ve sonraki tartışmalarında kullanılan değerli bir araçtır.
Tel kafes nedir?
Tel kafes web tasarımı, genellikle ilk aşamalarda web sitenizin en basit temsilidir.
Uygulama veya web sitesi tel kafesleri oluşturmak, müşteri yolculuğunun kullanıcıya nasıl göründüğünü ve hissettirdiğini hayal etmemize, hangi öğelerin önemli olduğuna, sayfada nereye oturmaları gerektiğine ve kullanıcıyı hedeflerine ulaşmada bir sonraki aşamaya nasıl yönlendireceğimize karar vermemize yardımcı olur.
Bir tel kafes iletişimi, organizasyonu ve iş akışını yönlendirir. Tasarımcıları ve araştırmacılar kavrama odaklandıkullanıcıları ve özellikleri ile iş akışında değişiklik yapmak veya değişiklikleri uygulamak için hızlı ve kolay bir yol sunar; etkileşim tasarımı sürecinin önemli bir parçasıdır.
Tasarım, araştırma ve iş akışının bir araya geldiği her aşamada verimlilik, zaman çizelgesi ve son teslim tarihi için çok önemlidir. Bu nedenle, sadece birkaç basit adımla ilerlemek için bir tasarımcıya veya sunum ekibine geri dönmek zorunda kalmadan en son müzakerenizdeki fikirleri yeniden çerçeveleyebilecek bir araca ihtiyacınız var.
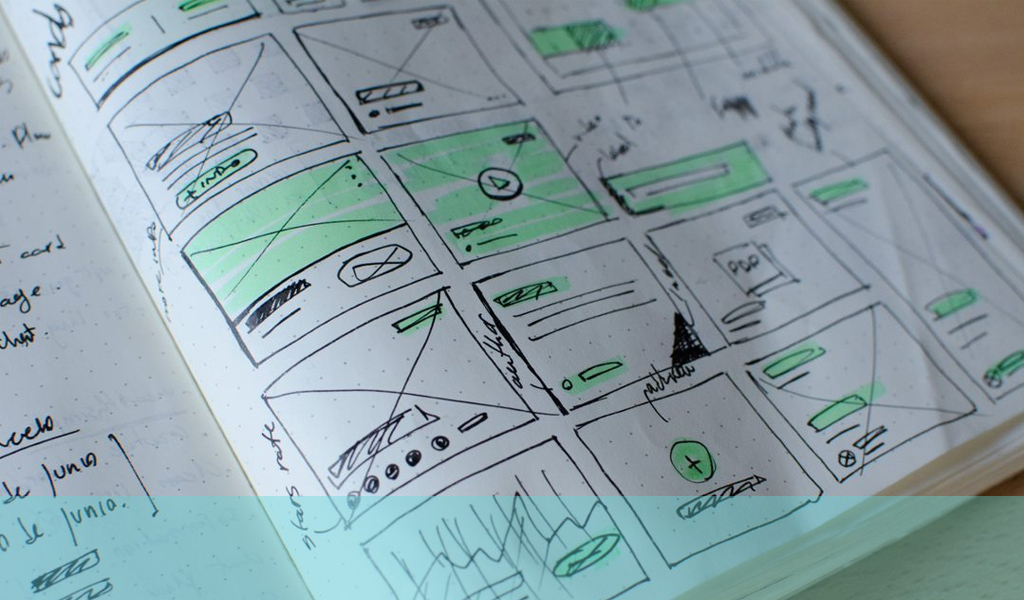
En basit haliyle, UX tasarımcıları işe kağıt üzerinde tel kafesler çizerek başlar. Bir kalem ve kağıt aynı işi birkaç hızlı vuruşta yapabilecekken neden günler ya da haftalar bekleyelim? Temel kağıt prototiplerden yüksek sadakatli tel kafeslere kadar kullanıcı geri bildirimi veya müşteri onayı için herhangi bir aşamada sunulabilirler ve pratik bir bakış açısıyla projenin hızlı ve verimli bir şekilde ilerlemesini sağlarlar.
UX tel kafes tasarımının üç seviyesi
Düşük sadakatli tel kafesler
Sürecin neresinde olduğunuza ve halihazırda yürüttüğünüz araştırmaya bağlı olarak, tel kafes web tasarımı kaba taslak çizimler kadar basit ve dağınık görünebilir. Bunlar şu şekilde sınıflandırılır düşük sadakatli tel kafesler. Kalem ve kağıt tel kafesler, bir ürün veya süreç akışını gereksiz komplikasyonlar olmadan netleştirir. Bir sayfa yapısının ve arayüz öğelerinin mümkün olan en basit şekilde nasıl çalıştığını gösterirler.
