Constructing the Use Case
Our approach to developing use cases is straightforward and employs a template structure based on best practice.
The key components of the use case template are as follows:
- Title – a unique, short and punchy title for the use case.
- Short Description – two to three sentences describing the scope of the use case.
- Persona – sometimes referred to as “Actors” but we prefer to use the personas developed to help embed them into the project.
- Preconditions – a short description or list of the conditions that are in place when the use case begins.
- Initial Workflow – the core steps taken to complete the use case.
- Alternative Workflow – describe the different workflows that apply due to contextual differences.
- Error Flows – Note items that stop users achieving their goal in the use case.
- Finished State – description of what must be true for the use case to be considered complete.
Every use case is documented using this template and every persona is also considered. However, we look for duplication to rationalise the use cases and so one use-case may represent one, some or all personas. The key is to go through the process over and over again to make sure that everything has been identified and documented.
User Journey Mapping
The Key Components
User journey maps, also known as [customer] experience maps are a valuable User Experience Design tool because they are multi-dimensional.
They are presented from the customer or user perspective and typically include the following types of information:
- Timeline or steps they go through – this is a representation of the time or steps the typical journey takes to complete end to end.
- Emotional state of the user – we sometimes use emoticons for this or a peak/trough representation.
- Platforms and channels – what they are interacting with i.e. mobile app on smartphone, call centre, in store etc.
- Touchpoints – what they are doing when interacting with the organisation.
- [sometimes] Context – if appropriate we might include what the context is such as they are at home, in the office, on the move.

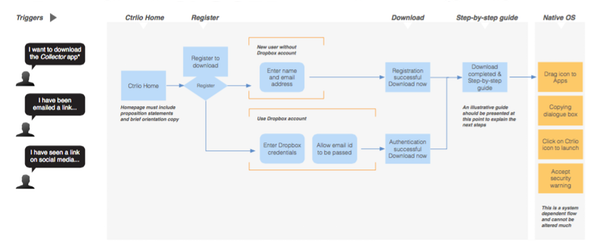
Example of a User Journey Map
Storyboarding
Storyboards are a possible output, or deliverable, from the user journey mapping or workflow analysis stage. A storyboard contains limited detail and tends to focus on the key triggers and process steps. If properly created they will provide a clear representation of the journey from a user perspective – customer centric.
In our experience, the primary purpose of storyboards is as a method of communicating complex process flows and user journeys to non-technical stakeholders. So, the decision about whether to have them created is driven by the makeup of the project team and involvement of stakeholders.
Creating Storyboards
Storyboards draw on use cases, workflows and user journeys as the raw materials that feed into the creative process. When we create storyboards we ask the following questions:
- Who is going to be using the storyboards?
- What purpose are they serving?
- What visual style would the client like us to use
- What level of granularity should we go to?
All these items are linked together. For example, if the storyboards are going to the CEO to explain a new proposition they may need to be well developed and professional looking graphics with a moderate level of detail. We have produced everything from black and white, hand drawn visualisations to highly detailed, full colour presentations and everything in between.
User Journey Review
This is a valuable step, whether we are to be engaged to build the prototypes or the client team wants to build them in house. We complete a detailed review of all the user journeys and provide an independent analysis of:
- The holistic user journey
- The touch points and channels and sense check the inputs and outputs
- The workflow and process steps with particular reference to alternative journeys
We identify areas of improvements in the journeys and micro-interactions during and between key steps in user the journey.
We also evaluate what aspects of the user journeys will benefit the most from user testing and the detail required to support the test sessions. In this way we can help to prioritise the prototyping activity required and avoid test sessions that are ineffective. This can be as a result of missing steps in the process, key interactions not built that are crucial for other processes or assumptions made about what a user will do.
We draw on our vast experience of prototype usability testing to provide direction and guidance that saves the client team, or our own team, time and money.
CASE STUDY: USER JOURNEY REVIEW
Working with an in-house team we were provided with the user journeys and asked to complete an expert review ahead of the internal team developing prototypes that we would then be asked to evaluate with users. Our feedback enabled the internal team to focus on the key user journeys that would require testing and to address some flow issues that hadn’t previously been uncovered.
Have a Project in Mind?


