
Design Fehlschlag? Responsive Webdesign und die Planung zu scheitern
Responsive Webdesign wird an einem Tag hoch gelobt, als der weiße Hengst, auf dem die Zukunft des Webdesigns zur Rettung antritt, und am nächsten Tag heftig kritisiert ? lesen über schreckliche Download-Geschwindigkeiten, da bin ich mir sicher. Der Grund dafür, dass so viel diskutiert wird, ist, dass die Entwicklung des responsiven Webdesigns noch in den Kinderschuhen steckt und es daher nur wenige gute oder schlechte Beispiele gibt. Dennoch gibt es ein paar Fehler, die Sie vermeiden sollten, wenn Sie diesen Ansatz mit Ihrer eigenen Website ausprobieren wollen.
1. Überlassen Sie den Auftrag für den Inhalt jemand anderem
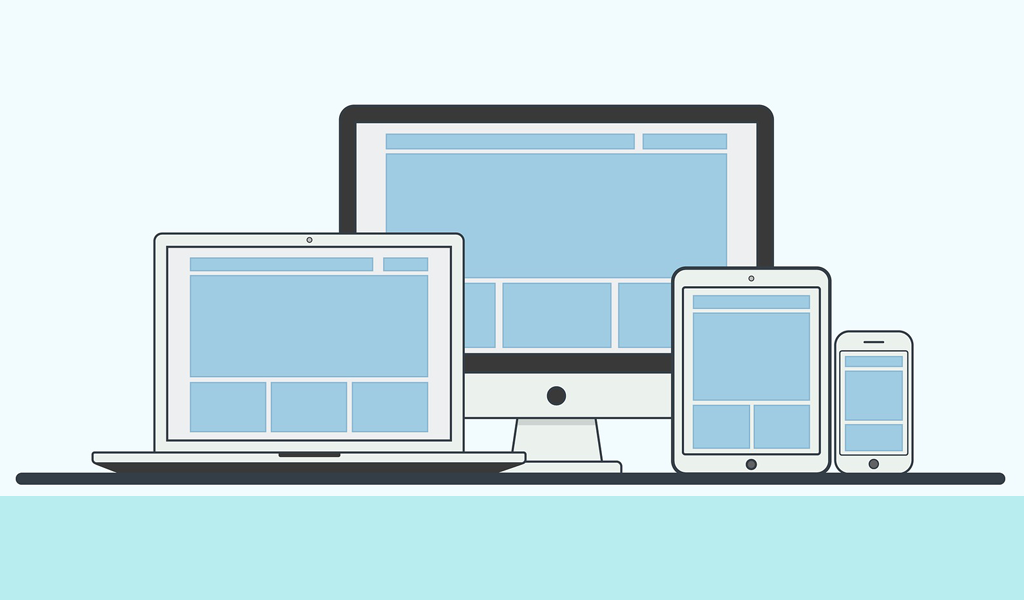
Durch die Verwendung eines Rastersystems ermöglicht das responsive Webdesign, dass Inhalte, die auf einem großen Laptop- oder PC-Bildschirm angezeigt werden, auch auf einem schmalen Smartphone angezeigt werden können, und alles, was dazwischen liegt. Die Reihenfolge, in der die Inhalts-"Blöcke" angezeigt werden, ist kein zufälliges Ergebnis, das vom CMS bestimmt wird, sondern jemand muss irgendwo über die Reihenfolge entscheiden. Dies ist eine wichtige strategische Entscheidung, und der einfachste Weg, Ihr responsives Webdesign zu vermasseln, ist, die Entscheidung jemand anderem zu überlassen.
2. Große fette Bilder hochladen
Responsive Webdesign ermöglicht die Anpassung der Bildgröße an den Bildschirm, auf dem die Website angezeigt wird. Wenn Sie Ihre Bilder als große 1-MB-Dateien belassen, werden sie bei der Anzeige auf dem Smartphone nur sehr langsam heruntergeladen. Sie sollten auch darauf achten adaptive Bilder als Lösung für das Problem der Downloadgeschwindigkeit.
3. Viel Scrollen erforderlich machen
Wenn Sie eine Homepage haben, die auf einem großen Bildschirm wie einem Laptop oder PC gescrollt werden muss, kann sie auf einem Smartphone-Bildschirm für den Benutzer völlig unübersichtlich sein. Endloses Scrollen um den richtigen Inhalt zu finden, verpassen die Nutzer das, was sie suchen, und kommen bald zu dem Schluss, dass es sich nicht lohnt, das mobile Erlebnis fortzusetzen.
4. Nur oberflächlich vorgehen
Bei einigen der jetzt vorgestellten responsiven Webdesigns scheint die Behandlung nur oberflächlich zu sein. Die Homepage ist schön gestaltet, mit einem ausklappbaren Menü, einer schönen, aufgeräumten Kopfzeile, nicht zu viel Scrollen und dann klickt man sich auf dem Smartphone zur nächsten Seite durch und "bumm". Die Seite erweitert sich und füllt den Bildschirm mit mikroskopisch kleinem Text und einer Ansammlung von Inhalten in der oberen rechten Ecke und weiten Freiräumen rechts und unten.
5. Smartphone-Funktionen ignorieren
In Kreisen, die sich mit responsivem Webdesign und dem Design mobiler Websites befassen, wird viel darüber diskutiert, ob das Design für Mobiltelefone oder für den PC gedacht ist. Keiner der beiden Ansätze ist richtig, wenn man die Möglichkeiten des Smartphones nicht nutzt. Ein Store Finder ist zum Beispiel eine sehr nützliche Multi-Channel-Funktion auf dem Smartphone oder Laptop, aber die Nutzung von Geolocation auf dem Smartphone bringt einen Mehrwert, der nur auf dem Smartphone möglich ist.
Es gibt noch viele andere Dinge, die Sie tun können, um Ihr responsives Webdesign zum Scheitern zu bringen, und wenn Sie mehr über die Vermeidung dieser Fallstricke für die Benutzererfahrung erfahren möchten, dann sich melden.


















Toller Artikel. Empfehlenswert für jeden Spezialisten auf diesem Gebiet.