
Internetverkehr von Tablets und Smartphones übertraf kürzlich den Verkehr von herkömmlichen ComputernEs sollte daher nicht überraschen, dass das Design von Smartphones eine immer wichtigere Rolle für die Benutzerfreundlichkeit von Websites spielt. Kleinere Bildschirme verlangten ein einfacheres, flüssigeres und leichter zugängliches Browsing-Erlebnis, und es stellt sich heraus, dass dies auch genau das ist, was Desktop- und Laptop-Nutzer bevorzugen.
Hier einige Beispiele dafür, wie das Design von Smartphones die Benutzerfreundlichkeit von Websites heute beeinflusst hat:
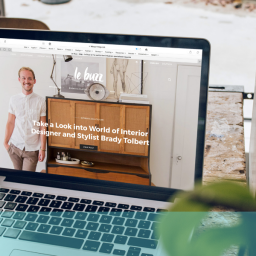
Flaches Design
Stellen Sie sich das Adressbuch Ihres Computers, den Kalender Ihres iPhones oder den Zeitungsständer Ihres iPads vor. All diese Dinge sind so gestaltet, dass sie genauso aussehen wie ihre Gegenstücke im wirklichen Leben. Aber brauchen wir wirklich all diese visuellen Hinweise und zusätzlichen Details? Die Befürworter des flachen Designs sehen das sicher nicht so.
Durch den Verzicht auf eine Vielzahl von Farbverläufen, Schatten und Texturen, die selbst der größte Smartphone-Bildschirm nur mit Mühe darstellen kann, lässt das Flat Design einen veralteten und überladenen Stil zugunsten eines einfacheren ästhetischen Ansatzes hinter sich, der sich immer größerer Beliebtheit erfreut. Flat Design setzt auf saubere Layouts, solide Farben und präzise Typografie und fördert die Funktionalität und saubere Ästhetik, die beim mobilen Surfen erforderlich sind.
Große Typografie
Im Einklang mit dem flachen Design passen große Schriften zu dem allgemeinen Trend zur Vereinfachung der Benutzerfreundlichkeit von Websites. Sie sind schlank, fett und schön, auf kleineren Bildschirmen leichter zu erkennen und ergänzen den Trend zu klaren Überschriften, lebendigem Branding und prägnant dargestellten Informationen. Sie fordern Aufmerksamkeit, können künstlerisch ansprechend sein und umgehen die Notwendigkeit von langsam ladenden Bildern, Fotos und Illustrationen.
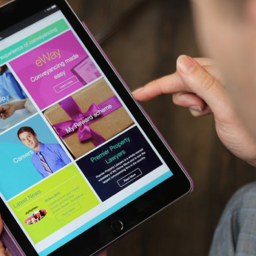
Gitternetz-Layouts
Durch den Erfolg des mobilen Windows-Betriebssystems und Websites wie Pinterest populär geworden, hat sich die Verwendung von gitterartigen Systemen zur Anordnung von Webinhalten als wirksame Methode zur Verbesserung der Benutzerfreundlichkeit von Websites erwiesen. Besonders nützlich für responsive Websites ist das Kachel-Layout, das völlig flexibel ist und es unglaublich einfach macht, die Benutzererfahrung einer Website zu ändern, egal auf welchem Gerät der Inhalt betrachtet wird.
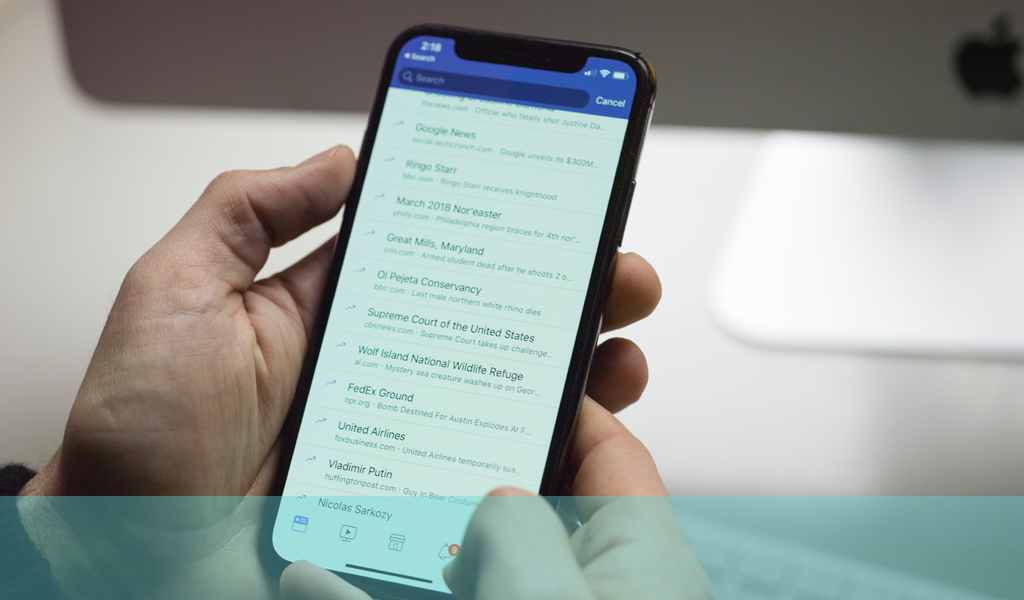
Simplistische Icons
Das Internet wird in letzter Zeit immer weniger textlastig. Viele Apps und Websites kommen fast ohne sichtbaren Text aus und verlassen sich stattdessen allein auf Icons und Bilder, um dem Nutzer Informationen zu vermitteln. Ausgefallene visuelle Elemente sind ästhetisch ansprechend, schnell erfassbar und vereinfachen die Navigation. Außerdem unterbrechen sie ermüdend lange Textpassagen und verschaffen dem Nutzer eine kurze, visuell ansprechende Pause. Eine einfache, intuitive Website-Navigation ist die Voraussetzung für eine hohe Benutzerfreundlichkeit. Die Tatsache, dass Icons nur dann Sinn machen, wenn sie allgemein verständlich sind, zwingt die Designer, ihre Websites so zugänglich und benutzerfreundlich wie möglich zu gestalten.
Wenn Sie mehr über dieses oder ein anderes Problem der Benutzerfreundlichkeit erfahren möchten, rufen Sie uns einfach an unter 08000 246 247 oder schreiben Sie uns eine E-Mail an hello@ux247.com.