
Tráfico de Internet desde tablets y smartphones ha superado recientemente el tráfico de los ordenadores tradicionalesPor ello, no es de extrañar que el diseño de los smartphones desempeñe un papel cada vez más importante en la usabilidad de los sitios web. Los tamaños de pantalla más pequeños exigen una experiencia de navegación simplificada, más suave y más accesible, y resulta que esto es exactamente lo que prefieren también los usuarios de ordenadores de sobremesa y portátiles.
Estas son algunas de las formas en que el diseño de los smartphones ha influido en la usabilidad de los sitios web en la actualidad:
Diseño plano
Imagine la agenda de su ordenador, el calendario de su iPhone o el quiosco de su iPad. Todas estas cosas se fabrican para que parezcan iguales que en la vida real. Sin embargo, ¿realmente necesitamos todas estas indicaciones visuales y detalles adicionales? Los defensores del diseño plano creen que no.
Al optar por evitar una gran cantidad de degradados, sombras y texturas que incluso la pantalla más grande de un teléfono inteligente tendría dificultades para representar, el diseño plano deja atrás un estilo anticuado y recargado en favor de un enfoque estético más sencillo que está resultando cada vez más popular. El diseño plano, que apuesta por diseños limpios, colores sólidos y tipografía precisa, defiende la funcionalidad y la estética limpia que requiere la navegación móvil.
Tipografía grande
En consonancia con el diseño plano, los tipos de letra grandes se ajustan al cambio general hacia la simplificación de la usabilidad de los sitios web. Son elegantes, atrevidas y bellas, más fáciles de ver en pantallas pequeñas, y complementan la tendencia hacia titulares claros, marcas vivas e información sucinta. Al exigir atención, pueden ser artísticamente atractivos y evitar la necesidad de imágenes, fotos e ilustraciones de carga lenta.
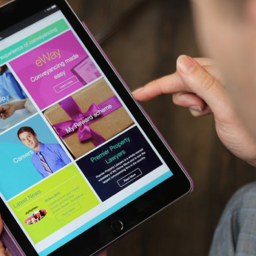
Diseños de rejilla
Popularizado por el éxito del sistema operativo móvil Windows y de sitios web como Pinterest, el uso de sistemas de cuadrícula para ordenar el contenido web ha demostrado ser un método eficaz para aumentar la usabilidad de los sitios web. Especialmente útil para los sitios web con capacidad de respuesta, el diseño de baldosas es totalmente flexible, lo que hace que sea increíblemente sencillo modificar la experiencia del usuario de un sitio web independientemente del dispositivo en el que se vea el contenido.=
Iconos simplistas
Últimamente, Internet se está convirtiendo en una red con mucho menos texto, y muchas aplicaciones y sitios web casi no tienen texto visible, sino que se basan en iconos e imágenes para transmitir la información al usuario. Los elementos visuales poco convencionales son estéticamente agradables, se captan rápidamente y simplifican la navegación. Además, interrumpen los textos largos y tediosos y ofrecen al usuario una breve pausa visualmente atractiva. Una navegación sencilla e intuitiva es fundamental para lograr un alto nivel de usabilidad del sitio web. El hecho de que los iconos sólo tengan sentido si son universalmente claros obliga a los diseñadores a hacer sus sitios web tan accesibles y fáciles de usar como sea posible.
Si quiere saber más sobre este o cualquier otro tema relacionado con la experiencia del usuario, llámenos gratis al 08000 246 247 o envíenos un correo electrónico a hello@ux247.com.