
UXワイヤーフレームとUXリサーチの関係
今回は、その疑問について調べてみました:
- UXワイヤーフレームとは?
- デザインプロセスでどのように使われているのでしょうか?
- その代わりとなるものは何でしょうか?
- どのような効果があるのか UXリサーチ?
Webサイトのデザインを考えるとき、私たちの多くが最初に思い浮かべるのは、ブランディングやブランドスタイル、ページが読み込まれた瞬間にユーザーインターフェースが投げかける色や機能、そしてそれが、私たちがWebサイトに求めるものを達成するための旅路を推進するための魅力的なものであるかどうかです。
印象的な画像、巧みに書かれたコピー、そして渦巻くベルやホイッスルのページが、生きたコードのページになる前に、各チームがブランディング、ビジュアルデザイン、デリバリーをまとめられる段階に至るまでには、さらに多くの手順と実践が必要です。
各デザインフェーズは、ステークホルダーが訪問者に何を求めているか、そしてステークホルダーが何を求めているかを考えることから始まります。ユーザーとビジネスのニーズに基づいた議論は、すべてのゴールを実現する原動力となり、その過程で綿密なリサーチ、アイデア、プレゼンテーション、プロトタイプが支援されます。
UX(ユーザーエクスペリエンス)とは、ウェブサイトのプロセスの中で、ユーザーが楽しく交流し、取引することです。目標は、できるだけ早く、効率的に、楽に、完了し、戻って来て、お勧めすることを促すユーザー体験を提供することです。
ワイヤーフレームは、各デザインジャーニーの最初のステージとその後のディスカッションで使用される貴重なツールです。
ワイヤーフレームとは?
ワイヤーフレームのWebデザインは、Webサイトを最もシンプルに表現したもので、通常、初期の段階で作成されます。
アプリやウェブサイトのワイヤーフレームを作成することで、ユーザーにとってカスタマージャーニーがどのように見え、感じられるかを想像し、どの要素が重要で、ページ内のどこに配置されるべきかを決定し、ユーザーを目標達成のための次のステージにどのように誘導するかを決めることができます。
ワイヤーフレームは、コミュニケーション、組織、ワークフローをガイドします。これにより、デザイナーと という概念に着目した研究者がいます。また、ワークフローに変更を加えるための迅速で簡単な方法を提供する、インタラクションデザインプロセスの重要な一部です。
デザイン、リサーチ、ワークフローが一体となったどの段階でも、効率はタイムスケールやデッドラインにとって最重要です。そのため、デザイナーやプレゼンテーション・チームの手を煩わせることなく、簡単なステップで、最新の検討結果をリフレーミングできるツールが必要です。
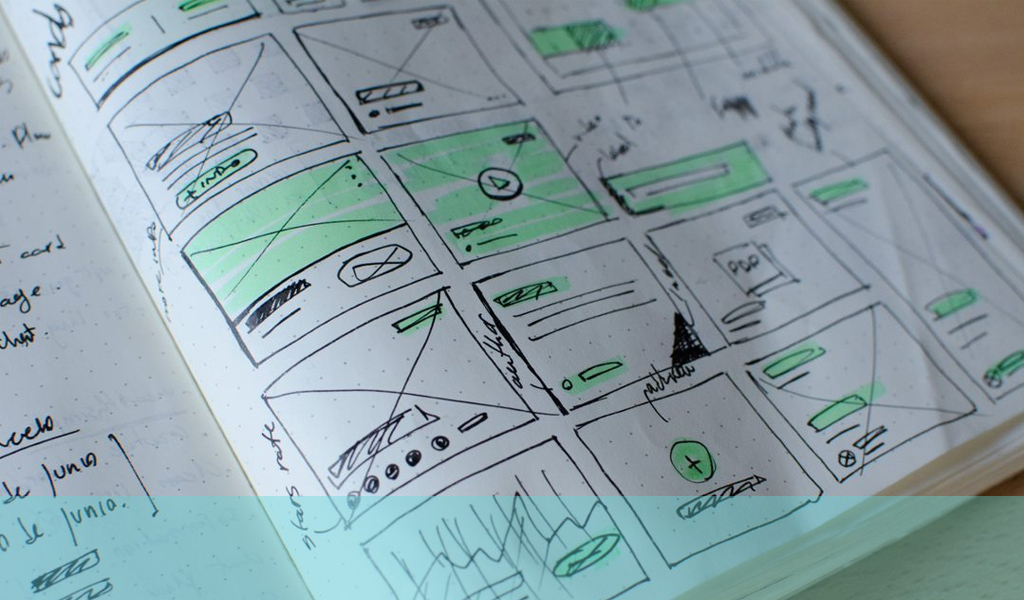
UXデザイナーは、まずワイヤーフレームを紙に描くことから始めますが、これは最もシンプルな方法です。紙とペンを使えば、数回のストロークで同じことができるのに、何日も、何週間も待つ必要はありません。ワイヤーフレームは、基本的なペーパープロトタイプから忠実なワイヤーフレームまで、ユーザーのフィードバックやクライアントの承認のためにどの段階でも提示することができ、実用的な観点から、プロジェクトを迅速かつ効率的に前進させることができます。