Orta düzey tel kafesler
Süreç ilerledikçe, düşük sadakatli tel kafesleriniz daha düzenli (ve daha yaygın), profesyonel olarak sunulan dijital tel kafes seçeneklerine doğru ilerleyecektir. orta sadakat tel kafesleri Daha akıllı, hayal etmesi daha da kolay düzenler ve iş akışları sunan bir yazılım kullanarak.
İlk toplantılar için kalem ve kağıt genellikle yeterlidir, ancak sonunda bu ilk seçeneklerin yerini dijital tel kafesler alacaktır. UX tasarımcılarına yönelik pek çok tel kafes aracı, geliştirme sürecinin bu aşamasında gerekli olan model türünü sunar.
Orta doğrulukta tel kafesler yeni ayrıntılar sunar: aralıklar, belki de UI bileşenlerinin oranları ve konumlarına ilişkin öneriler, paydaş ve müşteri iletişimleri için uygun kalitede tel kafesler oluşturmanıza olanak tanır.
Yüksek sadakatli tel kafesler
Yığının en üstünde, tel kafesler piksel mükemmelliğinde düzenlere sahiptir (yüksek sadakatli tel kafesler) profesyonelce sunulmuş sayfalarla, bir sonraki aşamanızdan sadece birkaç adım ötede prototi̇p versi̇yonlar. Yüksek sadakatli tel kafesler oluşturmak, etkileşim, daha fazla görsel ayrıntı ve statik bir sayfa veya kağıt tel kafeslerin yapamayacağı bazı teknik etkileri kapsayan daha kolay anlaşılır bir seçenek sunan uzman UX tasarım araçlarının kullanılmasını gerektirir.
Statik tel kafeslerden dijital versiyona geçiş, hızlı prototipleme ve erken aşama kullanıcı testleri için ideal bir fırsat yaratır.
Ek araştırma, daha fazla düşünme ve müzakere ile daha organize bir şey, her ekibin hangi unsurların işe yarayıp hangilerinin yaramadığını düşünmesine yardımcı olabilir ve nasıl ilerleneceğine dair daha iyi, daha yapılandırılmış bir plan sağlayabilir.
Yüksek sadakatli bir tel kafes, tasarımcıların, test deneklerinin ve paydaşların bir sonraki aşamaya geçmeden önce üzerinde değişiklik yapabilecekleri umut verici, çivilenmiş bir versiyon sunar. Bunlar, herkesi aynı sayfada tutan tel kafeslerdir; sürecin sonraki aşamalarını inşa etmek için planlardır. Bu nedenle, bu statik sayfalar genellikle kullanıcı arayüzü tasarım aşamasını ve daha ayrıntılı prototipleri tanıtmayı düşünmek için uygun bir dönüm noktasıdır.
Neden tel kafes ve tel kafesleme süreci kullanılmalı?
Bir tel kafes, UX tasarımcılarının her platformun hangi içerik, bilgi ve özelliklere ihtiyaç duyduğuna, nasıl yapılandırılabileceğine ve yapılandırılması gerektiğine, hiyerarşinin nasıl çalıştığına ve bunun kullanıcı davranışı ve beklentileri için ne anlama geldiğine karar vermelerine yardımcı olur.
Platformunuz kullanıcılarınızın ihtiyaçlarını karşılayacak mı? Wireframe oluşturmak aşağıdaki avantajları sağlayabilmelidir:
- Oluşturmak, değiştirmek, silmek veya yeniden çalışmak hızlı ve kolaydır
- Tasarım sürecine dahil olan ekiplerin, paydaşların ve operatörlerin her bir fırsatı anlamasına, odaklanmasına ve aynı sayfada kalmasına yardımcı olur
- Karmaşık açıklamalar veya tasarım jargonu kullanmadan özellikleri ve işlemleri tanımlar ve sunar
- Zaman ve teknik uzmanlık gerektiren seçenekleri tercih etmeden erken aşama manuel testler
- Paydaşlar, ürün veya platformun gereksinimlerini karşılayıp karşılamadığını değerlendirebilir
- Sayfalar, ekranlar ve eylemler arasındaki mantıksal akışı belirlemek için
- Müşteri yolculuğundaki boşlukları tespit etme ve anlama
UX tel kafesleri mi? Tartışma burada başlıyor
Nerede, nasıl ve neden? Bunlar, sitenizin her bir öğesi için sormanız gereken sorulardır.
