Çoklu Platformlarda Kullanılabilirlik Testi
Kullanılabilirlik testi duyarlı web tasarımı (DWT), tüm web sitelerinde çoklu platformlargenellikle aynı anda veya birlikte. Bu her zaman kolay veya uygun maliyetli değildir, bu nedenle projenin başlangıcında bazı zor kararlar vermeniz gerekebilir.
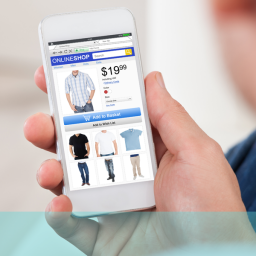
Örneğin, bütçeniz tüm platformlarda test yapmaya yetmiyorsa, hangilerini hariç tutmalısınız? Bu soruya cevap vermek oldukça basittir; tablet formatı çoğu durumda masaüstünün küçültülmüş bir versiyonudur ancak akıllı telefon ekranının sınırlı alanı çok daha zorlu bir mücadeledir. Dolayısıyla, eğer bir mecrayı bırakacaksanız, bu büyük olasılıkla tablet olmalıdır. Masaüstü ve akıllı telefonlar hala internet erişiminin 80%'sinden fazlasını oluşturuyor (tablet kullanımı artıyor olsa da) ve diğer iki platformdan elde edilen bulguların birçoğunun tablete geçmesi muhtemel.
Yaparken pratik kullanılabilirlik testleri tasarımınızda, test uzmanlarınıza çeşitli formatlar arasında geçiş yapma ve hatta bunları birbiriyle bağlantılı olarak kullanma olanağı sağlamanız gerekir. Bu, kullanılabilirliğin formatlar arasında nasıl değiştiği ve birinde neyin işe yarayıp diğerinde yaramadığı hakkında daha değerli bilgiler sağlar. Ayrıca, kullanıcıların sitelere erişirken, sitelerde gezinirken ve siteleri kullanırken sıklıkla ortamlar arasında geçiş yaptığı gerçek dünya uygulamalarını da taklit eder.
Kullanıcıların çeşitli formatlarla nasıl etkileşime girdiğini gözlemlemek muhtemelen en iyi şu şekilde yapılabilir filme alma etkileşimleri. Yalnızca kayıt yapmanıza değil, aynı zamanda gerçek zamanlı olarak çevrimiçi düzenleme ve yorum yapmanıza da olanak tanıyan yazılımlar mevcuttur; bu da işlevsellik, zaman ve maliyet açısından büyük bir artış sağlar.
Platformlar arasında DWT kullanılabilirlik testi yaparken dikkat edilmesi gereken belirli özellikler şunlardır:
- Yazı tipi boyutu ve okunabilirlik Masaüstünde işe yarayan ve kabul edilebilir olan, daha küçük formatlarda çok küçük olabilir veya çok fazla değerli alan kaplayabilir; bu nedenle kısa, alakalı ve isabetli olun;
- Tasarım cihazlarının ve fonksiyonlarının kullanımı Bilgi ve talimatları muhtemelen daha belirgin bir şekilde iletmeniz gerekecektir, bu nedenle kullanıcıları gitmek istedikleri yere götürmek veya bilginin durumunu ve türünü belirlemek için düğmeler, renkli paneller ve kutular, köprüler vb. kullanmayı düşünün;
- Önemli kurumsal ve ürün bilgilerinin aktarılması Logo, logo renkleri, misyon ifadeleri, pazarlama sloganları ve sizi faaliyet ve uzmanlık alanınızda öne çıkaran diğer her şeyi kullanarak kullanıcılarınızın nerede olduklarını ve neye baktıklarını anında anlamalarını sağlayın;
- Önemli tanımlayıcıları gruplandırın ve bilgilerin sayfanın üst kısmına yakın olması, böylece daha küçük formatlarda katlamanın üstünde görünmesi;
- Düşünmek görevlerin yeniden tanımlanması Böylece daha sorunsuz çalışırlar ve daha küçük ekran alanlarının boşluğuna ve bağlamına daha fazla uyum sağlarlar. Bu nedenle, farklı cihazlarla veya işlevlerle sonuçlar elde etmeyi düşünün.
Duyarlı tasarım, platformlar arasında tasarım yaparken büyük bir avantajdır, ancak kendi sorunlarını da beraberinde getirir. Bunun sizi vazgeçirmesine izin vermeyin çünkü avantajları dezavantajlarından çok daha ağır basmaktadır.
DWT, nasıl çalıştığı ve işletmenize nasıl fayda sağlayabileceği hakkında daha fazla bilgi almak isterseniz, neden bizi +44(0)800 0246 24 numaralı telefondan aramıyorsunuz veya e-posta göndermiyorsunuz? hello@ux247.com veya Bize ulaşın. Web sitesi gereksinimlerinizin herhangi bir yönünü tartışmaktan mutluluk duyarız.