
Experiência do usuário de Tablet e Smartphone
O aumento no uso de smartphones nos últimos anos foi meteórico e o impacto foi significativo e duradouro. Atualmente, há quase 1 bilhão de smartphones somente na Ásia, um número impressionante se considerarmos que, em 2009, havia menos de 90 milhões na região. O uso de tablets também está crescendo a uma taxa fenomenal, e um estudo recente sugeriu que 90 milhões de americanos usarão um tablet em 2014.
Diferentes experiências de usuário
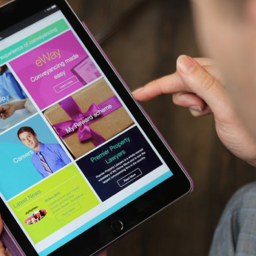
Smartphones e tablets proporcionam uma experiência de usuário completamente diferente com a localização e a natureza da interação, muitas vezes ditando o que os usuários querem. Projetar interfaces para estes dispositivos requer, conseqüentemente, muito mais reflexão e criatividade do que para os laptops.
Um aspecto do uso de tablets e laptops que demonstra esse ponto de forma eficaz e vívida é a tendência de os usuários quererem rolar a tela verticalmente em laptops, mas horizontalmente em tablets e smartphones. Esse é um recurso interessante e fundamental da experiência do usuário de smartphone. Parte do motivo dessa dicotomia pode ser o fato de termos crescido com computadores e, mais recentemente, com laptops, nos quais a interação é produzida pelo pressionamento de teclas ou pelo uso do mouse. O design da página era naturalmente limitado pelas bordas da tela e o movimento instintivo era para baixo. Quando surgiram as telas sensíveis ao toque, o movimento natural parecia ser o de deslizar horizontalmente e alcançar além das bordas da página para obter informações adicionais.
Consciente da imagem
O design de tablett e smartphone também é mais provável que incorpore uma grande proporção de imagens com ícones e galerias de imagens que muitas vezes fornecem veículos de navegação para sites. Pesquisas têm mostrado que isto cria um instinto quase esmagador de se mover lateralmente através das informações, independentemente de serem apresentadas em uma orientação de paisagem ou retrato. Pesquisas também indicaram que os usuários preferem um display tipo carrossel para smartphones e tablets. Nesta configuração, linhas de imagens são utilizadas com legendas simples para indicar tópicos ou histórias. Isto facilita e encoraja o deslocamento horizontal e os testes sugeriram que a experiência do usuário do smartphone foi simplificada e aprimorada por este mecanismo.
Diferentes abordagens para diferentes plataformas
Esta divergência relativamente simples, porém básica entre os tipos de dispositivos é emblemática das diferentes mentalidades necessárias para a concepção e projeto de interfaces. Os displays para smartphones e tablets serão, necessariamente, mais carregados de imagem e, portanto, se prestarão a um tipo diferente de interação. Uma pesquisa simples e bastante unidimensional foi capaz de lançar esta informação e também sugerir maneiras pelas quais ela poderia ser usada e explorada pelo criador do website criativo.
Às vezes, uma única e simples visão como esta poderia fazer uma enorme diferença no impacto que seu site tem na experiência do usuário do smartphone, e aumentar consideravelmente o envolvimento e a eficácia de seu site. Estas descobertas de pesquisa foram relevantes para a experiência do usuário de smartphones genericamente, mas é possível descobrir questões específicas do site que poderiam melhorar a maneira como seu site funciona em plataformas específicas, tais como tablets e smartphones.
Se você acredita que o desempenho de seu website pode ser melhorado em plataformas móveis, por que não considerar testes com usuários sua oferta atual. Para maiores informações sobre como fazer isso, ligue gratuitamente para 0800 0246 247 ou envie-nos um e-mail para hello@ux247.com.


















[...] Sim, a Pesquisa Google pode ser acessada em dispositivos móveis por meio de navegadores da Web e do aplicativo Pesquisa Google, proporcionando uma experiência de pesquisa perfeita em smartphones e tablets. [...]