
モバイル機器からウェブにアクセスする人の数は増え続けています。この傾向は何年も前からであり、今後も続くと思われます。モバイルはスペースが限られており、モバイルでの行動や利用には期待が伴います。その期待とは、スピード、使いやすさ、瞬時のアクセスや移動です。キーやメニュー、ナビゲーションに過度なスペースを割くことは、逆効果です。画面が散らかり、使い勝手が悪くなり、エラーも起こりやすくなります。
現在では、キーパッドが常時表示されていない携帯電話がますます多くなっています。そのため、ジェスチャーは、ユーザーがデバイスをどのように操作するか、また、デバイスの全体的な品質にとって不可欠なものとなっています。 モバイル・ユーザー・エクスペリエンス.これは、チャンスでもあり、課題でもあります。
- 画面上にボタンやキーがないため、この限られた領域にスペースが生まれます。つまり、ナビゲーションの制約を受けずに、より魅力的でインパクトのあるコンテンツを作ることができるのです。
- ユーザーは少ない操作で移動することができます。
- ジェスチャーは、キーやボタンに比べ、より広範囲で、より精度の高い操作が可能です。ボタンを押し間違えて、思いもよらない場所に行ってしまったことはよくあることです。ジェスチャーは、そのようなことが起こりにくいのです。
- ユーザーとのインタラクションがより生き生きと、より自然で魅力的なものになります。動画の再生や画面の拡大も、より簡単に、より直感的に行えるようになります(最終的には)。
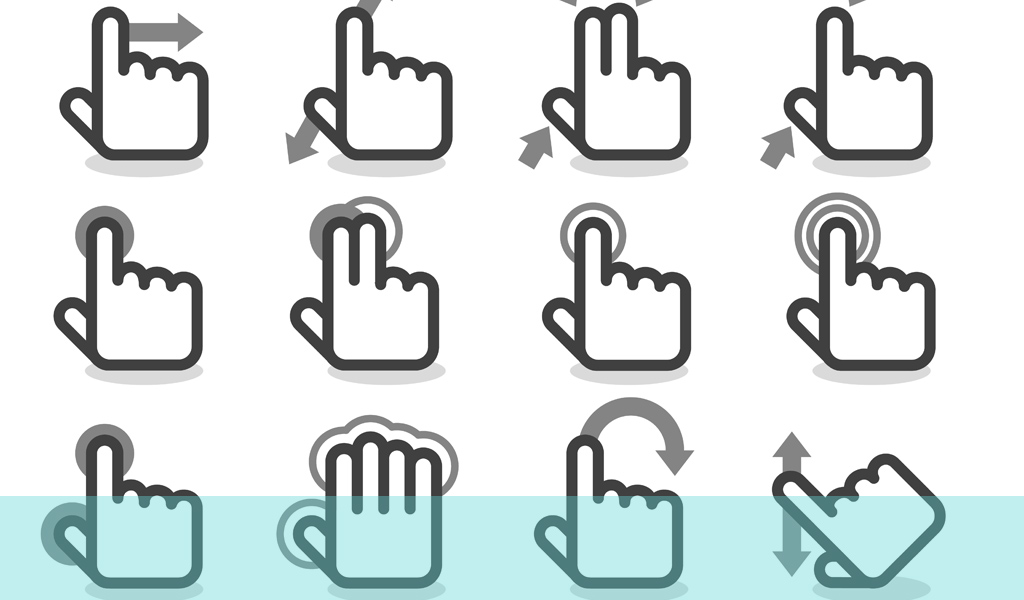
このようなジェスチャーの欠点は、ユーザーが必ずしもすべてのジェスチャーを理解しているとは限らないということです。例えば、画面をピンチして画像を縮小したり、左右にスワイプして画像を循環させたり、ページを廃棄したりするような、よく知られ、広く使われているものもあります。しかし、その一方で、より難解で、習得が必要なものもあります。
幸いなことに、代替技術を利用することで、その学習が容易になります。トレーニング用のアニメーションを作成し、利用可能なジェスチャー、ジェスチャーの送り方、ジェスチャーの動作を説明することができます。このアニメーションをインタラクティブなものにすれば、ユーザーは動きを練習して、その動作に慣れることができます。また、ヘルププログラムを日常の使い方に組み込むこともできます。これは、ユーザーがジェスチャーを使用できるエリアに近づくと、ジェスチャーの使い方が表示され、指示されるというものです。これにより、最もよく使われるジェスチャーが強化され、ユーザーエクスペリエンスが向上します。
このような背景のもとで利用され始めているのが、「フェイシャルジェスチャー」である。これは、顔の表情や動きを認識し、そこから意図を読み取るものです。この技術は比較的新しく、完璧というにはほど遠いものです。しかし、現在解釈できるジェスチャーは限られており、その数は増え続けています。いずれは、モバイル機器とのインタラクションの標準的なモードになると予測されています。
ジェスチャーを使ったユーザーエクスペリエンスについてもっと知りたい方は、お電話でお問い合わせください。 +44(0)800 024624 またはEメールでお問い合わせください。