Yanıtlarınız web sitenizin, uygulamanızın veya diğer dijital platformlarınızın kullanıcı deneyimini ve kullanıcı arayüzünü tanımlar, bu nedenle her kullanıcı deneyimi veya kullanıcı arayüzü tel kafesi sizin, kullanıcılarınızın ve iş ortaklarınızın tanımlanmış bir yapı içinde büyük resmi daha net görmelerine yardımcı olur.
Tel kafes testinin dezavantajları
- Statiktirler, bu nedenle günümüz standartlarına göre en iyi test yöntemi değildirler. Tartışma ve münazara için faydalıdırlar, ancak gerçek tepkileri ve kullanıcı açıklamalarını ortaya çıkarmak için o kadar da iyi değillerdir.
- Animasyonun, geçişlerin ve efektlerin kullanıcı dikkati ve tepkisi üzerindeki gücünü sunmak için zayıf bir seçenektir. Alternatif tasarım araştırma araçlarının ortaya koyduğu görüntülerde kullanıcı duygularını dikkate almak için aynı olanak yoktur.
- Wireframe'ler hayal gücü gerektirir. UX tasarımcıları buna bolca sahip olacaktır, ancak müşterilerinizin ve test kullanıcılarınızın aynı vizyon derinliğine sahip olacağını garanti edemezsiniz.
- Herkesin anlayabileceği teslimatlar oluşturmak zaman alır. Başlarken her bir taraf ikna etmek birkaç tur sürebilir. Üstün teknoloji veya uygulamalar onları bu noktaya daha çabuk getirebilir.

Tel kafesler nasıl oluşturulur
- Basit tutun.
- Tüm renkleri bırakın; sadece dikkat dağıtıcıdır; siyah, beyaz ve griye sadık kalın.
- Fotoğraf, dekoratif yazı tipleri veya marka kullanmayın (bunların hepsi daha sonra gelir).
- Benzer sayfalarda görmeye alışkın olduğumuz öğelerin en basit sembollerini, yer tutucularını ve temsillerini kullanın.
Kendi tel kafeslerinizi oluşturmaya başladığınızda, her yeni ve değerli öneri, alternatif veya talep edilen revizyonla birlikte her unsuru çıkarabilmeli, üzerini karalayabilmeli ve yeniden üretebilmelisiniz. Sonuçta bu süreç, olasılıkları ve fırsatları hızlı ve kolay bir şekilde takip etmek için tasarlanmıştır.
Tel kafeslerinize değer vermeyin. Onların görevi silinmek ve kolayca değiştirilmektir; bu yüzden onları basit tutuyor ve anında hızlı tel kafesler oluşturmayı öğreniyoruz. Bir yol işe yaramazsa, onu atın ve işe yarayabilecek bir sonraki yolu oluşturun.
Wireframe'ler geri bildirimle ilgilidir. Neyin işe yaradığı, neyin yaramadığı ve neyin ziyaretçiniz için her şeyi on kat daha iyi hale getirebileceği, yolculukları boyunca hedeflerine daha hızlı ve daha mutlu bir şekilde ulaşabilecekleri.
Hangisi daha iyi: basit eskizlere bağlı kalmak mı yoksa profesyonel tel kafes araçları kullanmak mı?
Her ikisi de. Bu, sisteminize, sürecin neresinde olduğunuza ve elinizdeki olanaklara bağlıdır.
Farklı ekiplerin farklı planları ve beceri setleri olan farklı süreçleri olacaktır; hepimiz güçlü yönlerimize göre oynamalıyız, bu nedenle tasarımcılarınızın onlarınkiyle uyumlu bir şekilde teslim etmelerini bekleyin. Tüm mesele, işi ellerinden gelen en iyi şekilde, olabildiğince basit ve anlaşılır bir şekilde yapmaktır. Çoğu basit başlar (en temel kağıt tel kafeslerle), öğeler ve süreçler daha somut hale geldikçe aslına uygunluk merdiveninde yukarı doğru ilerler.
UX araştırması UX wireframe ile buluşuyor
Eski veya başarısız bir platformu yeniden tasarlarken veya yeni bir şey oluştururken, UX araştırmanız kullanıcılarınızın verilerini ve dürtülerini tanımlar.
