
Tasarım Başarısız mı? Duyarlı web tasarımı ve başarısız olmayı planlama
Duyarlı web tasarımı, bir gün web tasarımının geleceğinin kurtarmaya koştuğu beyaz aygır olarak büyük övgü alırken, bir sonraki gün ağır eleştirilere maruz kalıyor. hakkında okuyun Eminim korkunç indirme hızları vardır. Bu kadar çok tartışma olmasının nedeni, duyarlı web tasarımı yaşam döngüsünün henüz çok başında olunması ve bu nedenle iyi ya da kötü örneklerin çok az olması. Bununla birlikte, kendi web sitenizde bu yaklaşımı denemeyi planlıyorsanız, kaçınmak isteyebileceğiniz birkaç hata var.
1. İçerik düzenini başkasına bırakın
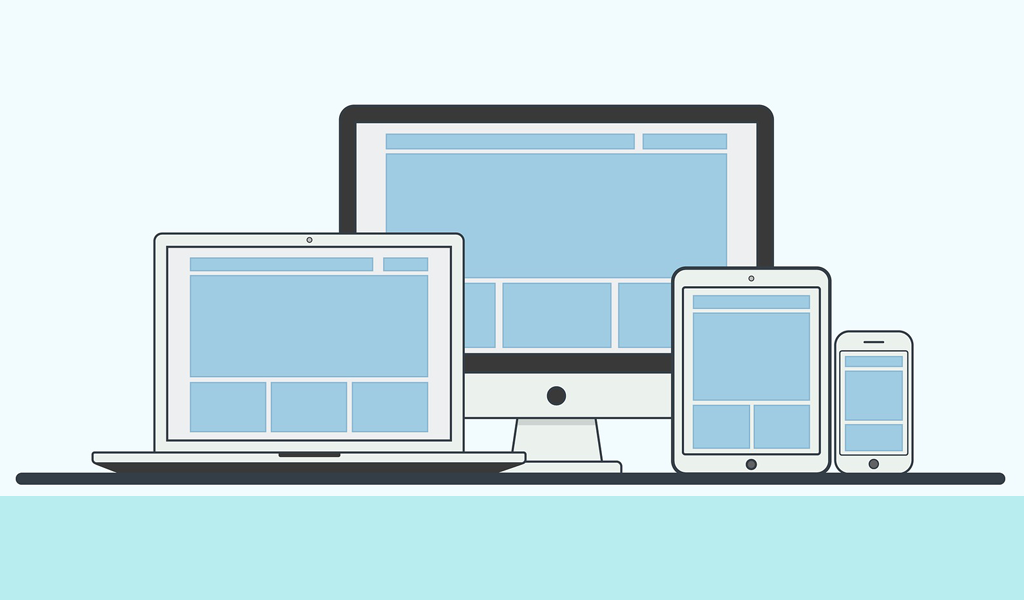
Bir ızgara sistemi kullanan duyarlı web tasarımı, büyük bir dizüstü bilgisayar veya PC ekranında görüntülenen içeriğin dar akıllı telefon cihazında ve aradaki her şeyde görüntülenmesine olanak tanır. İçerik bloklarının görüntülenme sırası CMS tarafından belirlenen rastgele bir sonuç değildir, birilerinin, bir yerlerde sıraya karar vermesi gerekir. Bu önemli bir stratejik karardır ve duyarlı web tasarımınızı mahvetmenin en kolay yolu bu kararı başkasına devretmektir.
2. Büyük resimler yükleyin
Duyarlı web tasarımı, görüntülerin web sitesinin görüntülendiği ekrana uyacak şekilde yeniden boyutlandırılmasını sağlar. Görüntülerinizi akıllı telefonda görüntülendiklerinde 1mb'lık büyük dosyalar olarak bırakırsanız çok yavaş indirileceklerdir. Ayrıca şunlara da bakmalısınız uyarlanabilir görüntüler İndirme hızı sorununa bir çözüm olarak.
3. Çok fazla kaydırma gerektirir
Dizüstü bilgisayar gibi büyük bir ekranda sunulduğunda kaydırma gerektiren bir ana sayfanız varsa, akıllı telefon ekranına geldiğinde kullanıcı için tamamen yönetilemez hale gelebilir. Sonsuz kaydırma Doğru içeriği bulmaya çalışmak, kullanıcıların aradıklarını bulamayacakları ve kısa süre içinde mobil deneyimin devam etmeye değmeyeceğine karar verecekleri anlamına gelir.
4. Sadece derine inin
Şu anda sergilenen pek çok duyarlı web tasarımıyla birlikte, tedavi sadece derinin altına inmiş gibi görünüyor. Ana sayfa, katlanabilir bir menü, hoş ve düzenli bir başlık, çok fazla kaydırma yapmadan güzel bir şekilde tasarlanmış ve ardından akıllı telefonunuzda bir sonraki sayfaya tıklıyorsunuz ve "boom?". Sayfa, mikroskobik metin ve sağ üst köşede bir içerik kümesi ve sağ ve altta geniş açık alanlarla ekranı dolduracak şekilde genişliyor.
5. Akıllı telefon yeteneklerini görmezden gelin
Duyarlı web tasarımı ve aslında mobil web sitesi tasarımı çevrelerinde mobil veya PC öncelikli tasarım hakkında büyük tartışmalar var. Akıllı telefonun yeteneklerini kullanmadığınız sürece her iki yaklaşım da doğru değildir. Örneğin bir mağaza bulucu, akıllı telefon veya dizüstü bilgisayarda çok kullanışlı bir çoklu kanal özelliğidir, ancak akıllı telefonda coğrafi konum kullanmak, akıllı telefon deneyimine özgü bir katma değer derecesi ekler.
Duyarlı web tasarımınızın başarısız olmasına neden olacak yapabileceğiniz pek çok başka şey var ve bu kullanıcı deneyimi tuzaklarından kaçınmak hakkında daha fazla bilgi edinmek istiyorsanız İletişime geçin.


















Harika bir makale. Bu alandaki her uzman için tavsiye edilir.