モバイルデザイン機能がウェブサイトのユーザーエクスペリエンスに与える影響
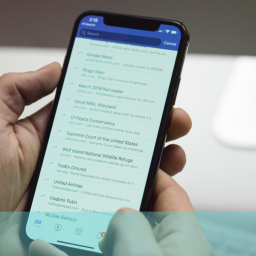
ハンバーガーメニューとは、モバイル端末のナビゲーションメニューを表す3行の画像のことである。この比喩は、そのウェブサイトがモバイルデバイスで表示されていない場合でも、ウェブサイトのナビゲーションに浸潤し始めています。モバイルから借用した他のデザインコンセプトは非常に効果的であり、近日中にブログ記事で取り上げる予定ですが、ハンバーガーについては、ウェブサイトのユーザー体験にとって素晴らしいアイデアであるとは思えません。
など、一部のWebサイトでは カレーの場合、ナビゲーションは1024ピクセルでハンバーガーメニューに切り替わります。 来場者数 99% しかし、誤解を招く前に言っておくと、6%だけが1024ピクセルで動作しているのです。1024の方がより良いユーザーエクスペリエンスが得られるという意見があるのであれば、1024はハンバーガーに切り替えるのに適した場所なのかもしれませんね。Curry'sの場合、大画面ではより多くの「青」を見ることができ、コントロールもはるかに少ないので、そうなっているとは思えません。検索は1回ではなく2回クリックする必要があり、他の機能についても同様です。
マークスアンドスペンサー? は、すべての解像度でフルメニューの永久的な代替としてハンバーガーメニューで行っています。Currysのように、検索クエリを開始するために余分なクリックが必要になり、メニューにはメガドロップダウンが廃止されたため、製品ページにたどり着くまでに何度もクリックする必要があります。確かにウェブサイトは見栄えが良く、デザインの美しさはウェブサイトのユーザーエクスペリエンスの重要な要素ですが、使いやすさを犠牲にしてもいいのでしょうか?
以前、M&Sの新しいウェブサイトデザインについて書きましたが、私はM&Sを非難するつもりはありません。なぜなら、代替デザインを試し、この分野をリードすることは非常に勇敢だと思うからです。彼らのようなリーダーシップがなければ、すべてが同じように見え(オンライン小売業ではその多くがそうです)、イノベーションのスピードははるかに遅くなってしまうでしょう。しかし ユーザビリティ・テスト しかし、ロゴ画像をホームにリンクすることを知らないわけではないので、「ホーム」リンクがない場合、ホームに戻ることができないユーザーもいるようです。このような場合、ハンバーガーを早く、あるいは完全に表示するようにした理由は何なのでしょうか。それはきっと、ウェブサイトのユーザー体験を向上させるためではないのでしょう。
より良いモバイル体験をオンラインユーザーに提供する方法について、もっとお知りになりたい方は、ぜひご連絡ください。電話(08000-246247)またはEメールにてお問い合わせください。 hello@ux247.com.