UXワイヤーフレームデザインの3つのレベル
ローフィデリティ・ワイヤーフレーム
ワイヤーフレームのウェブデザインは、プロセスのどの段階にあるか、またすでに行った調査によって、ラフスケッチのようにシンプルで無骨なものに見えることがあります。これらは、以下のように分類されます。 ローフィデリティワイヤーフレーム.紙とペンで描かれたワイヤーフレームは、製品やプロセスの流れを、不必要に複雑化することなく明確にします。ページ構成やインターフェイスがどのように機能するかを、可能な限りシンプルに表現しています。
ミッドフィデリティ・ワイヤーフレーム
プロセスが進むにつれて、忠実度の低いワイヤーフレームは、より整理された(そしてより一般的な)、プロフェッショナルなデジタルワイヤーフレームオプション(以下、ワイヤーフレームと呼ぶ)に移行していきます。 ミッドフィディリティワイヤーフレーム よりスマートで、よりイメージしやすいレイアウトやワークフローを実現するソフトウエアを使用しています。
最初の打ち合わせは、ペンと紙で十分ですが、最終的にはデジタルワイヤーフレームに取って代わられるでしょう。UXデザイナー向けのワイヤーフレーム作成ツールは、開発プロセスのこの段階で必要とされるタイプのモデルを提供するものがたくさんあります。
ミッドフィデリティワイヤーフレームでは、UIコンポーネントのスペーシング、比率、位置の提案など、新たなディテールを導入することで、ステークホルダーやクライアントとのコミュニケーションに適した品質のワイヤーフレームを作成することができます。
ハイフィデリティなワイヤーフレーム
ワイヤーフレームは、ピクセル単位の完璧なレイアウトを特徴としています (ハイフィデリティワイヤーフレーム)を、プロフェッショナルなページで提供することで、次のステージへの第一歩を踏み出すことができます。 プロトタイプ版.高忠実度のワイヤーフレームを作成するには、UXデザイン専門ツールの使用が必要です。これにより、インタラクティブ性を導入し、より視覚的に詳細に、静的なページや紙のワイヤーフレームではできない技術的な意味合いをカバーするわかりやすい選択肢を提供できます。
静的なワイヤーフレームからデジタル版に移行することで、ラピッドプロトタイピングと初期段階のユーザーテストに理想的な機会を創出します。
さらに調査し、考え、熟考することで、各チームがどの要素がうまくいっていて、どの要素がうまくいっていないのかを検討し、より良い、より構造的なプランを提供することができます。
高忠実度のワイヤーフレームは、デザイナー、被験者、利害関係者が次のステージに進む前に微調整できる、希望に満ちた詳細なバージョンを提供します。このようなワイヤーフレームは、全員が同じ見解を持ち続け、プロセスの次の段階を構築するための設計図となります。このような静的なページは、ユーザーインターフェイスの設計段階やより詳細なプロトタイプの導入を検討する上で、適切な分岐点となることが多いのです。
なぜワイヤーフレームを使うのか、ワイヤーフレーム作成プロセスとは?
