
La relación entre el wireframe de UX y la investigación de UX
En este artículo vamos a analizar las preguntas:
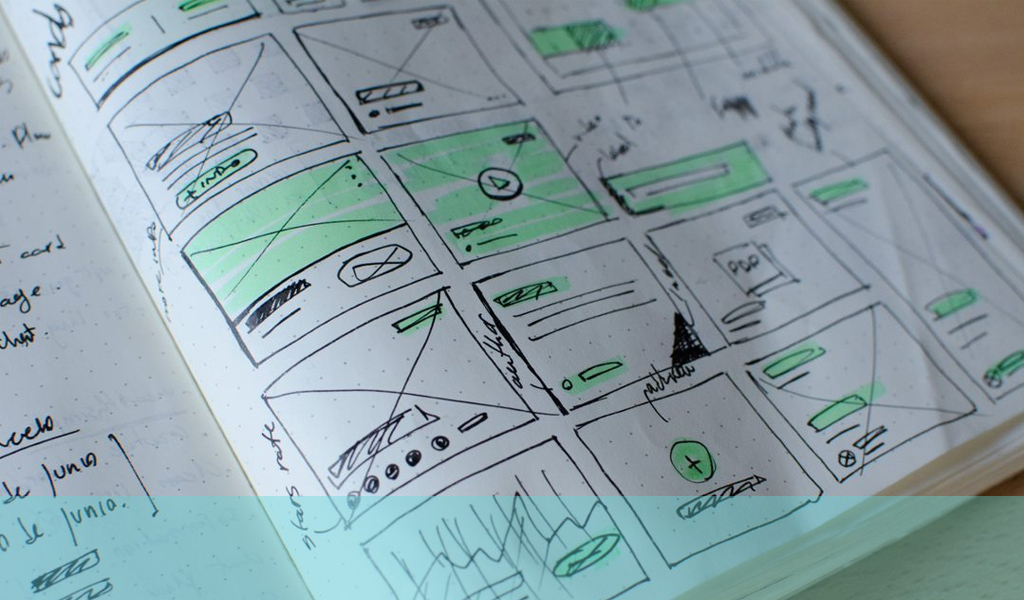
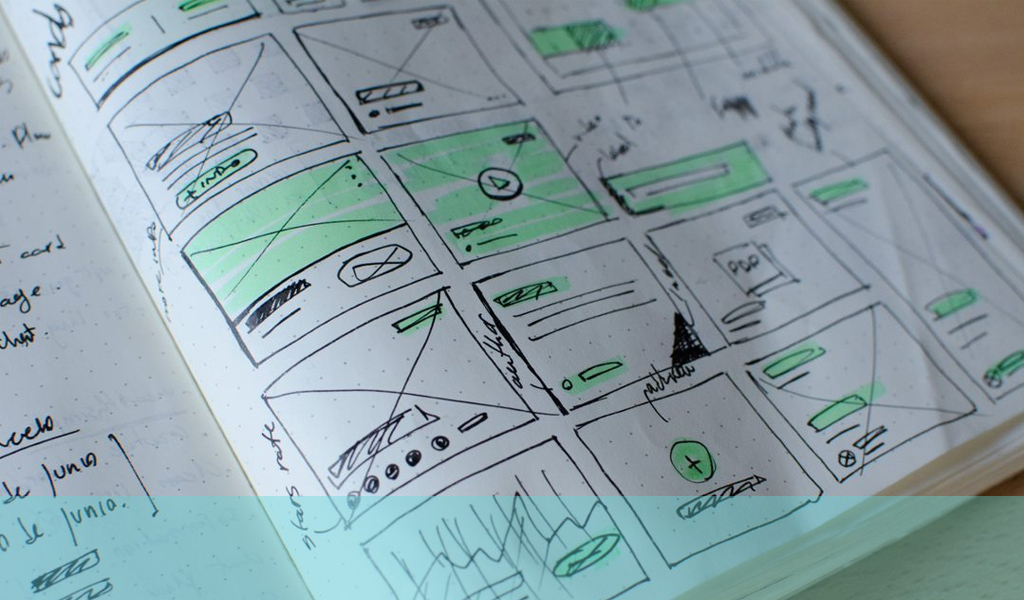
- ¿Qué son los wireframes de UX?
- ¿Cómo se utilizan en el proceso de diseño?
- ¿Qué podría sustituirlos?
- Cómo se benefician

En este artículo vamos a analizar las preguntas: