
2月のことです。 マークス&スペンサー ブランド力の高さを考えれば、ファンファーレと賞賛の嵐に包まれるかと思いきや。しかし、最も重要な消費者からは、嘲笑の声(コメント参照)が上がりました。
モダンなウェブサイトのユーザーエクスペリエンス
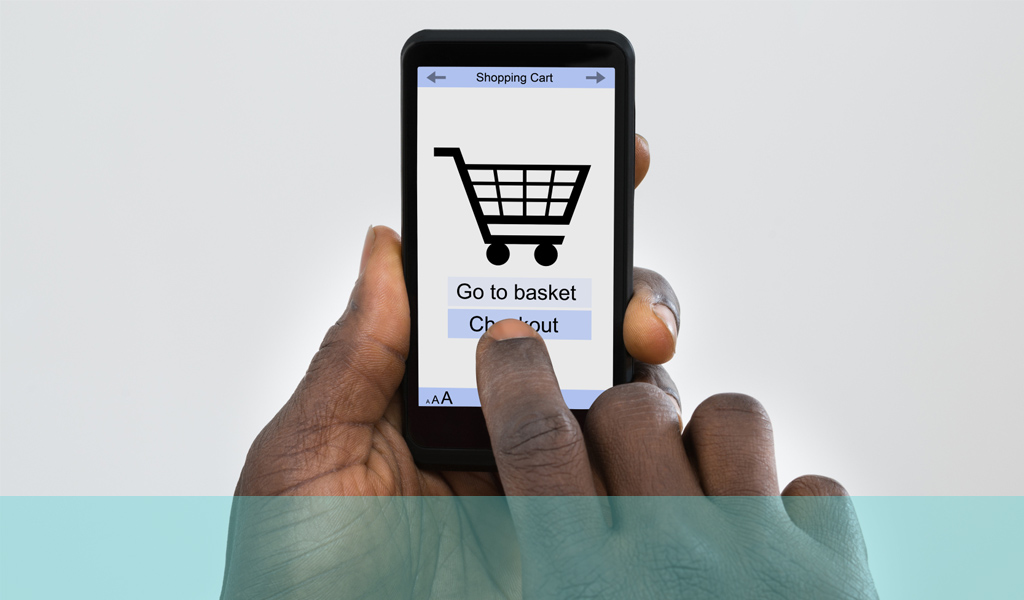
M&Sは、より現代的なウェブサイトのユーザーエクスペリエンスを追求するあまり、その核となる部分を軽視していたことがすぐに明らかになったのです。 デモグラフィック55~65歳の女性は、アマゾンを中心とした従来のEコマースサイトから一変することに、若い年齢層ほど抵抗があるかもしれません。
既存ユーザーには、ブラウザの変更や更新、パスワードの更新などが指示され、まさにスローモーションのような状態でした。そして、これらのユーザーは幸運な人たちであり(あるいは不運な人たちであるかは、見方による)、ウェブサイトは ガン寝 は、発売後間もなく、他の多くの人たちのために。
しかし、ユーザーが一番気にしていたのは、UIとナビゲーションでした。
M&Sは、ウェブサイトに編集的な要素を加え、新しい靴を買う場所とは違う、雑誌のような雰囲気を出しました。この二番煎じ ヴォーグ しかし、それが顧客層を遠ざけ、ブランドを混乱させるのであれば、目に見えるメリットはないでしょう。
PCでタブレットに適したスクロールを実現?
新しいサイトでは、これらの編集機能を標準的な縦スクロールではなく、左から右へのスクロールで表示しました。タブレット端末では、スワイプ操作に適したウェブサイトのユーザーエクスペリエンスに適していたかもしれませんが、PCでは、コンテンツの足元にマウス操作の水平スクロールバーが必要で、デスクトップのユーザーエクスペリエンスと著しく異なっていました。
一方、ナビゲーションにはグループ分けやカテゴリー、メガドロップダウンを採用し、超モダンな体験を提供しました。この抜本的な見直しは、ユーザーにとって悩みの種でもありました。 復命 というのも、その時、探していたものが見つからなかったからです。
ウェブサイトのユーザーエクスペリエンスの低下
その他にも、バグや、在庫がないと表示された商品、注文に関する問題などがあり、期待をしていた顧客層は、M&Sのロゴを除けば、慣れ親しんだ商品とはほとんど関係のない商品に動揺し、ウェブサイトの使い勝手が悪くなってしまったのです。
実際、マークス&スペンサーは、Eコマースの最先端に身を置こうとしたがために、既存のユーザーの期待や、まだ死んでいないPCを犠牲にしてしまったのである。
eコマースプラットフォームを再設計する前に、顧客層についてもっと知りたいという方は、ぜひご連絡ください。 接触.


















[以前、M&Sの新しいウェブサイトのデザインについて書きましたが、私はM&Sのバッシャーになりたくないので、これはこれでいいのだと思います(笑)。