ワイヤーフレームは、UXデザイナーが各プラットフォームに必要なコンテンツ、情報、機能、構造、階層の仕組み、そしてそれがユーザーの行動や期待にどのような意味を持つのかを決めるのに役立ちます。
あなたのプラットフォームは、ユーザーのニーズを満たすことができますか?ワイヤーフレームを作成することで、以下のような利点が得られるはずです:
- 作成、修正、削除、手直しが迅速かつ容易に行えます。
- デザインプロセスに関わるチーム、ステークホルダー、オペレーターが、それぞれの機会を理解し、集中し、同じ方向を向くことができるようにします。
- 複雑な説明や専門用語を使わず、機能や操作を定義し、提示する。
- 時間や技術力を必要とするオプションを選ぶことなく、初期段階の手動テストを行うことができます。
- ステークホルダーは、製品やプラットフォームが自分たちの要求を満たしているかどうかを検討できる
- ページ、画面、アクションの間の論理的な流れを決定するため
- カスタマージャーニーにおけるギャップの発見と理解
UXワイヤーフレームは、ここからが本番です。
どこで、どのように、そしてなぜ? これらは、サイトの各要素に対して行うべき質問です。
そのため、UXやUIのワイヤーフレームは、お客様、ユーザー、パートナーが、定義された構造の中で全体像をより明確に把握できるよう支援します。
ワイヤーフレームテストのデメリット
- 静的なものなので、今日の基準では最良のテスト方法とは言えません。議論やディスカッションには役立ちますが、実際の反応やユーザーの声を知るにはあまり向いていません。
- アニメーション、トランジション、エフェクトがユーザーの注意や反応に与える影響について説明するには不十分な選択肢です。代替のデザインリサーチツールが明らかにするような、画像に対するユーザーの感情を考慮する機能はないのです。
- ワイヤーフレームは想像力を必要とします。UXデザイナーは想像力を豊かに持っていますが、クライアントやテストユーザーが同じ深さのビジョンを持っているとは限りません。
- 誰もが納得できる納品物を作るには、時間がかかります。取得する かくは を納得させるためには、何度もやり直す必要があります。優れた技術や実践があれば、もっと早く納得してもらえるかもしれません。

ワイヤーフレームの作り方
- シンプルにすること。
- 黒、白、グレーにこだわってください。
- 写真や装飾的なフォント、ブランディングは使わないでください(これらはすべて後回しです)。
- 最もシンプルなシンボル、プレースホルダー、類似のページで見慣れた要素の表現を使用します。
ワイヤーフレームを作成し始めると、新しい価値ある提案や代替案、あるいは要求されるオーバーホールのたびに、すべての要素を取り出したり、書き直したり、再現したりできるようになるはずです。このプロセスは、偶発的な出来事や機会を迅速かつ容易に追求するために設計されています。
ワイヤーフレームを大切にしないでください。そのため、私たちはワイヤーフレームをシンプルに保ち、その場で素早く作成することを学びます。あるルートがうまくいかなければ、それを捨てて、次のルートを考えましょう。
ワイヤーフレームは、フィードバックが重要です。何がうまくいき、何がうまくいかないのか、そして何が訪問者にとってすべてを10倍良くするのか、彼らの旅を通してより早く、より幸せにゴールを達成することができるのか。
シンプルなスケッチにこだわるのと、プロフェッショナルなワイヤーフレームツールを使うのと、どちらが良いでしょうか?