Her tel kafes fırsatı, alternatif ve tercih edilebilir iş akışı seçeneklerinin ortaya çıkarılmasına yardımcı olur. Bir sonraki aşamada prototipleme, kullanıcıların nasıl hissettiğini ortaya çıkarır ve son olarak tasarım aşamasında her şey bir araya gelerek bitmiş bir ürün olarak nasıl çalışması gerektiğini gösterir.
Kullanıcı araştırmasını nerede uygulayacağız?
Araştırma ve wireframe'lerle ilgili olarak, boş bir sayfa projesinden başlamakla aynı temel adımlar gereklidir. Aradaki fark, araştırma verilerimizi aşağıdakilere uygulamamızdır:
- İş akışını düzenleyin
- Sıralamayı değerlendirin
- İşlevsellik atama
- Kullanıcının optimum deneyimi için ideal bir düzen sunun
Bu ilk adımlar sırasında tanımlanmış araştırmaların kullanılması, üzerine inşa edilecek eğitimli bir platform sağlayarak tüm iş akışı ve daha küçük bölümler için varsayımların üzerinde doğruluk sağlar.
Mülakatlar, odak grupları, anketler ve çalışmalar, her projenin başında araçsal ve iş akışını yönlendirici veriler sağlayabilir.
Bu tür araştırmalardan ne öğreniyoruz?
UX araştırması, her bir uygulamanın hedeflerini, olası sorunlu noktaları, tipik davranışları, ihtiyaçları ve arzuları ortaya çıkarır. Mevcut rakiplere veya önceki iş akışlarına bakmak, geçmiş operasyonları, temel zorlukları ve başarıları vurgulayabilir ve işlerin nasıl daha iyi yapılacağına dair tartışmalar sağlayabilir.
İş akışlarının ve sıralamaların tel kafeslerde haritalandırılması, anlaşılması çok daha kolay olan görsel bir yolculuk sağlar ve ayrıca herhangi bir hedefe ulaşmak için gereken adım sayısını tanımlar.
Bu bulguları nasıl uygulamalıyız?
İyileştirilen her sistemin geliştirilmiş işlevselliği, gereksiz kısımlar çıkarılarak tüm değerli unsurları içermelidir. İş akışını ve kullanıcı ihtiyaçlarını ve tepkilerini inceleyerek, her yeni düzeni yükseltilmiş bir kullanıcı deneyimi ile sunabiliriz.
Prototipleme araçları UX araştırmalarında UX ve UI tel kafeslerinin yerini alacak mı?
Her tel kafes, o noktadaki UX tasarımınızın bir iskeletidir. Amacı, herkesin anlayabileceği bir görünüm sunmak, sürecin şu anda nerede durduğunu görmek ve nereye gidebileceğini tartışmaktır.
Teknolojimiz daha yenilikçi ve sezgisel hale geldikçe, iş akışını sunmak ve tartışmayı yönlendirmek için kullandığımız her araçla çalışmak daha kolay hale geliyor. UX araştırmacılarının tasarım ve araştırma yolculuklarında kullanmaları için çok daha iyi geçişler ve seçenekler sunuyorlar.
Prototipleme, test, geri bildirim ve kullanılabilirlik için çok daha fazla fırsat sağladığından, prototipleme araçlarının UX araştırmalarında tel kafes çizmenin yerini aldığını görüyoruz. Ayrıca akışları ve süreçleri gerçek zamanlı dijital arenalarda fiziksel olarak test etmek için çok daha üstün fırsatlar sunuyorlar.
Kullanılabilir veriler sunmak, taslaklar ve giriş diyaloglarından daha fazlasını gerektirir
Araştırma alanında, hem kullanıcı hem de müşteri onayı için karar vermeyi yönlendiren veriler için çabalıyoruz. Yüksek sadakatli prototip seçenekleri, ilk aşamadaki tel kafes görüşmelerinin çoğundan çok daha fazla ihtiyacımız olan şeyi sağlar.
Tüm dijital araçların kullanım kolaylığı arttıkça, kağıt ve kalem yerine prototip oluşturmaya, hatta özel tel kafes yazılımlarına geçiş yapmak çok kolay görünüyor. Eğer bu araçlar daha kaliteli sonuçlar veriyor ve özellikle UX araştırmacılarının elinde süreci biraz daha sorunsuz, anlaşılır ve hızlı hale getiriyorsa, o zaman neden ileride kullanılacak ve güvenilecek araçlar olmasınlar?
Wireframing ve wireframes ile UX araştırmasının nasıl yapılacağı hakkında daha fazla bilgi edinmek isterseniz bize e-posta gönderin hello@ux247.com.