レスポンシブWebデザイン
明らかに、あなたの 主ページ は、サイト内で最も重要なページの1つです。多くのユーザーが最初に目にするページであり、ユーザーが移動する場所であることも少なくありません。ユーザーに第一印象を与え、サイトの性質や品質を示す指標となるページですから、その重要性は軽視できません。
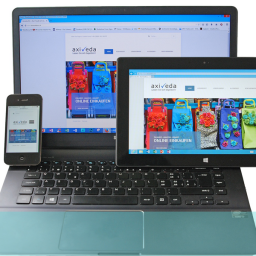
ホームページの作成とユーザビリティ・テストについては、多くのガイダンスがありますが、次のような文脈で扱われているものは多くありません。 レスポンシブWebデザイン (RWD)です。RWDとは、さまざまなプラットフォームでページレイアウトを簡単に設定できる技術的なデザインプロセスで、デスクトップ用に作成したものがスマートフォンの限られたスペースに押し込まれるのではなく、より制限の多いメディアでも機能するように適応・修正されます。
ホームページデザイン
ホームページのレイアウトや要素は小さなフォーマット用に変更されますが、ラップトップで最適に近いパフォーマンスを実現するためには、同じ原則を適用する必要があります。そのため、RWD版にはフルサイズのホームページで必要不可欠な識別子と機能を組み込み、ホームページのユーザビリティ・テストでは、さまざまなプラットフォームでのパフォーマンスを反映させる必要があります。
などの要素を検討することになります。
- ビジュアルアイデンティティ ? ロゴをはじめ、ビジネス全般(オンライン、オフラインを問わず)で使用する強力なビジュアル・アイデンティティ・コンポーネント。これにより、サイトを御社の特徴として認識させ、御社の製品、価値観、理念をすでに知っている人たちに伝え、強化することができます。
- 価値観 ? あなたが誰なのか、何をしているのか、何を売っているのか、組織としてどんな価値観を持っているのかを表明するものです。ユーザーは、自分たちが正しい場所にたどり着いたこと、自分たちが求めているものを作っていること、自分たちと同じ種類のものを支持していることを知る必要があります;
- ナビゲーションエイド ? ユーザーが必要なものを見つけ、サイト内をできるだけ簡単に移動できるようにする必要があります。ホームページが出発点になることが多いので、このプロセスを支援するために、スペースとデバイスをできるだけスマートに使用する必要があります。そのためには、色やボックス、検索機能を使って重要な部分を強調し、ユーザーが個人的に探しているものを特定できるようにする必要があります。
ホームページユーザビリティテスト
ホームページ ユーザビリティ・テスト は、これらの要件がデザインとレイアウトによってどのように満たされているか、また、どこでどのように改善できるかに焦点を当てる必要があります。レスポンシブWebデザインのユーザビリティ・テストでは、以下のような他の要素も考慮する必要があります。
- 画面サイズとフォントサイズ ? "小さなフォーマットでは、コピーの大きな部分が判読できなくなる可能性があります。
- 重要な要素 vs 望ましい要素 ノートPCの要素をすべて小さい画面の表示部に収めることはできないかもしれませんので、どの要素が重要かを判断する必要があります。
- ナビゲーション 重要なナビゲーションデバイスを明確に識別し、小さなフォーマットでも使用できるようにする必要があります。
膨大な数のデバイスのフォーマットとサイズ、そして未知の将来性を考えると、サイトのインパクトとユーザビリティを維持するために、レスポンシブデザインは不可欠です。
もし、あなたのサイトが最適化されているかどうかわからない場合は、+44(0)800 0246 24にお電話いただくか、Eメールでお問い合わせください。 hello@ux247.com または 連絡先 にて、可能な限りのご要望をお聞かせください。また、今後の開発・改善についてもご相談いただければと思います。