Menüs auf mobilen Geräten und Benutzerfreundlichkeit
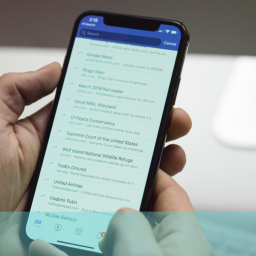
Wie das Bild zu diesem Blogbeitrag zeigt, haben Websites, die nicht für Mobilgeräte optimiert sind, erhebliche Probleme mit der Benutzerfreundlichkeit und nicht zuletzt mit der Funktion der Navigation. Die Bildschirmgröße sieht winzig aus, wenn eine Website in voller Größe auf einem Smartphone dargestellt wird, und dies verdeutlicht in vielerlei Hinsicht die Herausforderung für Designer. Der Versuch, auf einem Smartphone alle in der Navigation einer normalgroßen Website verfügbaren Optionen darzustellen, kann selbst bei Verwendung von responsivem Webdesign ein Alptraum für die Benutzerfreundlichkeit sein.
Wir haben uns bereits mit der Frage der Mega-Dropdown In einem früheren Blog-Beitrag habe ich bereits über Speisekarten berichtet, daher möchte ich mich in diesem Beitrag mehr mit der Herausforderung der Rationalisierung von Menüpunkten befassen. Zum Beispiel, Einzelhändler H&MSie fassen alle Einkaufskategorien, die auf der großen Website angezeigt werden (Damen, Herren, Kinder, Heim und Verkauf) in einer Kategorie "Shop" auf der Tablet-Version der Website tablet.hm.com zusammen. Sie fassen dann alle Unterkategorien von z. B. ?Men? unter einer Schaltfläche ?View All? zusammen, die das vollständige Menü über den Produktinhalt bringt. Auf der großen Website werden diese Kategorien bei jeder Bildschirmbreite als linke Navigation angezeigt.
M&Sauf ihrer sehr neuen Website, die teilweise responsive ist, ein Hamburger-Menü auf der Homepage, das zwar sauberer aussieht, aber meiner Meinung nach die verfügbaren Optionen einschränkt. Wenn Unterkategorien ausgewählt werden, erscheint das linke Menü und verschwindet wieder, und der Benutzer muss jedes Mal, wenn er navigieren möchte, zur Hauptmenütaste zurückkehren. Die Navigation ist immer noch möglich, aber ich denke, der Benutzer muss sich etwas mehr anstrengen und die Benutzerfreundlichkeit leidet darunter.
Ich denke, dass M&S mutig war, eine neue Methode für die mobile Navigation auszuprobieren, und ich denke, dass wir noch viele Experimente in diesem Bereich sehen werden, da es noch keine ?perfekte' Lösung gibt. Das Nutzerverhalten ändert sich, wie wir beobachten, wenn Websites Gebrauchstauglichkeitsprüfung und daher wird es schwierig sein, Schritt zu halten. Die Benutzerfreundlichkeit mobiler Menüs könnte in den nächsten Jahren durchaus leiden, vor allem wenn sich das Design der Benutzererfahrung nicht ändert.
Wenn Sie mehr darüber erfahren möchten, wie Benutzer mit Menüs auf mobilen Geräten navigieren, nehmen Sie bitte Kontakt mit uns auf, wir helfen Ihnen gerne weiter. Sie können uns kostenlos anrufen unter 0800 0246 247 oder uns eine E-Mail schicken an hello@ux247.com.