
Benutzerfreundlichkeit für Tablets und Smartphones
Der Anstieg der Smartphone-Nutzung in den letzten Jahren ist kometenhaft und die Auswirkungen sind erheblich und nachhaltig. Allein in Asien gibt es inzwischen fast 1 Milliarde Smartphones - eine erstaunliche Zahl, wenn man bedenkt, dass es 2009 weniger als 90 Millionen in der Region . Auch die Nutzung von Tablets nimmt in rasantem Tempo zu. Eine aktuelle Studie geht davon aus, dass 2014 90 Millionen Amerikaner ein Tablet verwenden werden.
Unterschiedliche Benutzererfahrungen
Smartphones und Tablets bieten ein völlig anderes Nutzererlebnis, wobei der Standort und die Art der Interaktion oft bestimmen, was die Nutzer wollen. Die Gestaltung von Website-Schnittstellen für diese Geräte erfordert daher viel mehr Überlegung und Kreativität als für Laptops.
Ein Aspekt der Nutzung von Tablets und Laptops, der diesen Punkt sowohl effektiv als auch anschaulich demonstriert, ist die Tendenz der Nutzer, bei Laptops vertikal zu scrollen, bei Tablets und Smartphones jedoch horizontal. Dies ist ein interessantes und recht grundlegendes Merkmal der Smartphone-Nutzung. Ein Teil des Grundes für diese Dichotomie könnte darin liegen, dass wir mit Computern und in jüngerer Zeit mit Laptops aufgewachsen sind, bei denen die Interaktion durch Tastenanschläge oder Mausbedienung erfolgt. Das Seitendesign war natürlich durch die Ränder des Bildschirms begrenzt und die instinktive Bewegung war nach unten gerichtet. Als Touchscreens aufkamen, schien die natürliche Bewegung darin zu bestehen, horizontal zu streichen und über die Ränder der Seite hinaus nach zusätzlichen Informationen zu greifen.
Bildbewusst
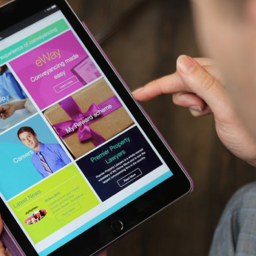
Bei der Gestaltung von Tablets und Smartphones wird auch eher ein hoher Anteil an Bildern verwendet, wobei Icon- und Bildergalerien oft als Navigationsmittel für Websites dienen. Untersuchungen haben gezeigt, dass dies einen fast überwältigenden Instinkt erzeugt, sich seitlich durch die Informationen zu bewegen, unabhängig davon, ob sie im Hoch- oder Querformat präsentiert werden. Untersuchungen haben auch ergeben, dass die Nutzer eine karussellartige Anzeige für Smartphones und Tablets bevorzugen. In dieser Konfiguration werden Bildreihen mit einfachen Bildunterschriften verwendet, um auf Themen oder Geschichten hinzuweisen. Dies erleichtert und fördert das horizontale Wischen, und Tests ergaben, dass die Smartphone-Nutzererfahrung durch diesen Mechanismus vereinfacht und verbessert wurde.
Unterschiedliche Ansätze für unterschiedliche Plattformen
Dieser relativ einfache, aber grundlegende Unterschied zwischen den beiden Gerätetypen steht sinnbildlich für die unterschiedlichen Denkweisen, die bei der Konzeption und Gestaltung von Schnittstellen erforderlich sind. Displays für Smartphones und Tablets sind zwangsläufig bildlastiger und eignen sich daher für eine andere Art der Interaktion. Eine einfache und ziemlich eindimensionale Untersuchung konnte diese Informationen aufzeigen und Wege aufzeigen, wie sie von kreativen Website-Entwicklern genutzt werden können.
Manchmal kann eine einzige, einfache Erkenntnis wie diese den Einfluss Ihrer Website auf die Smartphone-Nutzererfahrung enorm verändern und das Engagement und die Effektivität Ihrer Website erheblich steigern. Diese Forschungsergebnisse waren für die Smartphone-Nutzererfahrung im Allgemeinen relevant, aber es ist möglich, standortspezifische Probleme zu entdecken, die die Funktionsweise Ihrer Website auf bestimmten Plattformen wie Tablets und Smartphones verbessern könnten.
Wenn Sie glauben, dass die Leistung Ihrer Website auf mobilen Plattformen verbessert werden könnte, sollten Sie Folgendes in Betracht ziehen Benutzertest Ihr aktuelles Angebot. Für weitere Informationen rufen Sie uns bitte kostenlos an unter 0800 0246 247 oder schreiben Sie uns eine E-Mail an hello@ux247.com.


















[...] Ja, die Google-Suche ist auf mobilen Geräten über Webbrowser und die Google-Such-App zugänglich und bietet ein nahtloses Sucherlebnis auf Smartphones und Tablets. [...]