どちらか、あるいは両方です。それは、あなたのシステム、あなたがプロセスのどの段階にいるか、手持ちの設備によります。
チームによって、プランもスキルセットも違うので、それぞれの強みを生かしながら、デザイナーに期待しましょう。デザイナーは、できる限りシンプルでわかりやすく、最高の方法で仕事をこなすことが重要です。ほとんどの場合、最も基本的な紙のワイヤーフレームから始め、要素やプロセスがより具体的になるにつれて、忠実度の段階を上がっていきます。
UXリサーチとUXワイヤーフレームの出会い
時代遅れのプラットフォームや失敗したプラットフォームを再設計する場合、または新しいものを作成する場合、UXリサーチはユーザーのデータとドライブを定義します。
ワイヤーフレームを作成するたびに、代替案や望ましいワークフローの選択肢を発見することができます。次のステージでは、プロトタイピングによってユーザーがどのように感じるかを明らかにし、最後にデザインステージですべてをまとめ、完成品としてどのように機能すべきかを示します。
ユーザー調査をどこに適用するか?
リサーチとワイヤーフレームについては、白紙の状態からプロジェクトをスタートするのと同じように、基本的な手順が必要です。違うのは、リサーチしたデータを応用することです:
- ワークフローを整理する
- シーケンスの評価
- 機能を割り当てる
- ユーザーにとって最適なレイアウトを提供する。
最初のステップで明確なリサーチを行うことで、ワークフロー全体や小さなセクションの想定を上回る精度を実現し、その上に構築する教育的なプラットフォームを提供します。
インタビュー、フォーカスグループ、調査、研究は、各プロジェクトの開始時に、機器やワークフローを駆動するデータを提供することができます。
そのような研究から何がわかるのか。
UXリサーチでは、各アプリケーションの目標、考えられるペインポイント、典型的な行動、ニーズ、欲求を明らかにします。既存の競合他社や過去のワークフローを調査することで、過去のオペレーションや主要な課題、成功事例を明らかにし、より良い方法を議論することができます。
ワイヤーフレームでワークフローやシーケンスをマッピングすることで、視覚的な旅がよりわかりやすくなり、与えられたゴールを達成するために必要なステップ数も定義されます。
その知見をどう生かすか。
改善された各システムの機能強化は、不要な部分を取り除き、価値ある要素をすべて含む必要があります。ワークフローやユーザーのニーズや反応を調査することで、それぞれの新鮮なレイアウトをアップグレードしたユーザーエクスペリエンスで提供することができるのです。
UXリサーチにおいて、プロトタイピングツールはUXやUIのワイヤーフレームに取って代わるのでしょうか?
ワイヤーフレームは、その時点でのUXデザインの骨格となるものです。その目的は、誰もが理解できる景色を提供し、プロセスの現状を確認し、その先にあるものを議論することです。
テクノロジーがより革新的で直感的になるにつれ、ワークフローの提示や議論の推進に使用する各ツールがより使いやすくなっています。これらのツールは、UXリサーチャーがデザインやリサーチの旅で使用するための、より優れたクロスオーバーやオプションを提供します。
プロトタイピングは、テスト、フィードバック、ユーザビリティの機会を大幅に増やすことができるため、UXリサーチにおいてワイヤーフレームに代わって、プロトタイピングツールが着実に普及しています。また、リアルタイムのデジタル空間でフローやプロセスを物理的にテストする機会も、プロトタイピングツールがはるかに優れています。
利用可能なデータを提供するには、スケッチや導入時の対話だけでは不十分です。
研究分野では、ユーザーとクライアントの両方の承認を得るために、意思決定の原動力となるデータを得ることを目指します。忠実度の高いプロトタイプは、ワイヤーフレームを作成するよりもはるかに多くの情報を提供することができます。
あらゆるデジタルツールの操作性がよりシンプルになる中、紙とペン、あるいはカスタムワイヤーフレームソフトウェアの代わりにプロトタイピングに移行するのは、一見簡単なことのように見えます。もしそれらがより質の高い結果をもたらし、特にUXリサーチャーの手にかかれば、プロセスをよりシームレスに、わかりやすく、スピーディーに進めることができるのであれば、なぜそれらが今後活用され、頼りになるツールにならないのでしょうか?
ワイヤーフレームについて、またワイヤーフレームを使ったUXリサーチの方法について詳しくお知りになりたい方は、以下のメールアドレスまでお問い合わせください。 hello@ux247.com.

















