
Selectores de fecha: buenas prácticas para el diseño multiplataforma
Puede que no piense que algo tan simple como un selector de fechas pueda ser un problema importante para su sitio web, pero, aunque no suele ser un problema, tiene la capacidad de irritar y frustrar a los clientes si es demasiado engorroso o da lugar a errores continuamente. Y, si hace que recoja información inexacta, tiene todos los problemas que conlleva clasificar y corregir los datos.
Entonces, ¿cuál es el formato óptimo para esta función concreta? La respuesta sencilla es que, si se va a utilizar el móvil, hay soluciones diferentes para dispositivos diferentes... y aun así puede haber circunstancias en las que el mejor resultado sea un híbrido.
Acceso a dispositivos multiplataforma
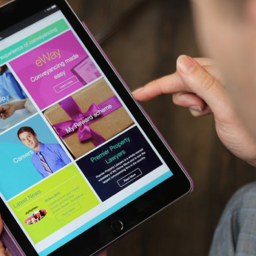
La prevalencia del acceso a los sitios web a través de móviles y tabletas ha complicado, sin duda, la cuestión, ya que lo que funciona perfectamente en un ordenador portátil o de sobremesa puede ser totalmente inadecuado para la pequeña pantalla de un móvil o la sensibilidad de un dispositivo de pantalla táctil. Existe un conflicto entre la usabilidad, el espacio e incluso la precisión al emplear los diferentes métodos. La opción más sencilla y que ocupa menos espacio es la de proporcionar una o varias casillas para que el usuario escriba la fecha por sí mismo, pero es lenta para el mecanógrafo inexperto y sigue siendo propensa a cometer errores. Muchos sitios ofrecen esta opción, pero con calendarios emergentes para agilizar la selección. Sin embargo, en los dispositivos móviles estas ventanas emergentes pueden ser problemáticas, ocupan una gran parte de la pantalla y la consiguiente pérdida de precisión puede significar la captura de datos inexactos o que el usuario tenga que seleccionar varias veces, lo que puede resultar desagradable.
Utilizar los valores predeterminados
Los valores por defecto son otro gran problema en la provisión de selectores de fecha. Como mínimo, se debe proporcionar la fecha actual por defecto para la introducción de fechas relacionadas con la búsqueda, pero también es importante definir los parámetros de búsqueda en la selección de fechas, ya que, de lo contrario, el usuario puede perder mucho tiempo intentando establecer cuándo puede buscar desde y hasta (es decir, si se siente inclinado... lo más probable es que simplemente abandone la aplicación). La forma más eficaz de hacerlo es proporcionar diseños de calendario que oscurezcan las fechas no disponibles, haciéndolas inaccesibles para la búsqueda.
Desplazamiento en el móvil
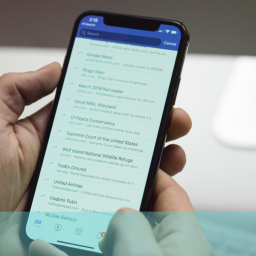
Los buscadores de citas para dispositivos móviles suelen emplear un calendario de desplazamiento que ocupa un espacio razonablemente reducido y proporciona la máxima flexibilidad y rapidez. El problema de todos los calendarios es que, si la fecha está lejos, ya sea en el pasado o en el futuro, puede llevar un tiempo desplazarse o hacer clic hasta el periodo de tiempo correspondiente. Esto puede evitarse con un mecanismo de introducción de datos que permita al usuario comprobar la fecha, el día de la semana en el que se encuentra, etc. Un mecanismo muy útil es un calendario de desplazamiento continuo que se superpone a los meses para que se pueda ver de uno a otro en lugar de ver los meses por separado o incluso uno al lado del otro.
Como siempre, los criterios de elección dependerán de para qué se utilice el selector de fechas y de la naturaleza de los usuarios a los que vaya dirigido. Los usuarios más sofisticados y competentes probablemente se sentirán más cómodos tecleando ellos mismos la información que buscando y desplazándose por montones de pantallas de calendario. Si la selección de fechas es una razón de ser importante (o la única) de su sitio web o aplicación, es importante que sea lo más accesible, intuitiva y sencilla posible.
Tenemos una gran experiencia en esta y muchas otras áreas. Si desea obtener más información o asesoramiento sobre cualquier problema de usabilidad del sitio web, por qué no aprovechar nuestros amplios conocimientos llamándonos gratis al 08000 246 247 o enviándonos un correo electrónico a hello@ux247.com.