
デザインの失敗 ?レスポンシブウェブデザインと失敗するための計画
レスポンシブWebデザインは、ある日、Webデザインの未来を担う白馬のように高い評価を受け、次の日には厳しい批判を浴びることになります。 読み替える ダウンロードの速度は相当なものでしょう。これほどまでに議論があるのは、レスポンシブWebデザインのライフサイクルがまだ浅いため、良い例も悪い例もほとんどないためです。しかし、もしあなたが自分のウェブサイトでレスポンシブWebデザインに挑戦するつもりなら、避けたいいくつかの失敗があります。
1.コンテンツの受注を他の人に任せる
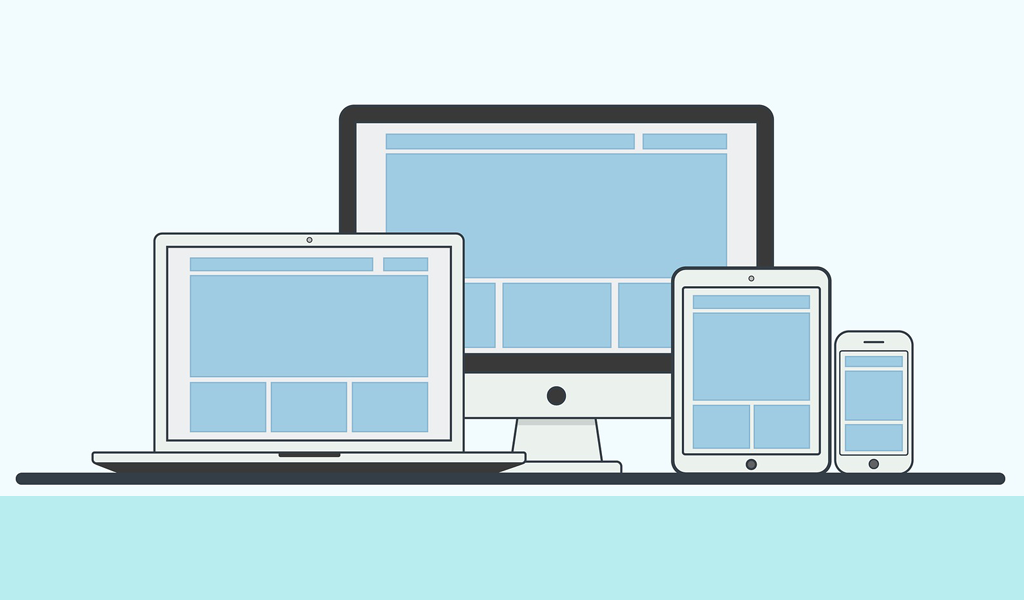
レスポンシブWebデザインでは、グリッドシステムを利用することで、ノートパソコンやPCの大きな画面に表示されるコンテンツを、狭いスマートフォン端末やその間にあるすべての端末に表示することができます。コンテンツ「ブロック」の表示順は、CMSがランダムに決めるのではなく、誰かが、どこかで決める必要があります。これは重要な戦略的決定であり、レスポンシブWebデザインを台無しにする最も簡単な方法は、その決定を他の誰かに委ねてしまうことです。
2.大きな画像をアップロードする
レスポンシブWebデザインは、Webサイトが表示される画面に合わせて画像のサイズを変更することができます。スマートフォンで表示するときに、画像を1MBの大きなファイルのままにしておくと、ダウンロードが非常に遅くなります。また、以下のような点も考慮する必要があります。 アダプティブイメージ ダウンロード速度の問題の解決策として
3.スクロールを多く必要とする
ノートパソコンやPCのような大きな画面で表示するとスクロールが必要なホームページは、スマートフォンの画面になったときには、ユーザーにとって全く手に負えないものになってしまう可能性があります。 エンドレス・スクロール というのは、ユーザーは探しているものを見逃してしまい、モバイルでの体験は我慢する価値がないと判断してしまうからです。
4.肌の露出を抑える
現在、多くのレスポンシブWebデザインが公開されていますが、その処理は表面的なものにとどまっているように見えます。ホームページは、折りたたみ式のメニュー、整然としたヘッダー、スクロールしすぎないデザインで、スマートフォンで次のページに進むと、「ドーン!」と表示されます。ページが画面いっぱいに広がり、右上には微細なテキストやコンテンツが並び、右と下には大きな空間が広がっています。
5.スマートフォンの機能を無視する
レスポンシブWebデザイン、そしてモバイルWebデザイン界隈では、モバイルファーストかPCファーストかという議論が盛んに行われています。スマートフォンの機能を活用しないのであれば、どちらのアプローチも正しくありません。例えば、店舗検索はスマートフォンやノートパソコンで利用できるマルチチャネル機能として非常に便利ですが、スマートフォンで位置情報を活用することで、スマートフォンならではの付加価値を高めることができます。
レスポンシブWebデザインを失敗させる原因は他にもたくさんあり、これらのユーザーエクスペリエンスの落とし穴を避けるために、もっと学びたいのであれば れんらくをとる.


















素晴らしい記事です。この分野のすべての専門家にお勧めします。