
Cada vez más personas acceden a la web a través de dispositivos móviles. Esta tendencia se mantiene desde hace muchos años y va a continuar. Los móviles tienen un espacio limitado y la acción y el uso en ellos viene con una expectativa. La expectativa es de velocidad, facilidad de uso y acceso y movimiento instantáneos. Un espacio excesivo dedicado a las teclas, los menús o la navegación es contraproducente. Desordena la pantalla y dificulta el uso y hace que se produzcan errores.
Cada vez se fabrican más teléfonos sin teclados visibles de forma permanente. Los gestos son, por tanto, parte integrante de la forma en que los usuarios interactúan y navegan por el dispositivo y de la calidad general de experiencia del usuario móvil. Esto le ofrece tanto oportunidades como desafíos.
- La ausencia de botones y teclas en la pantalla le proporciona más espacio en esta zona limitada. Esto significa que puedes hacer un contenido más atractivo e impactante sin la limitación de trabajar alrededor de los elementos de navegación.
- Los usuarios tienen que realizar menos acciones para desplazarse.
- Los gestos son más amplios y menos sensibles a la precisión que las teclas o los botones. ¿Cuántas veces te has equivocado al pulsar un botón y has acabado donde no querías? Es más difícil equivocarse con los gestos.
- Las interacciones de los usuarios son más animadas, naturales y atractivas. Iniciar un vídeo o ampliar la pantalla es mucho más fácil y (a la larga) más intuitivo.
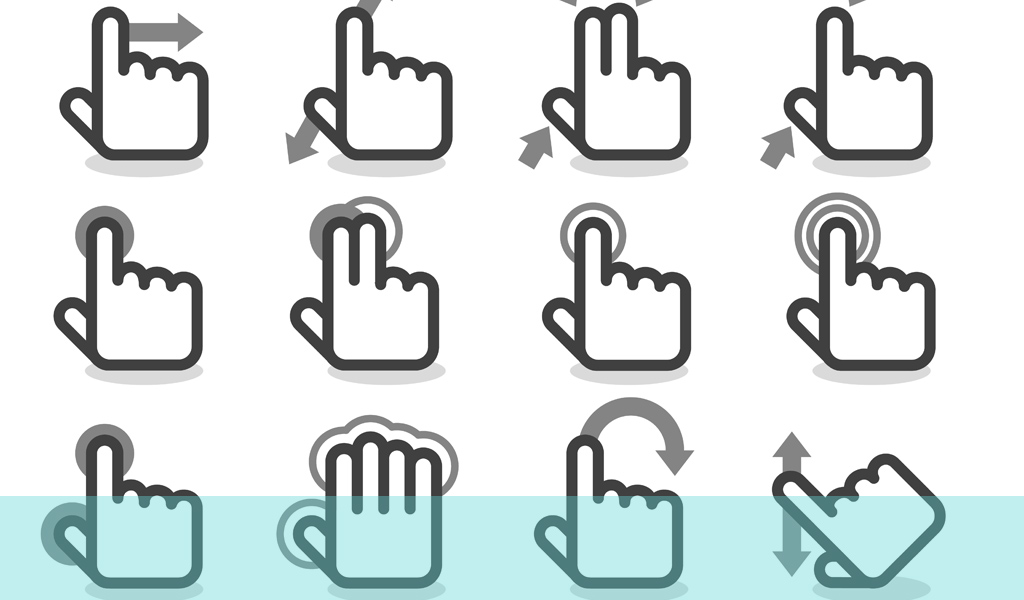
El inconveniente obvio de todo esto es que los usuarios no necesariamente conocerán o entenderán todos los gestos. Algunos son bien conocidos y de uso generalizado, como pellizcar la pantalla para reducir la imagen o deslizar el dedo a izquierda o derecha para pasar de una imagen a otra o eliminar páginas. Otros serán más esotéricos y habrá que aprenderlos.
Afortunadamente, la disponibilidad de técnicas alternativas facilita ese aprendizaje. Se pueden producir animaciones de formación que expliquen e ilustren los gestos disponibles, cómo se realizan y qué hacen. También pueden ser interactivas para que los usuarios puedan practicar los movimientos y familiarizarse con su funcionamiento. También se pueden incorporar programas de ayuda en el uso cotidiano. Esto significa que, cuando los usuarios se acercan a las áreas en las que hay gestos disponibles, se les indica y se les instruye sobre cómo utilizarlos. De este modo, se refuerzan los gestos más utilizados y se mejora la experiencia del usuario.
Los gestos faciales han empezado a utilizarse en este contexto y parecen ser el futuro. Funcionan sobre la base del reconocimiento facial de la expresión o el movimiento y la traducción de la intención a partir de ellos. La tecnología es relativamente nueva y está lejos de ser perfecta. Sin embargo, la cantidad limitada de gestos que pueden interpretarse actualmente está aumentando y ampliándose. Se prevé que acabe convirtiéndose en el modo estándar de interacción con los dispositivos móviles.
Si quiere saber más sobre la experiencia del usuario con los gestos, llámenos al +44(0)800 024624 o envíenos un correo electrónico a

